| Семь новых функций в Zero Block, выпущенные блоки, шаблоны и другие обновления | |
|  | | Что нового в Zero Block | | Семь новых функций в Zero block для удобной работы в редакторе. Обновления ускорят работу с группами, анимацией и сделают работу с большим количеством элементов более комфортной. Рассказываем об обновлениях подробнее. | | | |
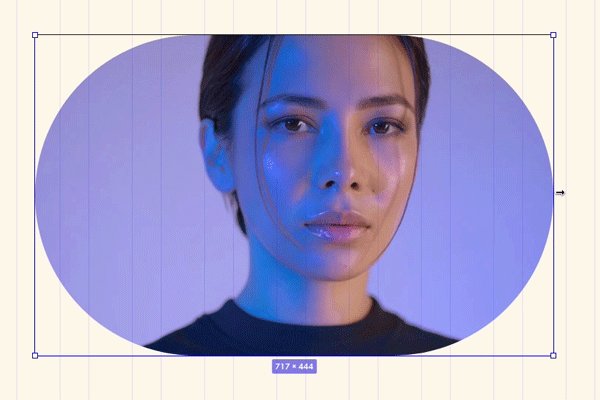
| | Групповой ресайз элементов | |
| | Позволяет изменить размер нескольких элементов сразу. Выделите элементы и потяните за любую сторону, чтобы уменьшить или увеличить их размер. Работает с несколькими элементами и группами. | |
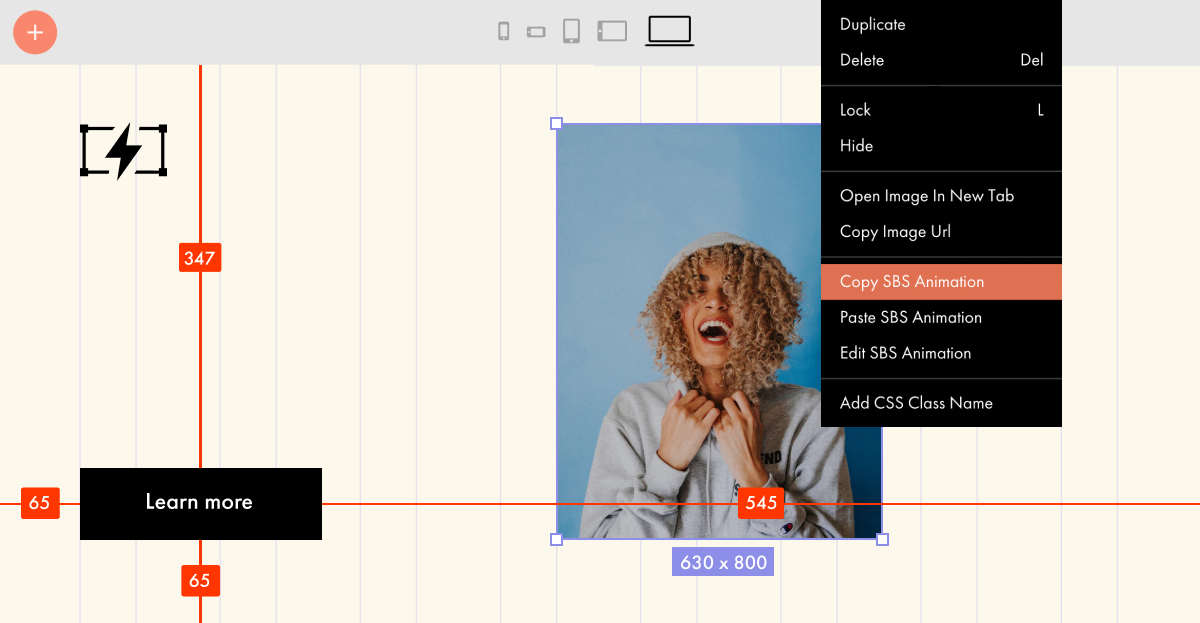
| | Базовую и пошаговую анимацию элементов можно копировать между одиночными элементами и группами. Если вы копируете анимацию для группы, она будет добавлена для каждого элемента. Скопировать анимацию можно через контекстное меню или в настройках анимации в панели блока. | |
| | Расстояние до элементов и границ рабочей области | |
| | Линейки показывают расстояние в пикселях от выделенного элемента или группы до других элементов, групп и границ рабочей области. Выберите элемент, зажмите option для mac или alt для windows и наведите на рабочую область или другой элемент. | |
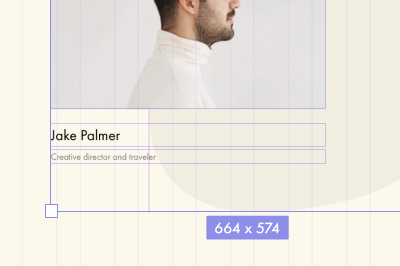
