| Наглядное редактирование мобильной версии, автовысота артборда и автолейаут для Zero Block, новый слайдер и многое другое | |
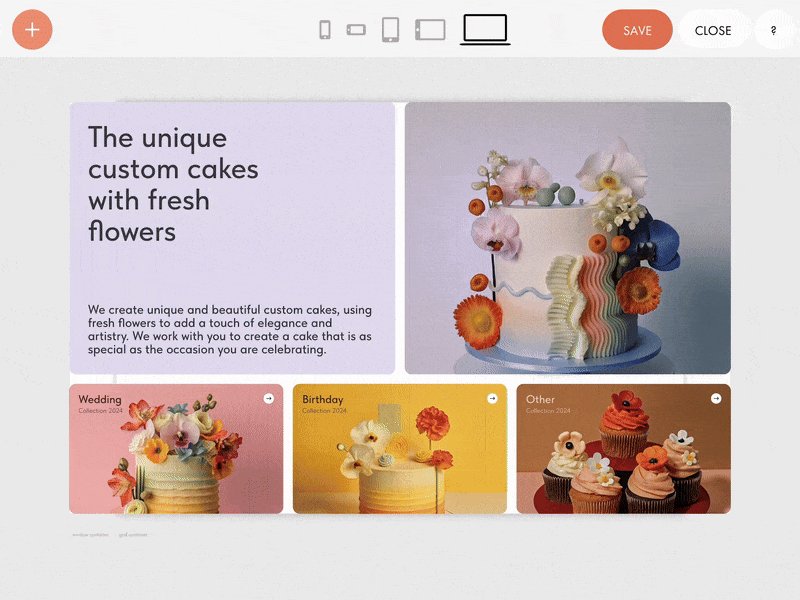
|  | | Наглядное редактирование мобильной версии сайта | | Теперь редактор блоков можно переключать на редактирование мобильной версии. Так вы сможете посмотреть, как ведёт себя сайт, например, на планшете, и сразу внести изменения: настроить отступы, поменять стили и так далее. Переключая редактор на мобильную версию, можно выбрать конкретное популярное устройство, например, iPhone 15 Pro или Redmi Note 8.
