| Предпросмотр изменений при редактировании блоков, вставка видео из новых сервисов, скругление элементов в базовых блоках и другое | |
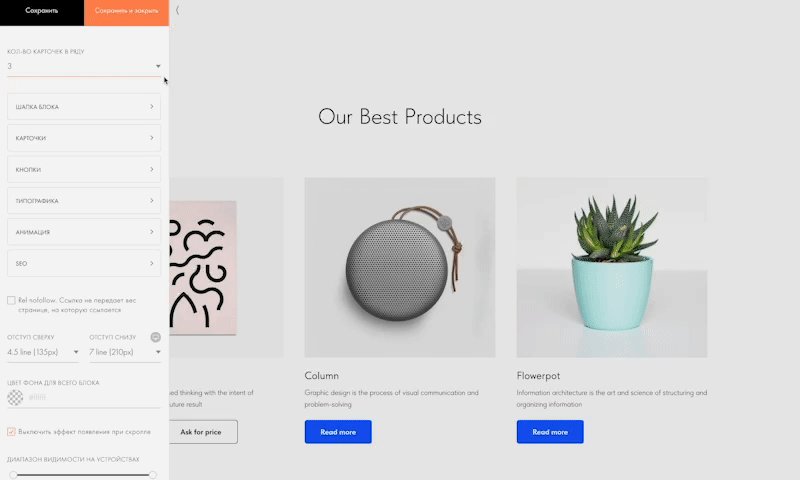
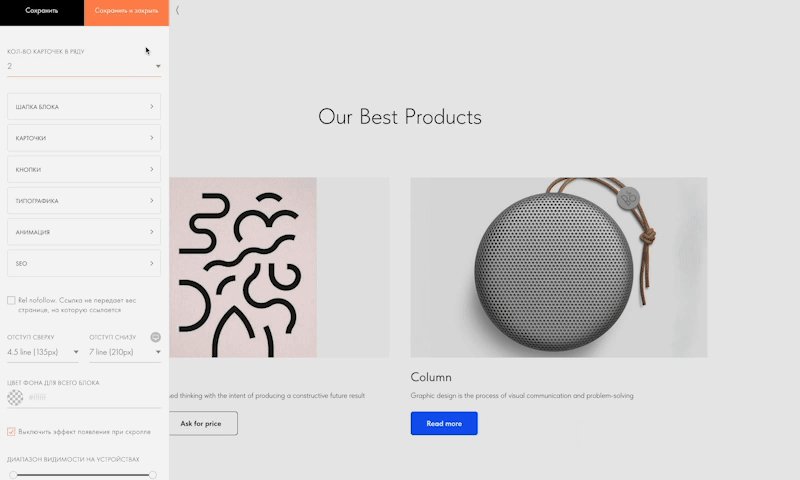
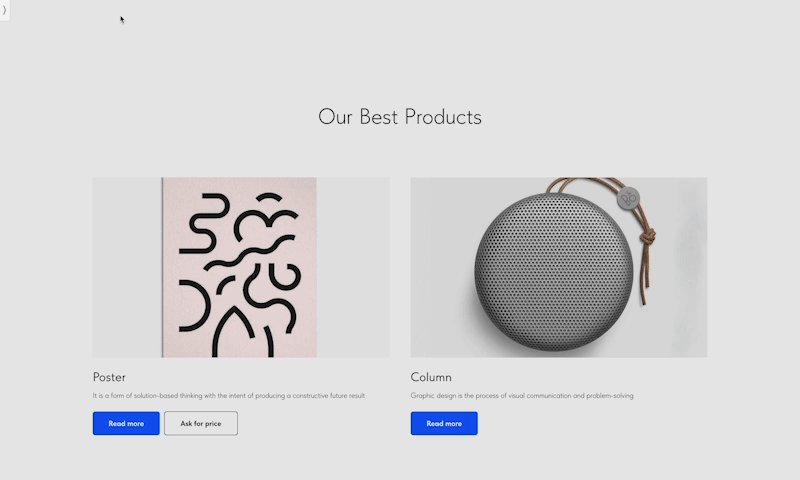
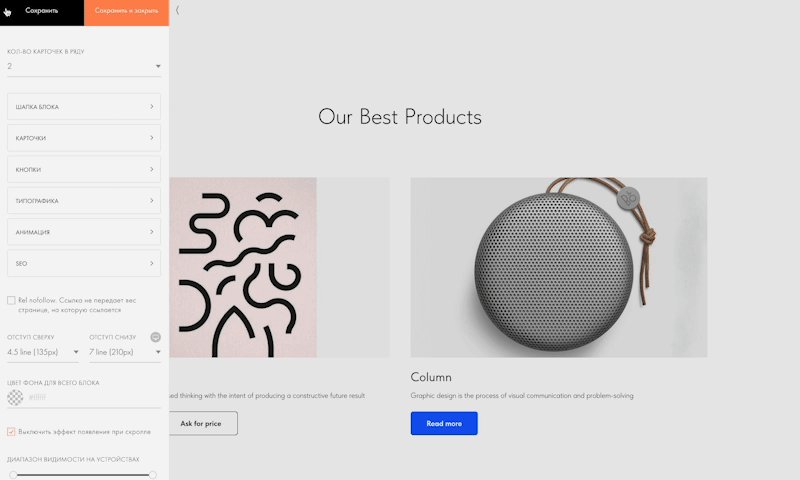
|  | | Предпросмотр изменений при редактировании настроек и контента блока | | Вы можете вносить изменения в контент и настройки блока и сразу увидеть, как они будут выглядеть на странице. Чтобы проверять результат редактирования было удобнее, теперь можно скрыть боковую панель. Так вы сможете полностью увидеть блок перед тем, как сохранить изменения.
| |
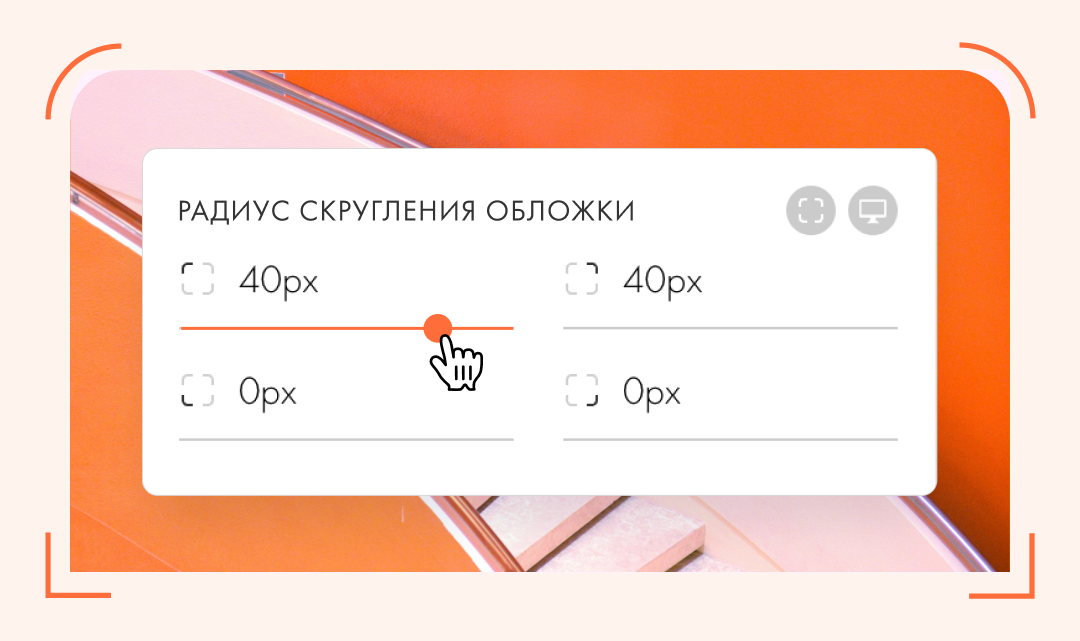
|  | | Скругление элементов во всех блоках | | В 200+ базовых блоках вы можете задавать скругление углов их элементов: обложек, попапов, изображений, видео и других. Задать значение скругления можно для всех углов сразу или отдельно для каждого угла. Чтобы настроить скругление углов, перейдите в Настройки блока → Радиус скругления.
| |
| | Больше обновлений в редакторе базовых блоков | | | |
| | Удобная панель для переключения блоков | |
| | При замене одного базового блока на другой из той же категории откроется удобная визуальная панель со списком всех блоков и их превью. Вы также сможете выбрать, нужно ли при этом сохранять контент и настройки текущего блока. | |
| | Горячие клавиши в редакторе блоков | |
| | В редакторе страницы теперь можно пользоваться горячими клавишами для копирования и вставки блоков, их перемещения и для других действий. Чтобы посмотреть полный список горячих клавиш для вашей операционной системы, в шапке редактора выберите Еще → Горячие клавиши.