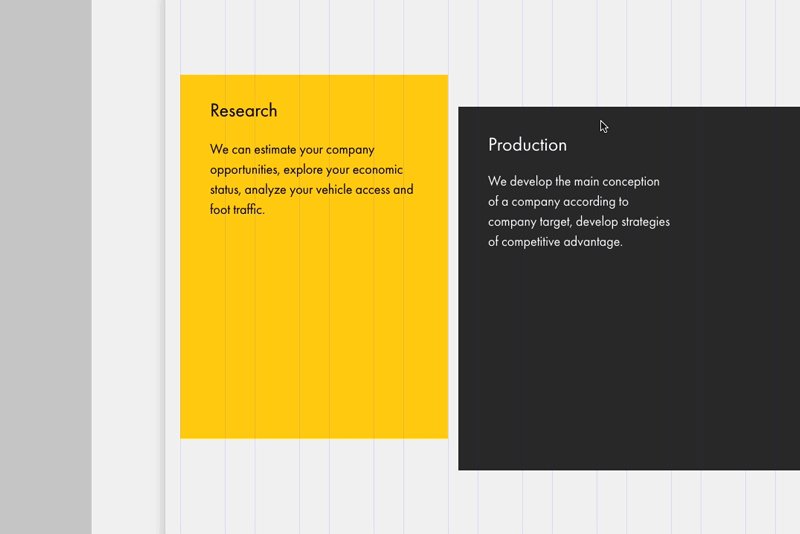
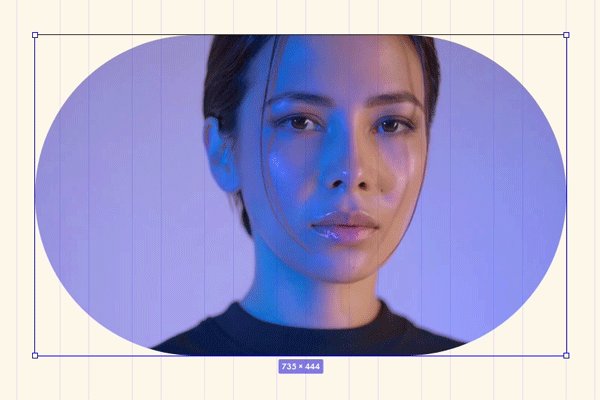
|  | | Подсветка размеров выделенной области | | Показывается размер выделенной области в пикселях при выделении одного или нескольких элементов и групп. | | |
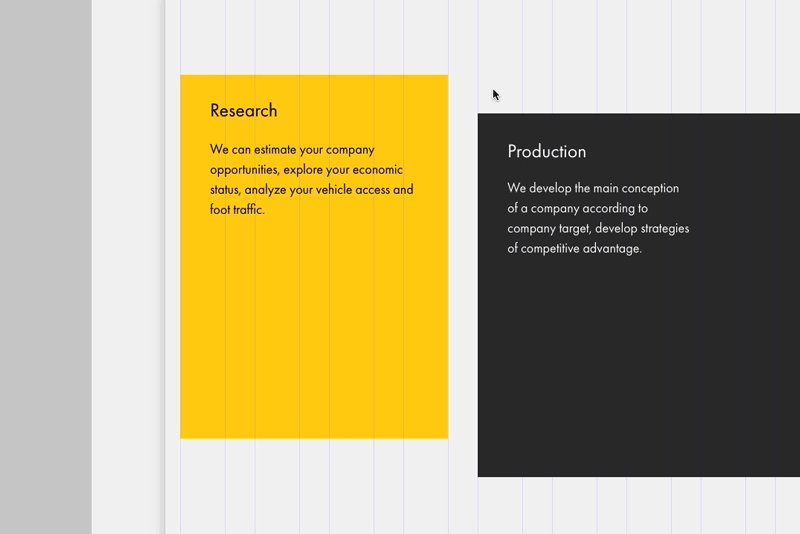
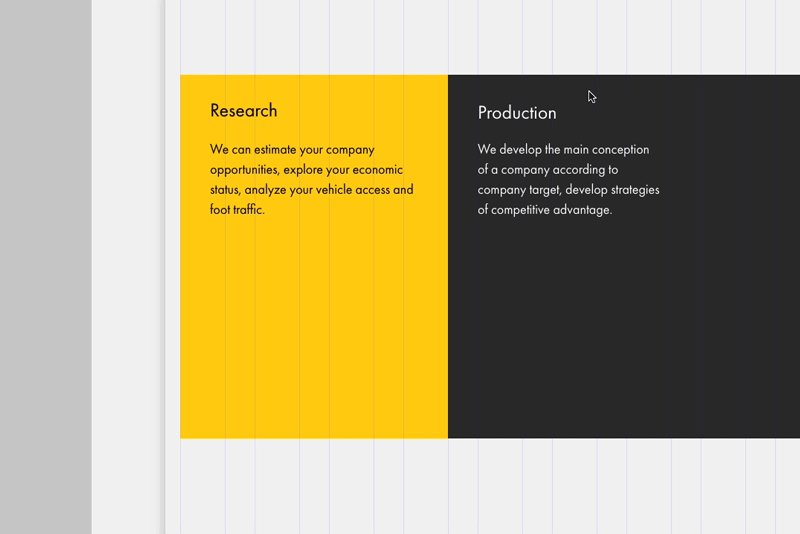
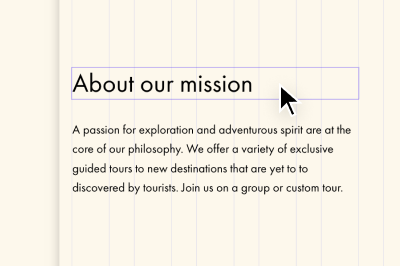
|  | | Притяжение элементов друг к другу | | Если элемент или группу переместить близко к другому элементу, группе, направляющим или к границам рабочей области, они примагнитятся. | | |
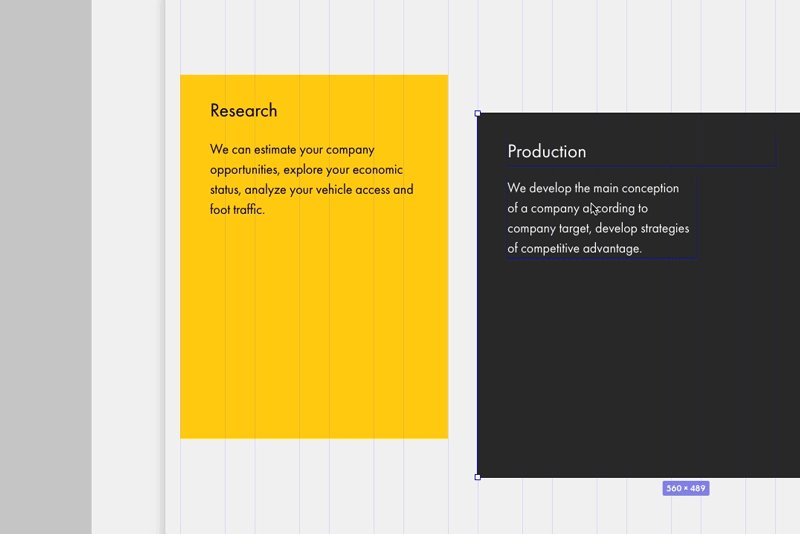
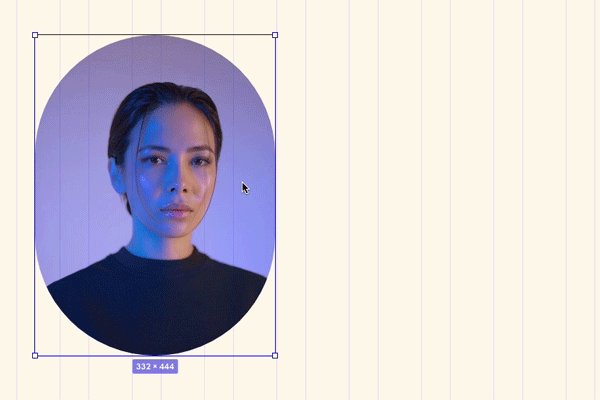
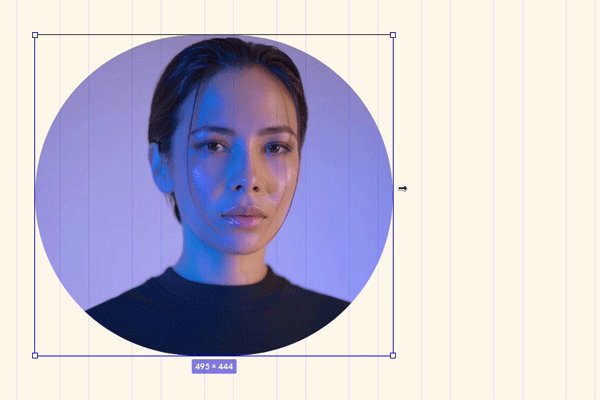
|  | | Ресайз за любую границу элемента и группы | | Менять размер элемента можно не только за якорь, а за любое место границы элемента. Работает с элементами и группами. | | |
|  | | Подсветка элементов и групп при наведении | | Элементы и группы подсвечиваются при наведении. | | |
| | Блок CR45. Обложка: текст и кнопка на изображении | | На обложке ширина изображения регулируется в процентах, ширина текста — по колонкам. Можно задать отступы по бокам. Находится в категории «Обложка». | |  | |
| | Блок CR46. Обложка: заголовок, подзаголовок, кнопки и колонки | | В блоке настраивается любое количество колонок, для иконок можно выбрать стиль или загрузить своё изображение. Находится в категории «Обложка». | |  | |