| |
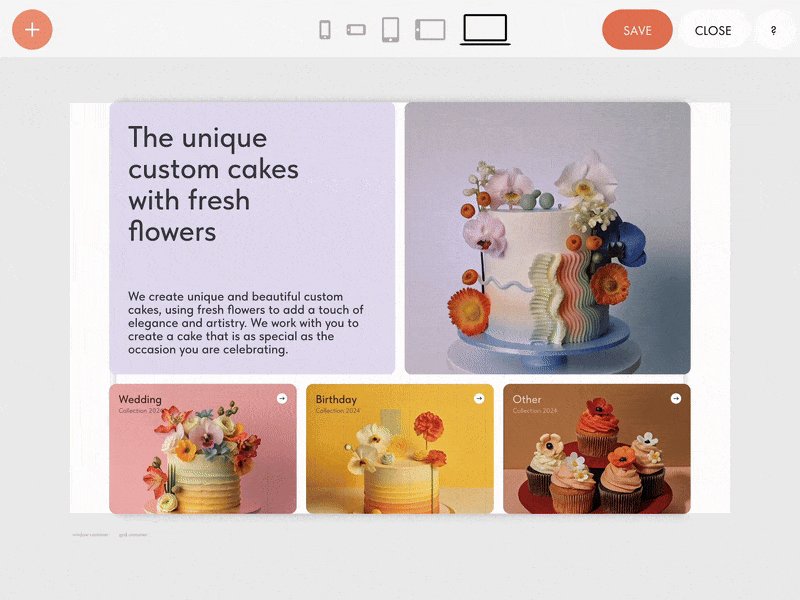
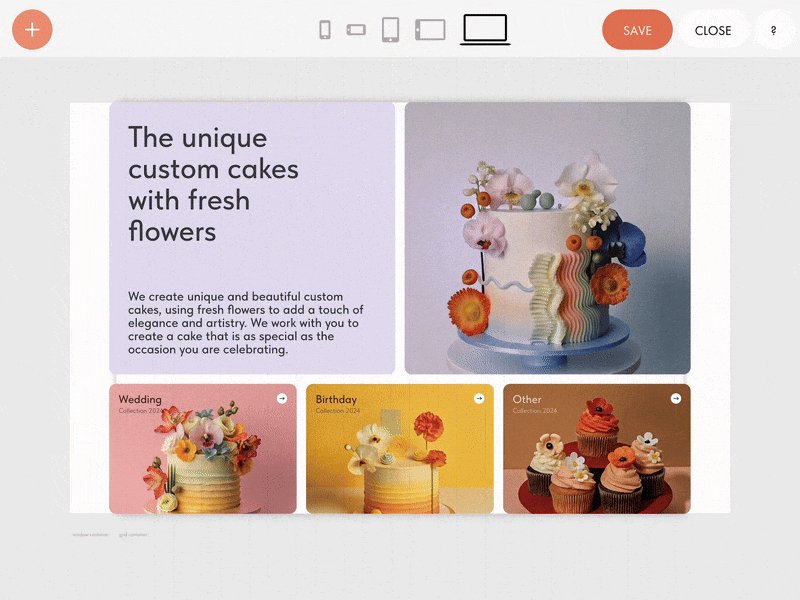
| | Теперь в Zero Block высота артборда может меняться автоматически. Если вы измените размер и расположение элементов, блок сам под них подстроится, а вам не придётся настраивать его размеры вручную.
Где найти: Grid Container Height → Auto | |
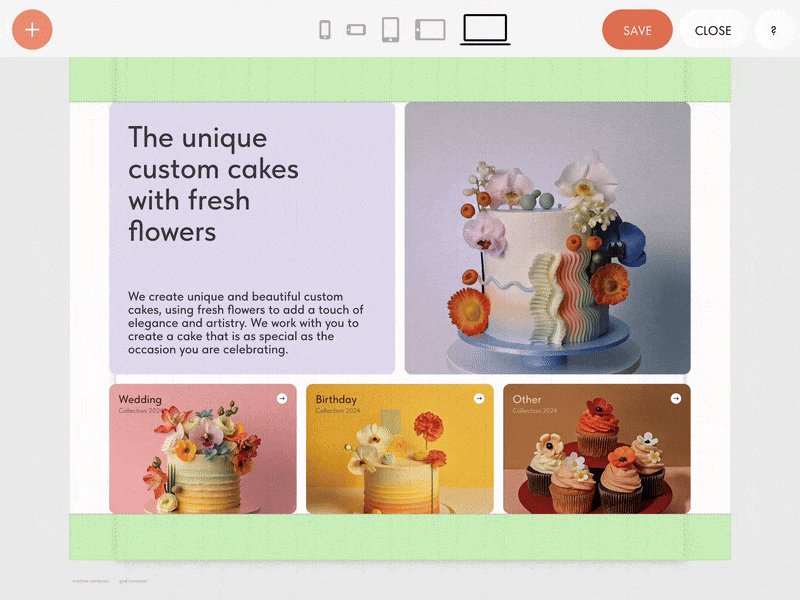
