| Настройка видимости в адаптивах, новые блоки в библиотеке, выбор тональности в AI-генерации текста и многое другое | |
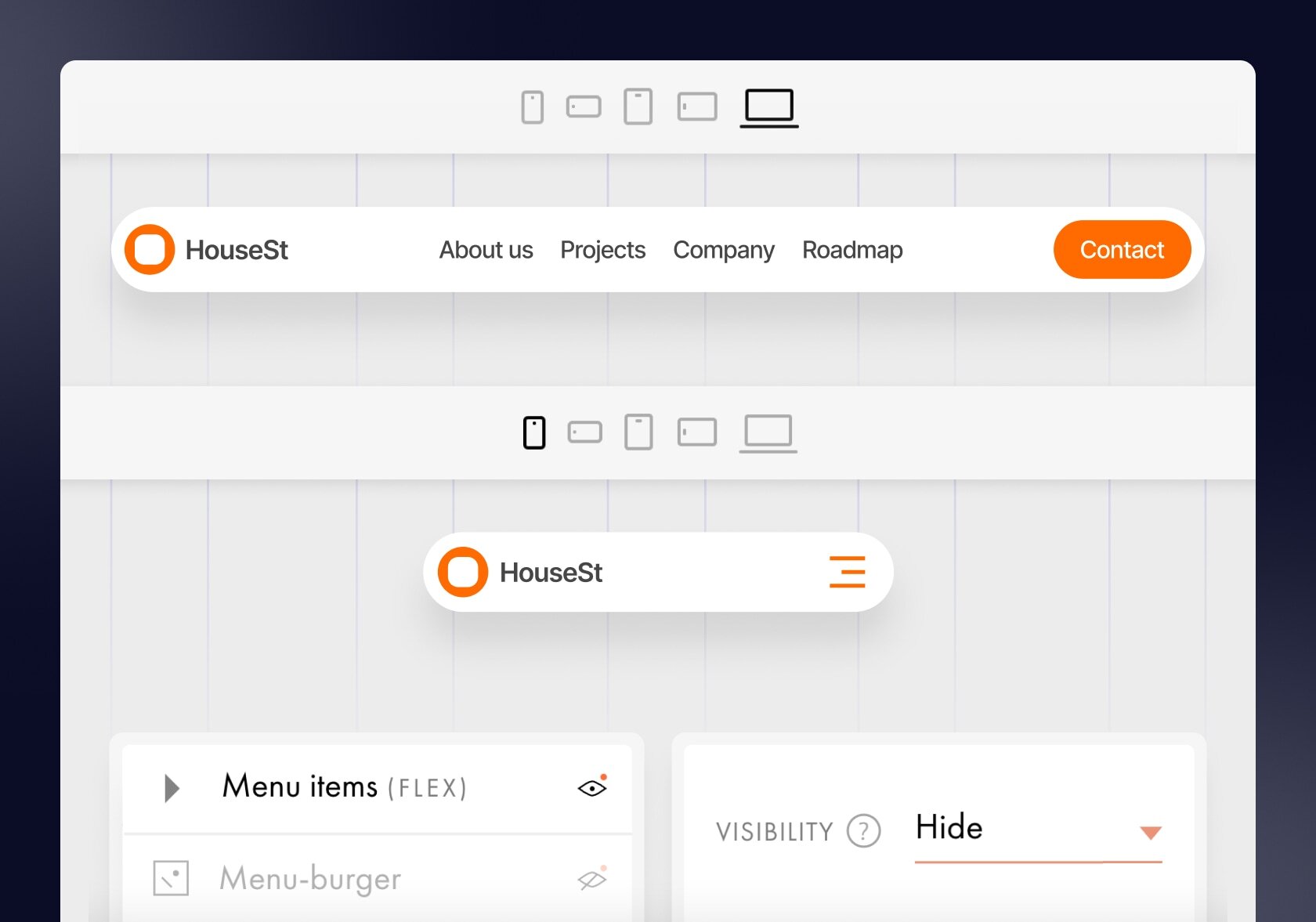
|  | | Настройка видимости в адаптивах Zero Block | | Теперь вы можете управлять видимостью элементов на разных разрешениях экранов. Например, показывать текст на десктопе и скрыть его на мобильных устройствах. Так для мобильной версии сайта можно скрыть пункты меню и вместо них отобразить иконку «гамбургер».