| |
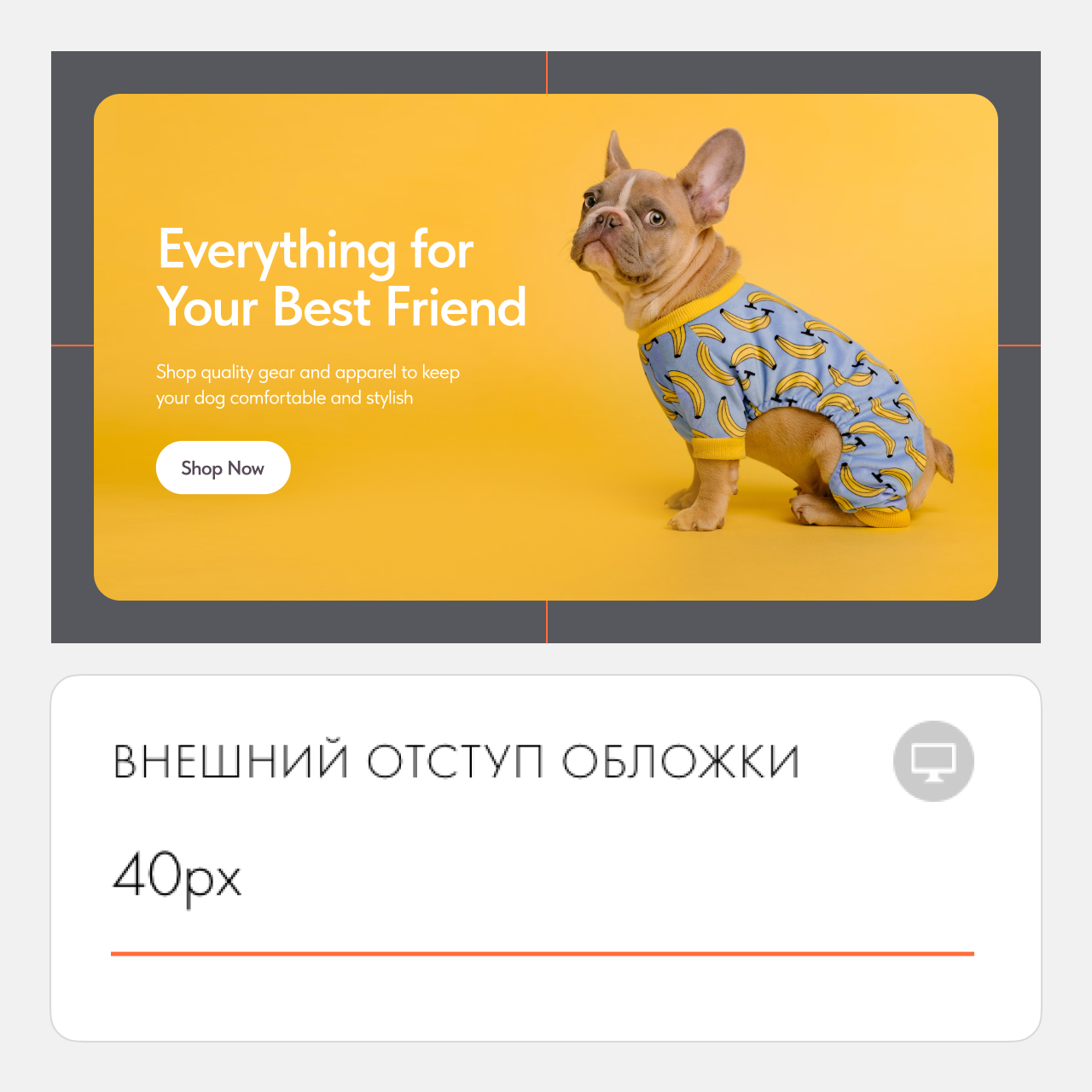
|  | | Внешние отступы для обложек | | Вы можете задать внешние отступы для блоков из категории Обложка. Для десктопной и мобильной версии можно настроить разные значения.