| | Блок CR09. Обложка с отступами по краям | | Универсальная обложка не занимает весь экран. Можно настроить скругление углов, добавить заголовок, описание и кнопку. Находится в категории «Обложка». | |  | |
| | Блок GL26. Галерея с миниатюрами | | Галерея с миниатюрами внизу позволит быстрее ориентироваться в изображениях. Можно настроить размер превью и задать автоматическое листание по времени. Находится в категории «Галерея». | |  | |
| | Блок BF802A. Кнопки с иконкой | | Для кнопок гибко настраивается ширина и отступы, можно задать стиль и загрузить иконку. Подойдёт для создания мультиссылок для публикации в соцсетях. Находится в категории «Форма и кнопка». | |  | |
| | Новые шаблоны для ваших проектов | |
|  | | Architecture | | Строгий стиль, крупная типографика, акцент на фотографиях. Подойдет для сайта венчурного фонда, архитектурного бюро, студии дизайна интерьеров. | | |
|  | | Color Cards | | Яркие карточки, закругленные края, четыре акцентных цвета. Подойдет для лендинга онлайн-сервиса, главной магазина, страницы мероприятия. | | |
|  | | Микрообновления в Интернет-магазинах | | | |
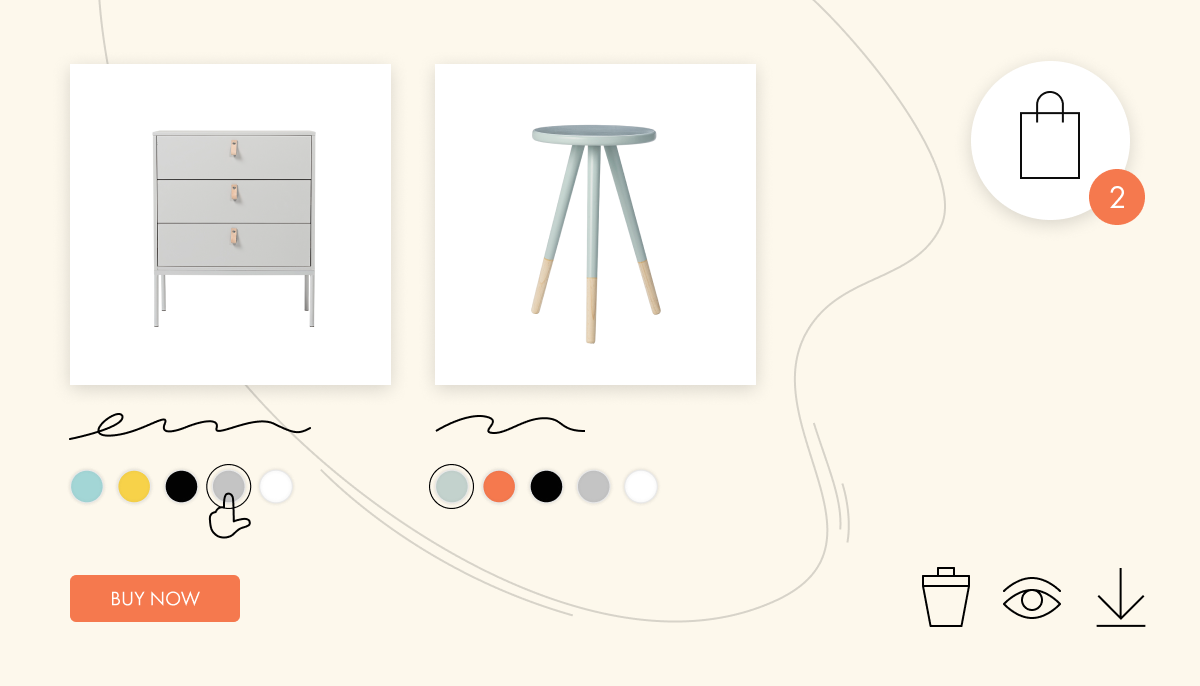
