| Цифровая доступность сайтов, удобное подключение Google Fonts, обновления Zero Block, статистика Курсов и другие новости | |
|  | | Цифровая доступность в Тильде | | Мы провели большую техническую работу, чтобы сайты, которые вы создаете на Тильде, были доступны для людей, в том числе с инвалидностью и ограничениями здоровья. Рассказываем в деталях, как развивается цифровая доступность Тильды. | | | | | |
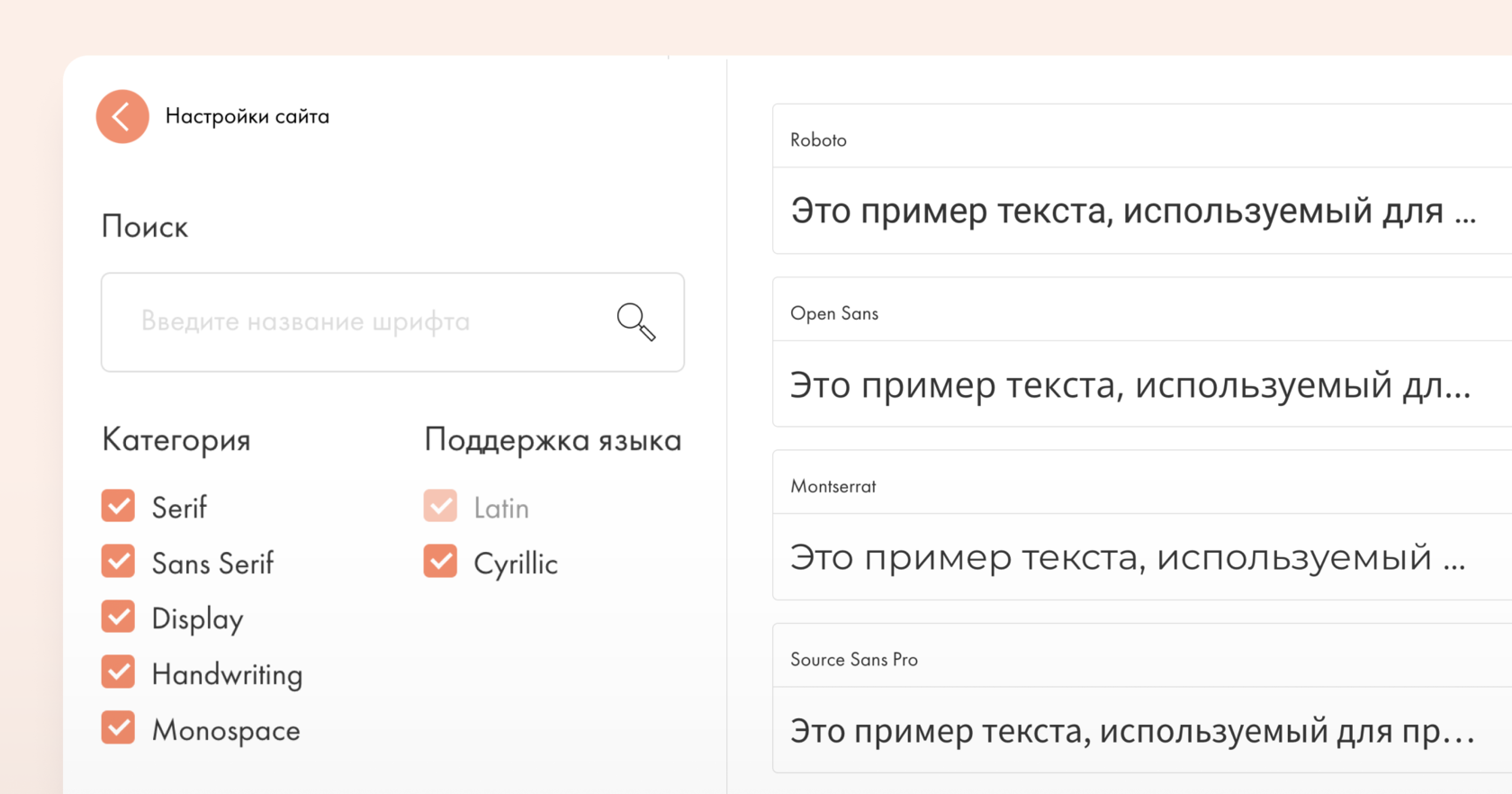
|  | | Удобное подключение шрифта из библиотеки Google Fonts | | Подключать шрифты из библиотеки Google Fonts стало удобнее. Теперь вам не придётся переходить в библиотеку, находить нужный шрифт, выбирать начертания и копировать ссылку — добавить шрифт можно прямо в интерфейсе Тильды. | | | | | |
| | Что нового в Zero Block | | Десять новых функций для удобной работы в Zero Block. Рассказываем о них подробнее. | | | |
| | Гибкое редактирование Easing в Step-by-step анимации | |
| Теперь вы можете более гибко настраивать easing для каждого шага анимации. Ранее были доступны пять базовых типов изингов: linear, ease-in, ease-out, ease-in-out, elastic-fin. К ним добавилась возможность изменять easing вручную, задавать точные координаты для этой функции, а также 24 новых типа easing. Читать подробнее → | |
| | Оптимизация интерфейса при работе в зум-режиме | |
| | Размер элементов интерфейса редактора Zero Block больше не зависит от приближения/удаления рабочей области. Направляющие, гриды, обводки элементов и линейки были технически переработаны для вашей комфортной работы в редакторе. | |
| | Теперь вы можете опубликовать изменения на странице, внесённые в Zero Block, не выходя из редактора. Для этого нажмите кнопку Publish, и страница будет опубликована.
Чтобы кнопка появилась, включите её в настройках: Artboard settings → Zero Block settings → Publish. | |
|  | | Loop with reverse в пошаговой анимации | | Анимация элемента будет проигрываться по шагам, возвращаться на исходную позицию и повторяться бесконечное количество раз. Это удобно, если вы хотите закольцевать анимацию элемента. Работает для всех типов sbs-анимации, кроме анимации по скроллу. | | |