Где найти: Настройки блока → Внешний отступ обложки. | | |
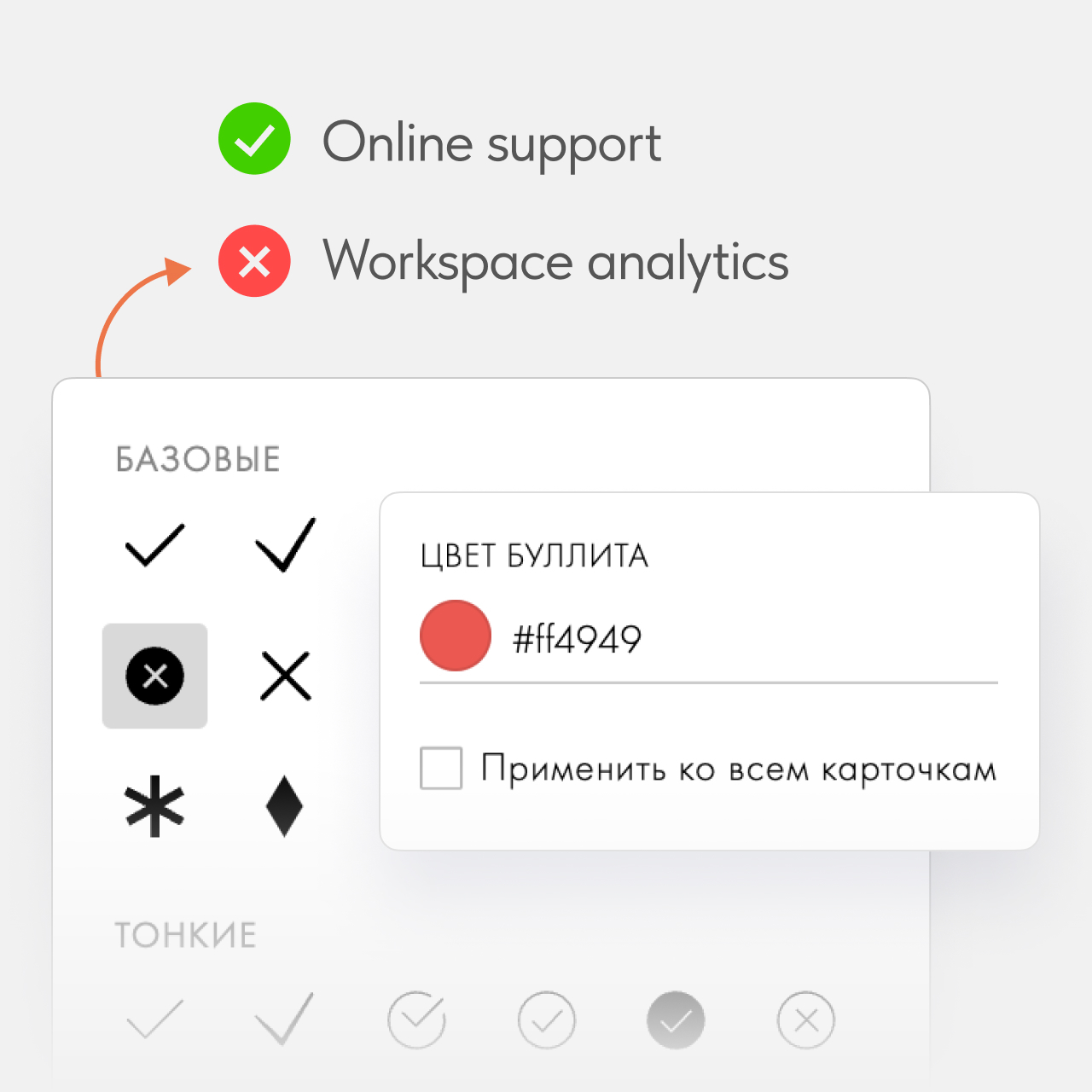
|  | | Виджет буллитов | | Менять внешний вид буллитов стало удобнее. Для буллитов можно выбрать отображение, например, в виде галочки, а также задать цвет. Это можно сделать индивидуально