|  | | Обновление показа опций в карточке товара | | |
| | Теперь в списке товаров магазина при выборе варианта товара меняется изображение в карточке. Это удобно, потому что пользователю не понадобится переходить в попап, чтобы увидеть, как выглядят разные варианты.
Функция доступна автоматически в блоках с карточками товара ST300, ST305N, ST310N, ST315 и ST320, если вы выводите товары с несколькими вариантами из каталога.
Чтобы в списке товаров отображались варианты, установите галочку «Показывать опции товара рядом с миниатюрой в списке товаров» в Настройках блока > Карточки. | |
|  | | Сортировка опций в карточке товара и фильтрах каталога | | |
| | Автоматическая сортировка числовых значений опций товара с учетом единиц измерения в карточке товара и в фильтре каталога. Больше не придется переставлять параметры вручную для последовательного отображения. Работает для размеров одежды, чисел, ватт, байт, единиц изменения длины и веса (метрическая система). | |
|  | | Показ продукции в наличии и сортировка товаров на сайте по умолчанию | | |
| | Появилась возможность при открытии страницы по умолчанию показывать уже отфильтрованные товары. Например, только те, которые есть в наличии и отсортированные по названию, цене, дате добавления и так далее. Обновление будет полезно, если вы запускаете рекламные кампании и для вас важен определенный порядок продуктов на странице. Работает в блоках ST300, ST305N, ST310N, ST315 и ST320. Задать изменения можно в Настройках блока > Фильтры и разделы. | |
|  | | Дополнительные параметры при скачивании каталога в CSV-формате | | |
| | При экспорте товаров каталога в CSV-файл появилась возможность добавить выключенные товары, ссылки на изображения и на товар. | |
|  | | Заголовки товара без свойств при генерации Facebook Feed | | |
| | Появилась настройка «Не добавлять свойства вариантов к заголовку товара» при создании фида. Если включить эту настройку, то для всех вариантов товара будет использоваться одинаковый заголовок, а значения свойств варианта будут добавлены к описанию товара. | |
|  | | Корзина товаров в Каталоге переместилась в меню модуля | | |
| | Теперь в Каталоге корзина вынесена отдельным пунктом меню. Отображается только если есть удалённые товары. | |
|  | | Больше обновлений на платформе | | | |
|  | | Ручная настройка языка для системных элементов сайта | | |
| | Появилась возможность вручную задать язык для системных элементов сайта: для поиска по сайту, форм, полей, ошибок, корзины, доставки, каталога и для потоков. Доступны французский, немецкий, испанский, португальский и другие языки.