|  | | Loop once в пошаговой анимации | | Если установить это значение, анимация будет выполняться на странице только один раз, пока посетитель не перезагрузил страницу. Это удобно, если вы хотите, чтобы при нажатии/ховере на кнопку дополнительный элемент появился и не исчезал. Работает для анимации по ховеру и по клику. | | |
| | Настройка overflow для осей X и Y | | Появилась возможность задавать разные параметры настройки overflow для осей X и Y. Это удобно, если, например, вы хотите, чтобы карточки или отзывы скроллились только по горизонтали, без вертикального смещения.
Где найти: Artboard Settings → Position and Overflow. | | |
| | Настройка зафиксированного Zero Block на странице для адаптивов | | Теперь вы можете настроить параметры отображения зафиксированного нулевого блока на странице для каждого разрешения.
Где найти: Artboard Settings → Position and Overflow. | | |
| | Сброс настроек элементов в адаптивах | | Появилась возможность очистить настройки элементов для младших разрешений экрана. Это может пригодиться, если вам не понравился дизайн адаптивов, который сделали ранее, вы хотите сбросить дизайн и начать заново.
Где найти: выберите один или несколько элементов → перейдите в контекстное меню с помощью правой кнопкой мыши → Clear Adaptive Design. | | |
| | Масштаб рабочей области от 20 от 300% | | Теперь артборд масштабируется от 20 до 300% и двигается относительно положения курсора. Такой диапазон позволит удобно работать, например, с мелкими деталями дизайна или сложной пошаговой анимацией, когда элементов много и чтобы увидеть все, нужно максимально отдалить рабочую область. | | |
| | Градиенты и поддержка масок в векторном редакторе | | Для векторных элементов вы можете добавить линейный и круговой градиенты. Работает с заливкой и обводкой элементов. Также можно импортировать SVG-элементы с градиентами из других графических редакторов.