для каждой карточки или для всех буллитов в блоке. | | |
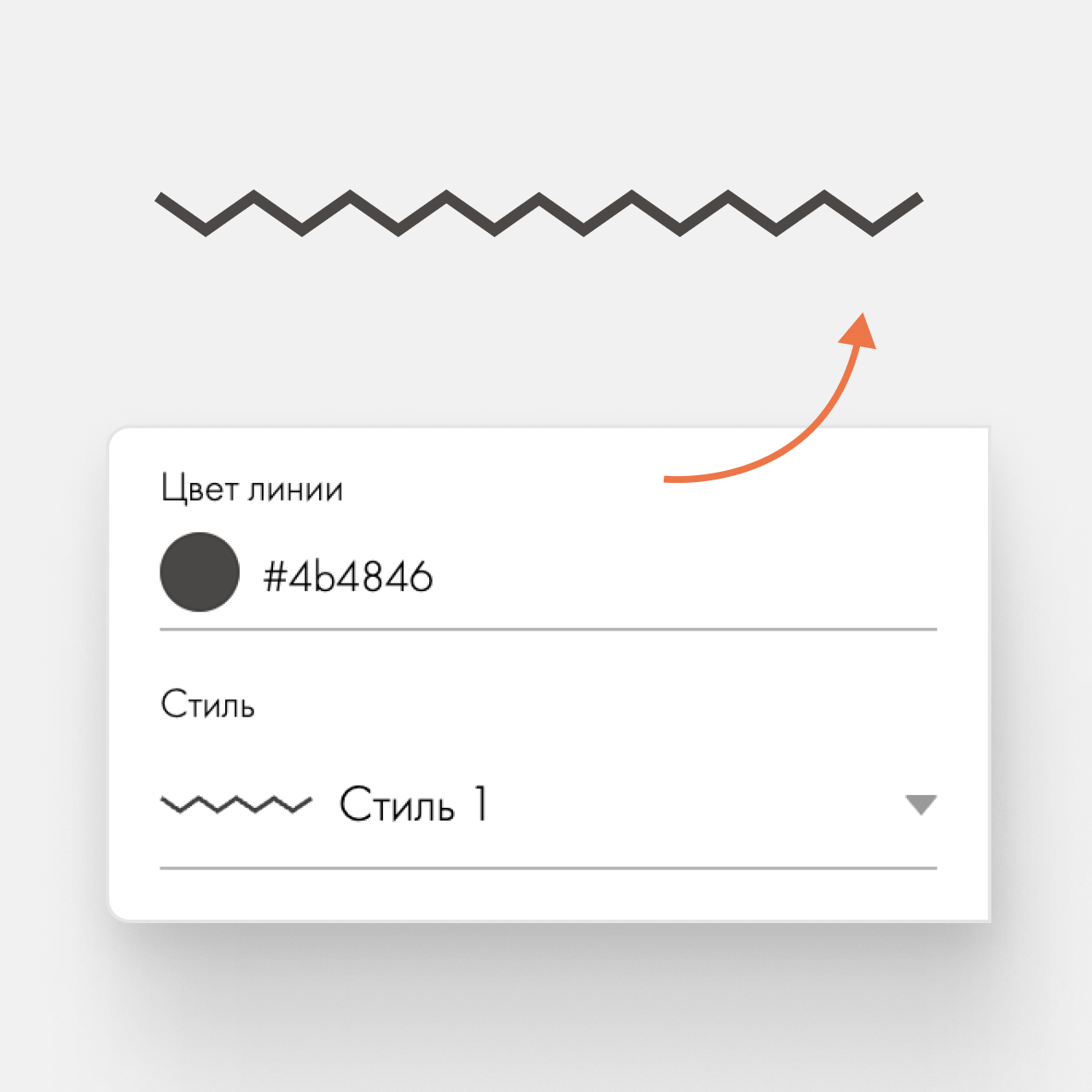
|  | | Виджет линий | | Новый визуальный виджет доступен и для настройки внешнего вида разделителей. Для них можно выбрать стиль линии, изменить её цвет, длину, ширину и прозрачность. | | |