|  | | Автолейаут для всего Zero Block | | Вы можете задать Auto Layout всему артборду и настраивать его так же, как и другие элементы с флекс-свойствами. Автолеайту можно задать свойство Container → Window, чтобы элементы выравнивались относительно окна браузера. | | |
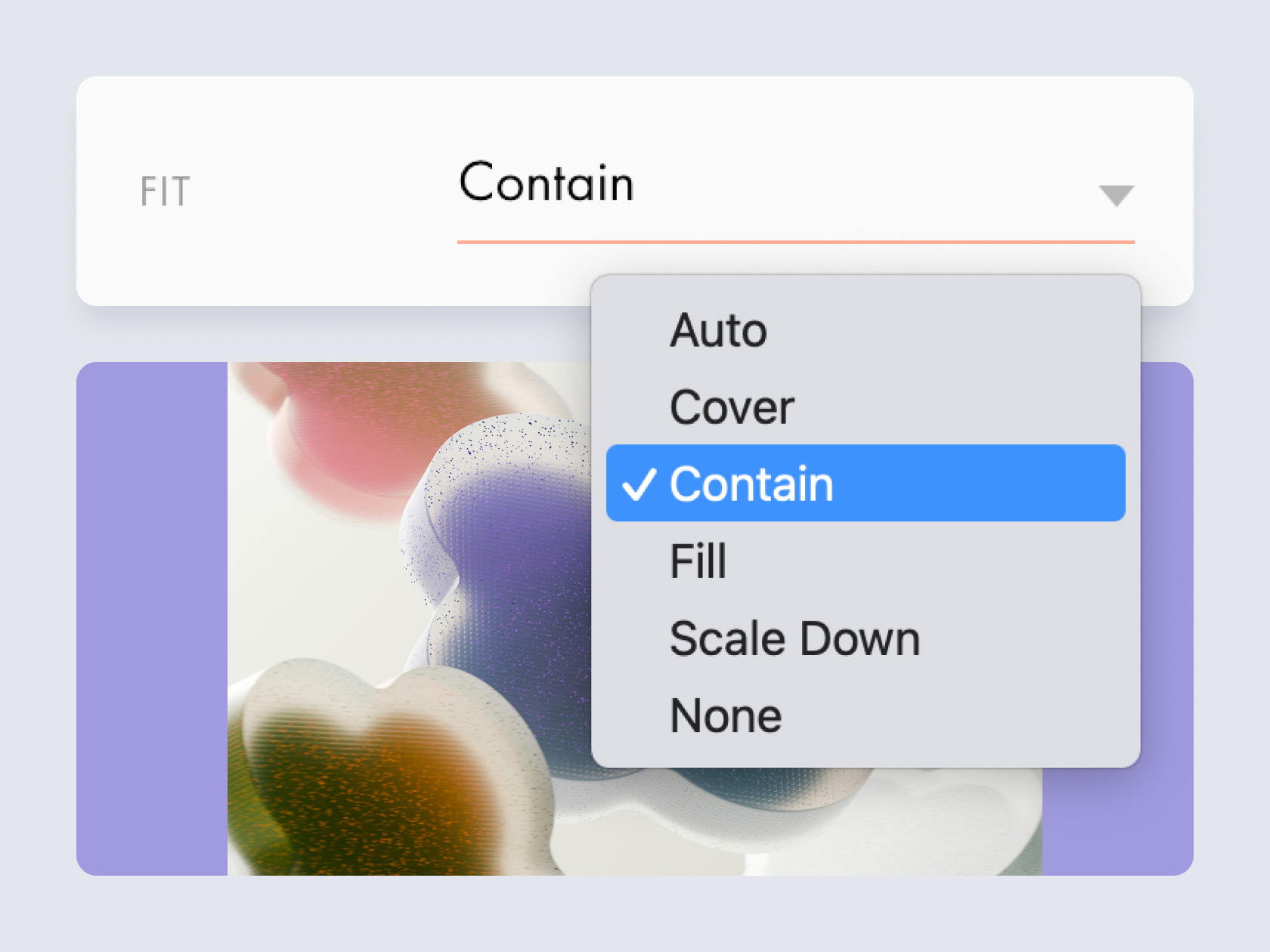
|  | | Image Fit | | Эта настройка делает удобнее работу с изображениями и позволяет выбрать, как оно будет вписываться в контейнер. Например, если задать Contain, изображение отобразится целиком, сохраняя пропорции. Но могут остаться пустые поля, которым можно задать цвет.