Помимо градиентов при импорте SVG появилась поддержка масок: они будут корректно импортированы и доступны для редактирования в Тильде. | | |
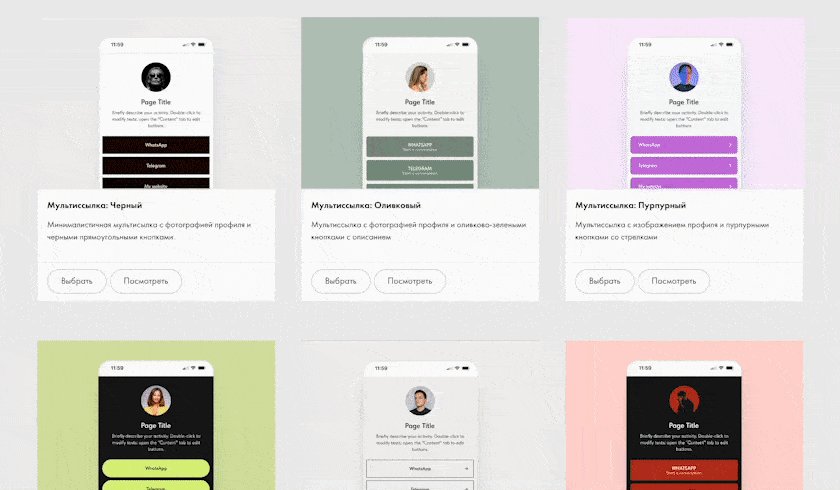
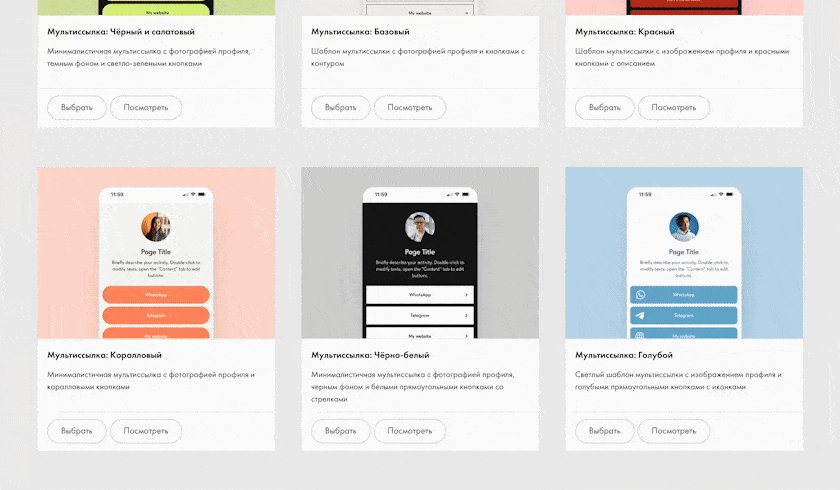
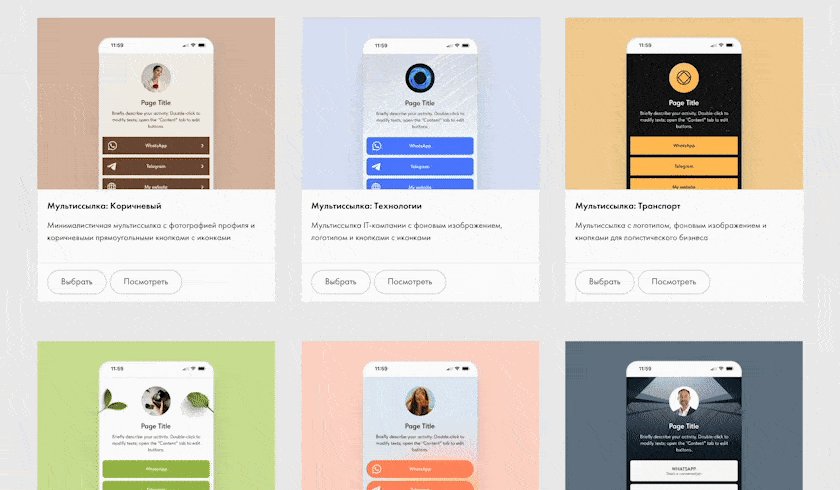
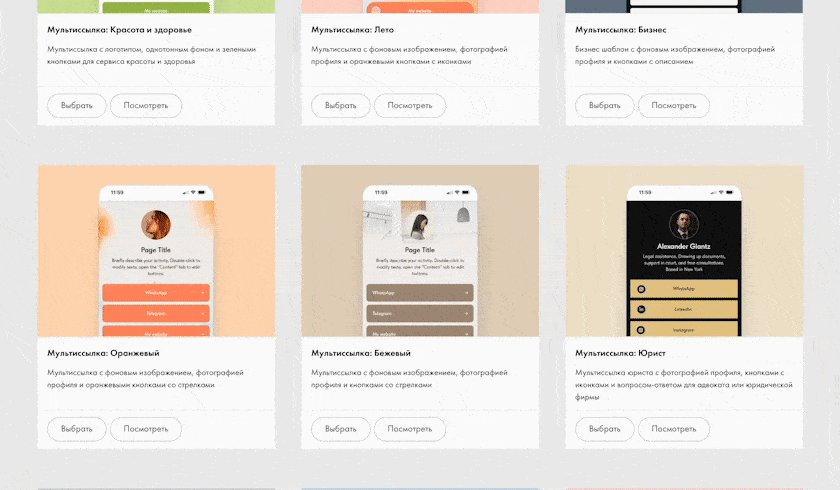
|  | | Категория шаблонов «Мультиссылка» | | В новой категории «Мультиссылка» вы найдете 25+ новых шаблонов, которые помогут вам заявить о себе в социальных сетях и мессенджерах. Выберите подходящий по дизайну и направлению шаблон, расскажите о себе, оставьте контакты для связи, разместите товары на продажу и многое другое. | | | | | |
| | Обновления в Личных кабинетах (Members) | | | |
| В разделе со статистикой курса вы увидите, как студенты посещают ваш курс и выполняют домашнюю работу. Эти данные помогут понять, какие лекции и задания нравятся ученикам, а что вызывает сложности. Опираясь на данные статистики, вы сможете улучшить свой курс и повысить его доходимость. Где найти: перейдите на вкладку Курс → Статистика курса. Читать подробнее → | |
| | Обновление в боковом меню | |