Чтобы скрыть или показать элемент на определённом разрешении, откройте его настройки и выберите пункт Visibility → Hide.
| |
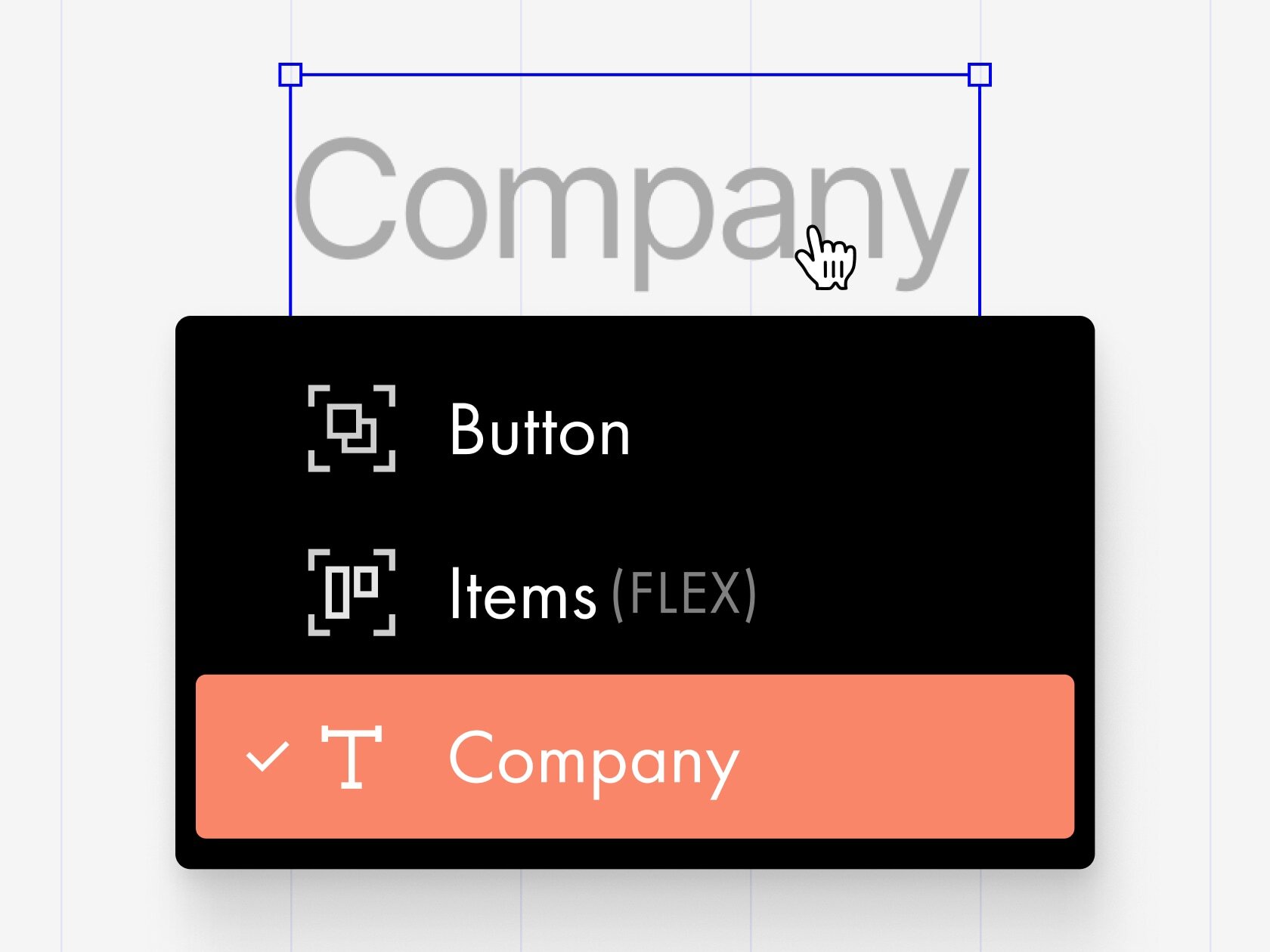
|  | | Переход к нужному слою через правый клик мыши | | Если вам нужно выбрать элемент в точке, где есть пересечения с другими объектами, зажмите CMD/CTRL и кликните правой кнопкой мыши. Откроется список элементов, которые находятся в области клика, и вы сможете выбрать подходящий.
