| Учебник по веб-анимации и лучшие проекты пользователей в этом месяце | |
|  | | Учебник по веб-анимации | | 16 бесплатных уроков с приёмами и примерами использования веб-анимации. Внутри уроков видеотуториалы, которые помогут повторить эффекты в Zero Block. | | | | | |
| | Все уроки учебника по веб-анимации | |
|  | | Ховер эффект на кнопке | | Hover эффект — анимация элемента при наведении. Показываем 6 приемов, которые помогут сделать взаимодействие с кнопками интереснее. | |  | | Фиксация текста при скролле | | С помощью этого эффекта можно экспериментировать с крупной типографикой и создавать интерактивные сообщения. | |  | | Анимация текста | | Анимированные текстовые композиции помогут создать динамичную атмосферу на сайте и привлечь внимание к важному сообщению. | |  | | Фиксация элемента при скролле | | С помощью этого приема можно сделать залипающие иллюстрации для длинных историй и создать элементы навигации по странице. | |  | | Параллакс эффект при скролле | | Параллакс позволяет добиться эффекта глубины при прокручивании страницы за счет разной скорости движения элементов. | | |
| | Новый шаблон для ваших проектов | |
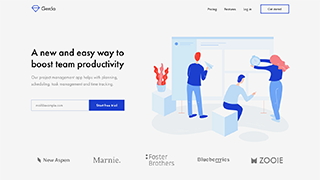
|  | | Онлайн-сервис | | Первый экран с формой регистрации, возможности сервиса, преимущества, отзывы, пробный период | | |
| | Лучшие проекты пользователей в этом месяце | |
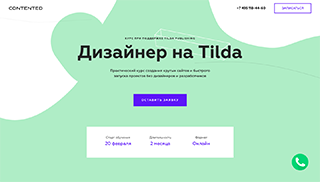
|  | | Курс «Дизайнер на Тильде» | | 2-х месячный интенсив от школы Contented. К концу обучения сделаете 4 сайта, научитесь писать лонгриды и продвигать сайты в поиске. | |  | | The Voice | | Акустические системы для ценителей безупречного звука | |  | | ULITSA | | Образовательный проект интересных профессий | |  | | f(by) 2019 | | Пятая конференция по функциональному программированию в Минске | | |
| Вы получили это письмо, потому что согласились получать ежемесячную рассылку о новостях платформы при регистрации на https://tilda.cc. Если вы больше не хотите получать рассылку, нажмите: UNSUBSCRIBE | |
| |