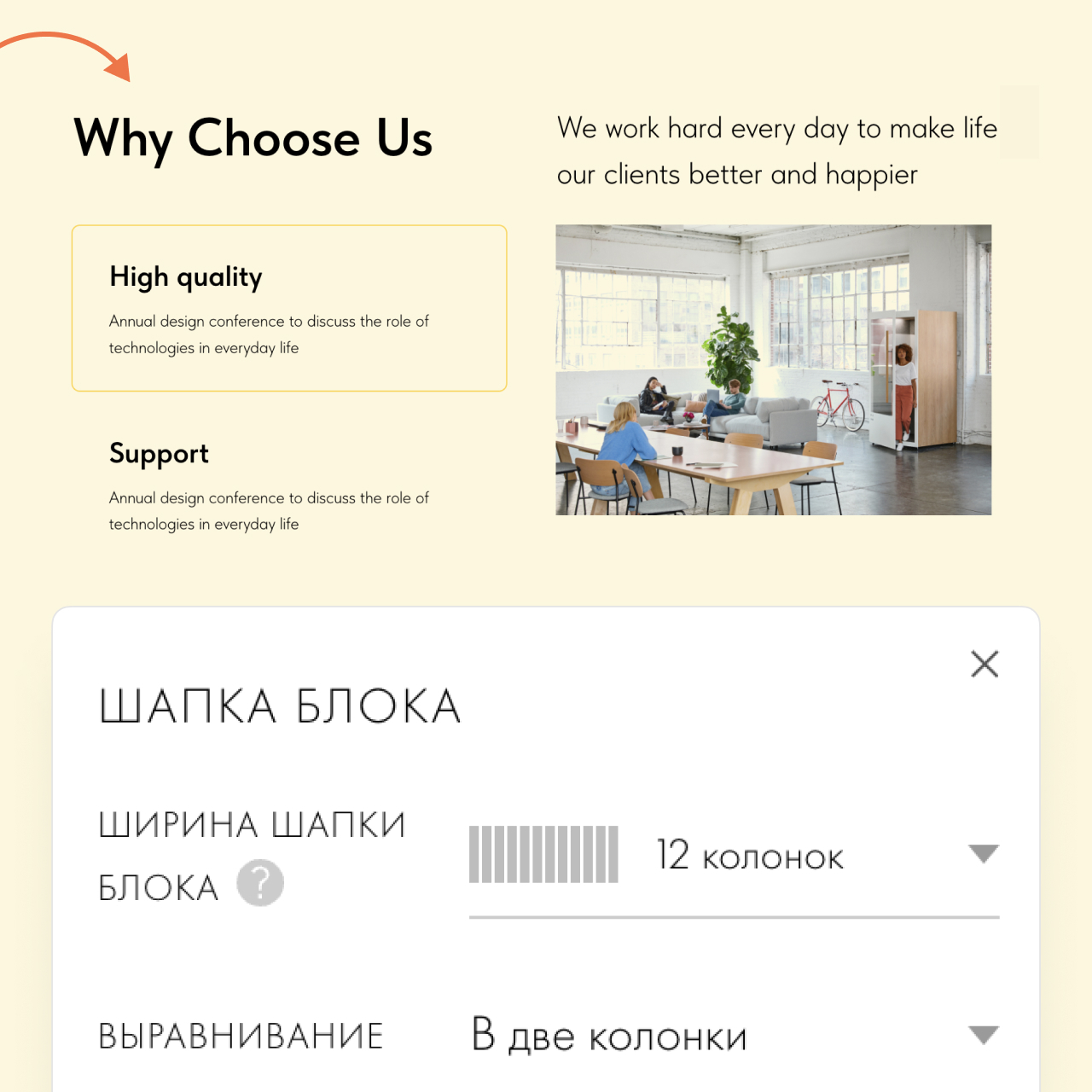
|  | | Настройка шапки блока | | Внешний вид шапки блоков с заголовком и описанием теперь можно настроить отдельно. Настройте ширину шапки, типографику и выравнивание: по левому краю, по центру, по правому краю или разместите текст в две колонки.