| | |
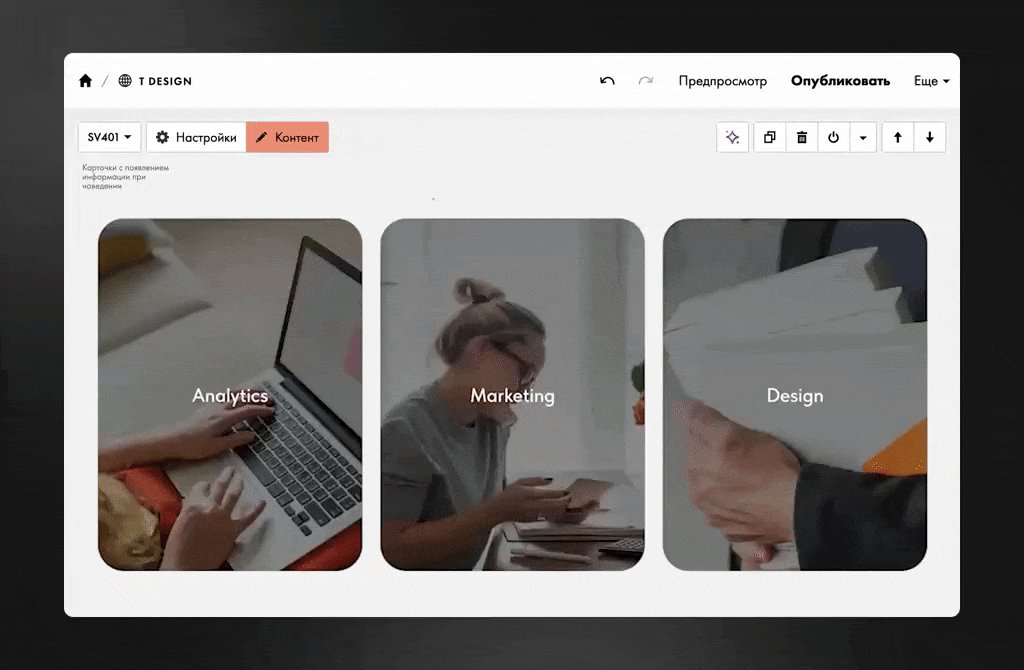
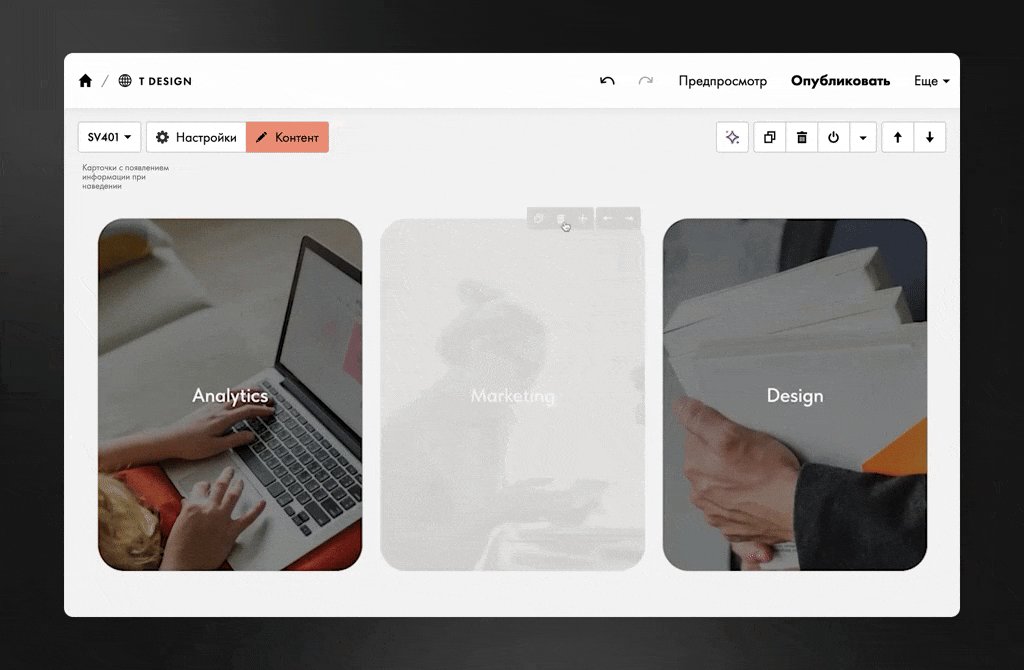
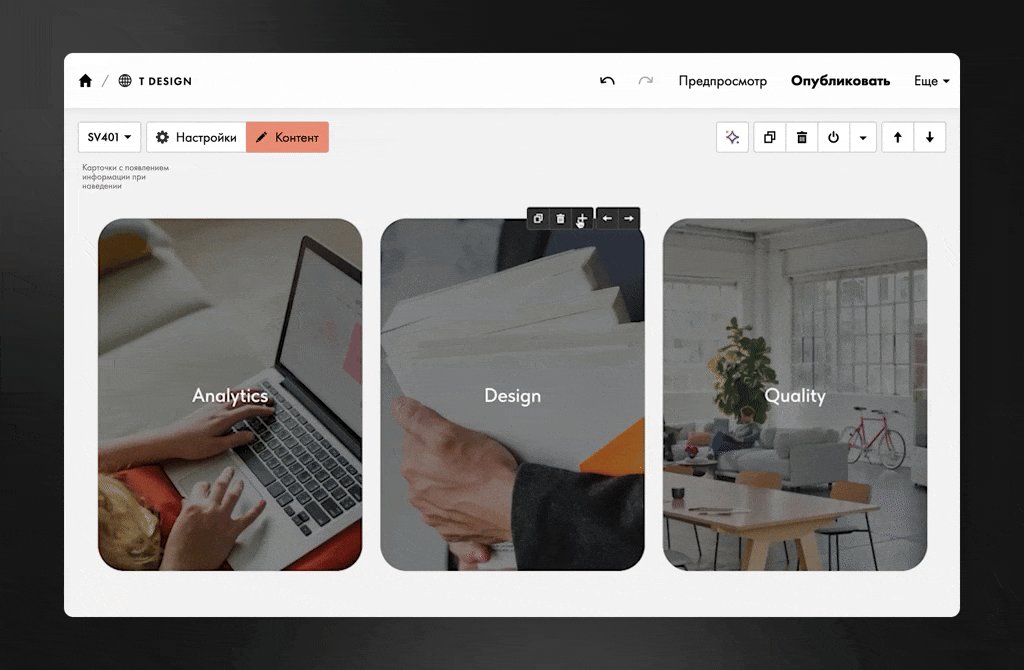
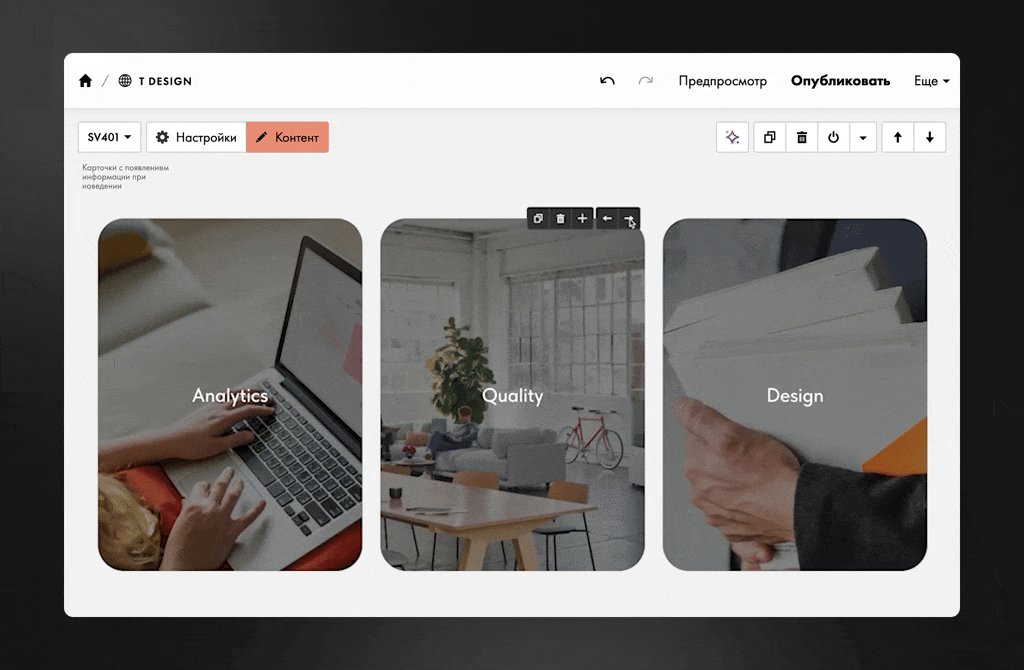
|  | | Быстрое управление карточками блока | | В блоках с карточками и в плиточных галереях появился виджет, который позволяет быстрее дублировать, удалять, переносить карточки и изображения и добавлять новые. Во вкладку Контент заходить не нужно: наведите на элемент — появится виджет, где можно выбрать подходящее действие.
| |
| | Выбор тональности в AI-генерации текста | |
| | При AI-генерации текста в блоках выберите, какой тональности он должен получиться. Профессиональная используется по умолчанию, для неё характерны обращение на «вы», нейтральные формулировки и более строгий стиль. А для дружелюбной — более неформальной тон с обращением на «ты». | |