| | |
|  | | Максимальное разрешение для брейкпоинтов — 2560px | | |
| Для кастомных брейкпоинтов увеличено максимальное разрешение с 1920 до 2560px, чтобы вы могли более точно настраивать, как будет выглядеть Zero Block на больших экранах. | |
| | Для изображений, добавленных внутрь шейпа, теперь можно написать alt-текст — текстовое описание картинки. | |
| | Теперь можно настроить внешний вид кнопки Play для видео, загруженного в формате mp4 — изменить размер иконки и поменять её цвет. | |
| | Новый блок GL10N из категории Галерея с гибкими настройками. Вы можете добавить в него фото и видео, подписи к карточкам, настроить размер галереи и отступы, стилизовать и перемещать переключатели слайдера. Блок хорошо подойдёт для оформления отзывов, раздела с командой или фотогалереи. | |
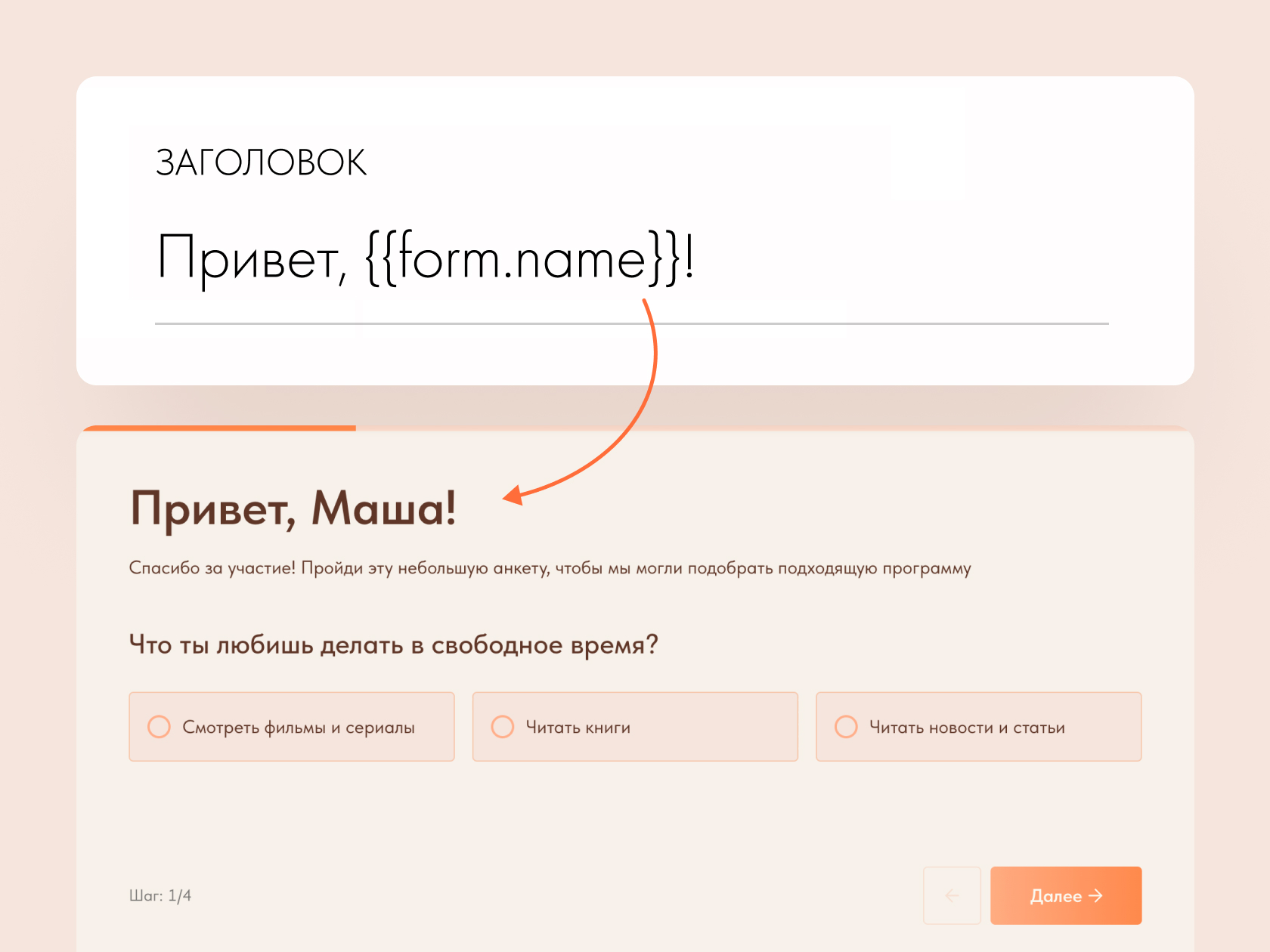