Где найти: Настройки блока → Шапка блока | | |
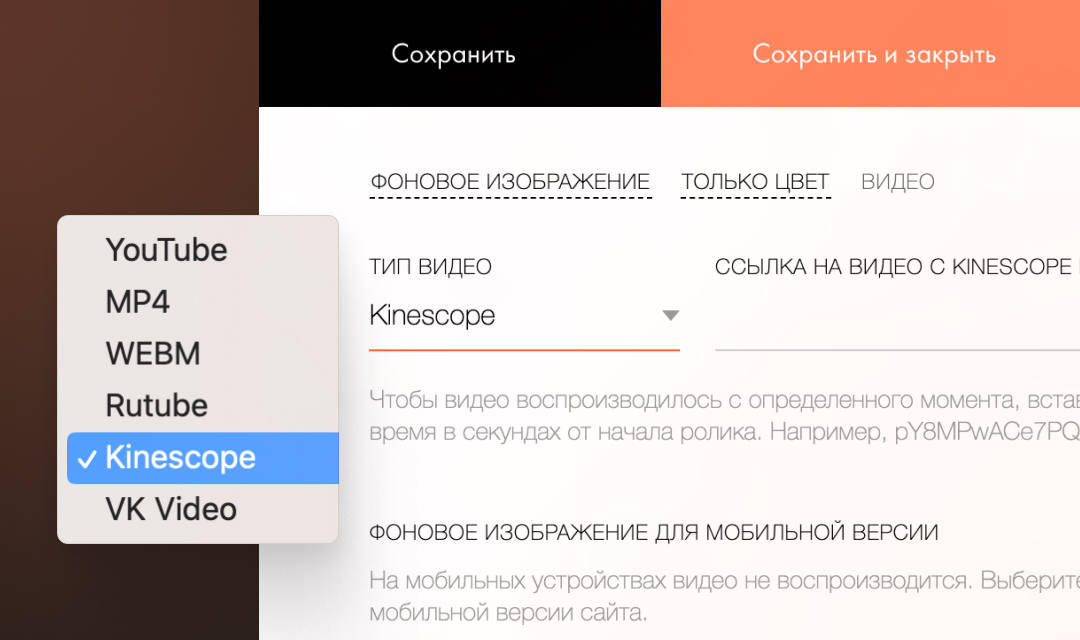
|  | | Вставка видео через Rutube, Kinescope и VK Видео | | Вы можете добавлять видео на сайт через новые сервисы. Ролики из Rutube, Kinescope и VK Видео можно добавить в Zero Block и в блоки, где предусмотрено фоновое видео. В блоки VD01, VD04, VD08, VD09, VD11, VD12, VD14, AB701 и BF402N — из Rutube, Kinescope, VK Видео и Boomstream. В других блоках вставка видео из новых сервисов появится позднее.
| |
| | ST600 «Popup: подписка на поступление товара» | |
| Теперь вы можете настроить сбор подписок покупателей на товар, который закончился в магазине. Для этого добавьте на страницу блок ST600 «Popup: подписка на поступление товара» из категории «Магазин» и настройте его, как вам удобно. Функция подписки на товар доступна, если вы используете Каталог. Подробнее о том, как настроить блок — читайте в статье Справочного центра. | |
| | Два блока из категории Преимущества | |
| - FR308 «Изображение и список с галочками»
- FR309 «Изображение снизу и карточки с иконками сверху»
В новых блоках можно гибко настраивать ширину контента, а также выбрать, как отображать карточки — в одну или две колонки. В обоих блоках иконки для списка можно расположить сбоку или сверху от текста, а также настроить их внешний вид. | |
| | Интерфейс на португальском | |
|  | | Интерфейс Тильды теперь доступен на португальском языке (бразильская версия). Чтобы изменить язык, перейдите в Профиль → Язык. | | |
|  | | Расписание вебинаров на сентябрь | Что предпринимателю нужно знать о создании сайта5 сентября 13:00−14:00 Ведущий Антон Ильин, основатель дизайн-команды «Ильин и Ильина» ЗаписатьсяКак самозанятому принимать оплату онлайн12 сентября 13:00−14:00 Ведущий Роман Давыдов, директор по развитию в Robokassa ЗаписатьсяДизайн-ревью сайтов на Тильде в прямом эфире18 сентября 13:00−14:00 Ведущая Миша Таби, дизайнер, куратор в Школе Тильды ЗаписатьсяОбзор вдохновляющих сайтов из галереи #madeontilda25 сентября 13:00−14:00 Ведущий Алексей Ларионов, дизайнер в Tilda Publishing Записаться | | | | | |
|  | | Вакансии в Тильде | | Мы растём и развиваемся, поэтому ищем талантливых специалистов в команду мечты. | | | |
| | Продолжать развивать направление контент-маркетинга на высоком уровне, обеспечивать бесперебойный выпуск материалов, следить за их качеством, управлять репутацией бренда, заниматься антикризисной контент-поддержкой. | |
| | Формировать стратегию развития продукта, наполнять и приоритизировать бэклог, анализировать рынок, проводить интервью с power users, анализировать обратную связь и планировать улучшения. | |
| | Координировать работу команды и улучшать процессы, оценивать, декомпозировать задачи и управлять сроками разработки, внедрять новые и полезные технологии, участвовать в расширении и развитии команды, проводить код-ревью.
| |
| Вы получили это письмо, потому что согласились получать ежемесячную рассылку о новостях платформы при регистрации на https://tilda.cc. Если вы больше не хотите получать рассылку, нажмите: UNSUBSCRIBE | |
| |