| | Группа блоков «TE900. Слайдер с карточками» | |
| | Новый блок-слайдер из категории «Плитка и ссылка» позволяет для каждой карточки задавать ссылку и кнопки, выбирать расположение картинки и текста, задавать смену изображения при наведении на него, гибко настраивать фон, отступы между карточками, автоматическую смену слайдов и многое другое. В библиотеке вы найдёте пять дополнительных вариантов блока, чтобы работать с ним было быстрее и удобнее. | |
| | Авторизация по номеру телефона в Личном кабинете (Members) | |
| Теперь вы можете подключить к Личному кабинету регистрацию и авторизацию по номеру телефона. Пользователю не нужно создавать или запоминать пароль для входа — ему автоматически будет приходить одноразовый код. Чтобы этот способ входа в Личный кабинет заработал, к проекту нужно подключить SMS-шлюз. Подробную инструкцию читайте в Справочном центре. | |
|  | | Расписание вебинаров на июнь | Как упростить вёрстку сайта: советы и приёмы 17 июня 13:00−14:00 Ведущая Алия Юнусова, креативный веб-дизайнер ЗаписатьсяТексты для лендинга: как писать для бизнеса и личного бренда 19 июня 13:00−14:00 Ведущая Ирина Моторина, UX Writing Lead в Tutu, автор Телеграм-канала «Редач» ЗаписатьсяКак запустить рекламу в Яндекс Директе в 2025 году23 июня 15:00−16:00 Ведущий Никита Кравченко, эксперт по работе с платным трафиком в сервисе eLama. Записаться | | | | | |
| | Новые статьи в Tilda Education | | | |
| Вы получили это письмо, потому что согласились получать ежемесячную рассылку о новостях платформы при регистрации на https://tilda.cc. Если вы больше не хотите получать рассылку, нажмите: UNSUBSCRIBE | |
| |