По умолчанию язык системных сообщений адаптируется под браузер пользователя. Чтобы не терять гибкость, рекомендуем оставить настройку «По умолчанию». Где найти: Настройки сайта > Ещё > Язык сайта. | |
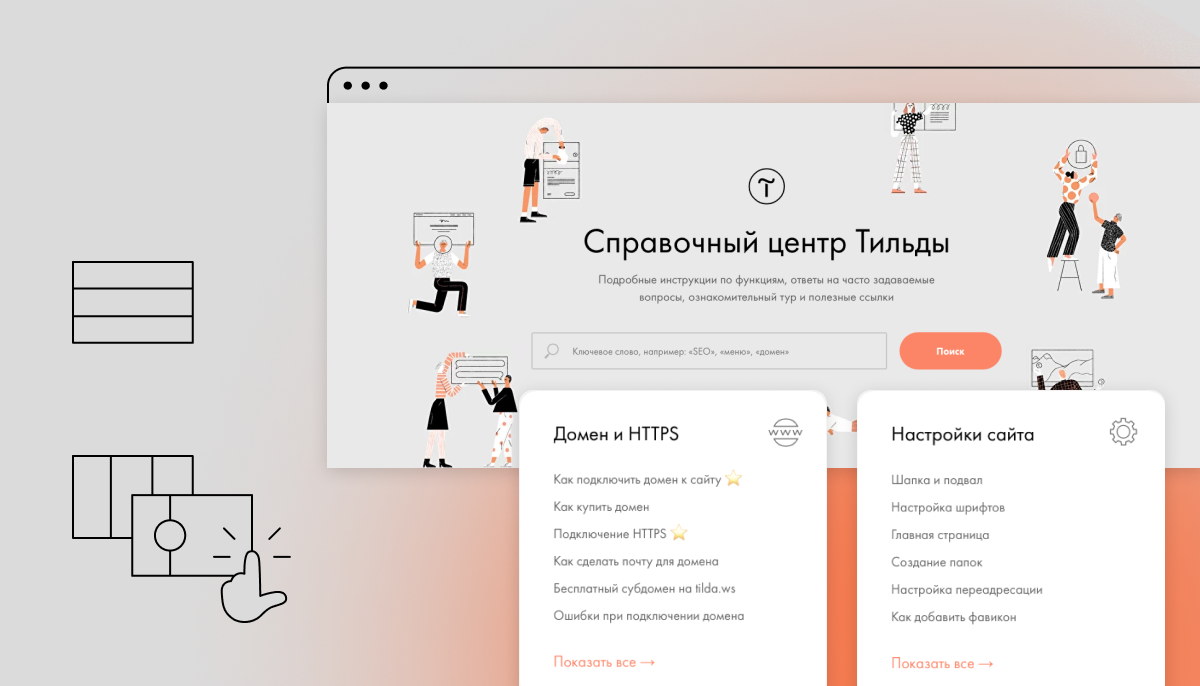
| | Обновлён дизайн и разделы главной страницы справочного центра. Вы сможете лучше ориентироваться в разделах, быстрее находить ответы на свои вопросы и материалы разного формата — обучающие статьи, видеотуториалы и тексты из Tilda Education. | |
|  | | Вакансии в Тильде | | Мы растём и развиваемся, поэтому ищем
талантливых специалистов в команду мечты | | | |
| | Полный цикл поиска людей в различные департаменты, формирование кадрового резерва, онбординг новых сотрудников | |
|  | | Современный дизайн | | Государственная программа высшего образования для подготовки дизайнеров | |  | | Ура | | Ювелирные украшения для девушек всех возрастов | |  | | Naau | | Студия digital и ux/ui дизайна | |  | | Aria | | Сеть свадебных ателье | |  | | Helius' | | Сайт приложения-игры для развития интеллекта | | |
|  | | Расписание вебинаров на июнь | | На мастер-классах в июне разберётесь, как применять принципы UX при разработке сайта, и узнаете, с чего начать, если решили зарабатывать созданием сайтов на Тильде. | | | |
| | Найдите дизайнера в Tilda Experts | |
| Вы получили это письмо, потому что согласились получать ежемесячную рассылку о новостях платформы при регистрации на https://tilda.cc. Если вы больше не хотите получать рассылку, нажмите: UNSUBSCRIBE | |
| |