|  | | Вывод переменных в формах | В текстовых полях форм вы можете использовать переменные, чтобы выводить значения, введённые ранее в форме. Например, пользователь указал своё имя и на следующем шаге вы можете отобразить его в вопросе. Как это сделать — читайте в Справочном центре. | | |
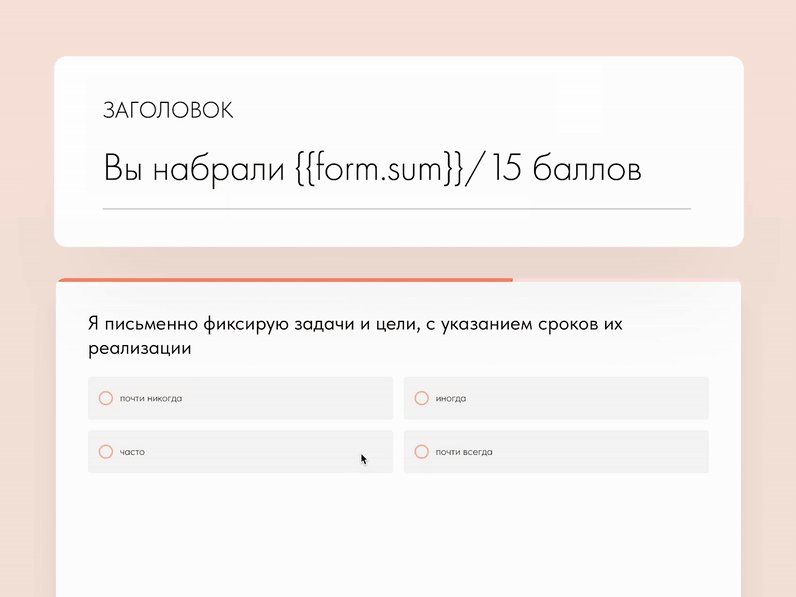
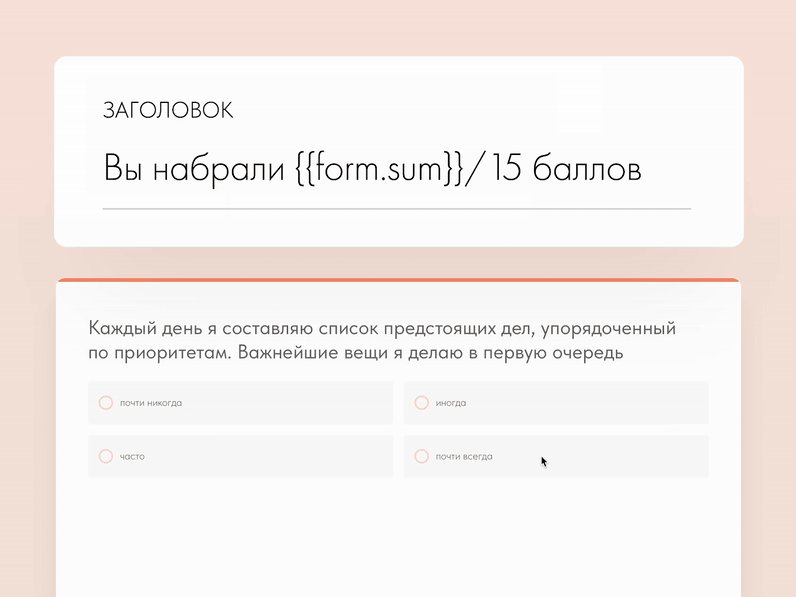
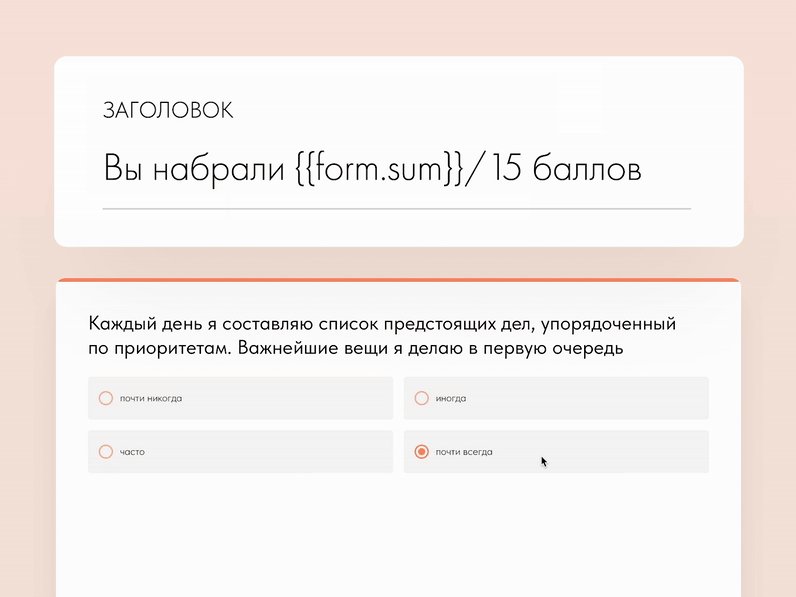
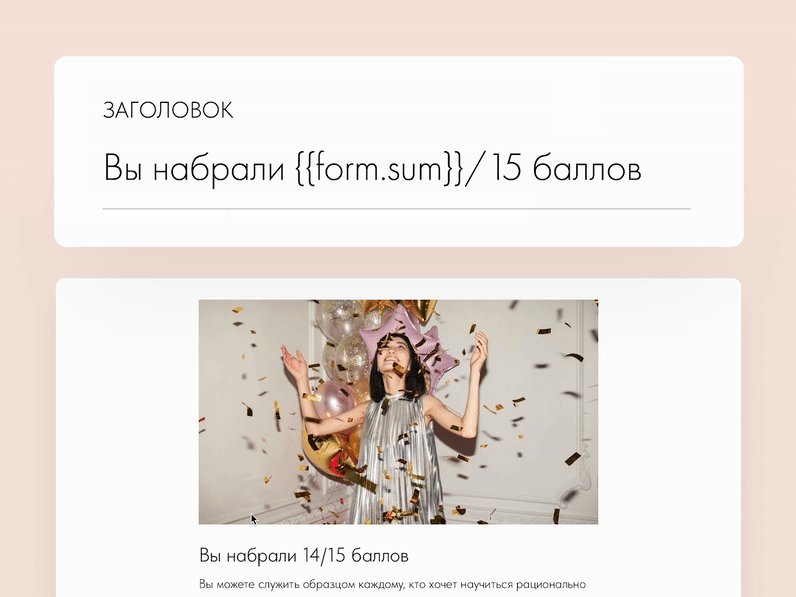
|  | | Скрытый калькулятор в формах | В формах с калькулятором можно скрыть результаты расчета. Скрытие можно комбинировать с выводом переменных, чтобы делать тесты с подсчётом баллов и только в конце показывать результат. Подробнее про калькулятор — в Справочном центре. Где найти: Контент → поле «Калькулятор» → Не показывать в форме. | | |
|  | | Подключение своего домена в Tilda Docs | | |
| Теперь вы можете подключить к проекту Tilda Docs свой домен, чтобы опубликованная документация отображалась по желаемому вами адресу. Для этого перейдите в проект Tilda Docs → Настройки документации → Домен. | |
| | Новая статья в Tilda Education | | | |
|  | | Расписание вебинаров на март | Создание Telegram-бота без программирования12 марта 14:00−15:00 Ведущий Александр Пинигин, евангелист BotHelp ЗаписатьсяСкиллсет веб-дизайнера 2025: что нужно знать и уметь20 марта 15:00−16:00 Ведущий Антон Командин, арт-директор Experience Agency ЗаписатьсяКак запустить рекламу в Яндекс Директе в 2025 году26 марта 13:00−14:00 Ведущий Роман Чванников, маркетолог-аналитик Записаться | | | | | |
| Вы получили это письмо, потому что согласились получать ежемесячную рассылку о новостях платформы при регистрации на https://tilda.cc. Если вы больше не хотите получать рассылку, нажмите: UNSUBSCRIBE | |
| |