| | Теперь группы и курсы находятся в раскрывающихся списках для более компактного отображения и быстрого доступа к Настройкам личного кабинета. Если групп или курсов больше 15, появляется окно поиска, чтобы найти нужный курс или группу было легче. А зажав название группы или курса, можно перетащить выбранный элемент на удобную позицию в списке. Например, перенести наверх курс, с которым вы работаете чаще всего. | |
|  | | Кнопку «Купить» можно закрепить на странице товара для мобильной версии сайта | | |
| | В блоках ST300, ST305N, ST310N, ST315N, ST320N, ST330 из категории «Магазин» вы можете закрепить кнопку «Купить» на странице товара в мобильной версии.
Где найти: Настройки блока → Pop-up → Зафиксировать кнопку покупки для мобильной версии. | |
|  | | Поддержка градиентов для кнопок и для фона блока | | |
| | В базовых блоках теперь можно добавлять градиент для кнопок и для фона всего блока.
Где найти: Настройки блока → Цвет фона для всего блока, или Настройки блока → Кнопки → Цвет фона. | |
|  | | Расширенная настройка стилей ссылок для всего сайта. | | |
| Теперь вы можете задать больше стилей ссылок сразу для всего проекта в Настройках сайта. Что нового: - толщина подчеркивания,
- цвет подчеркивания,
- цвет ссылок при наведении,
- цвет подчеркивания при наведении.
Где найти: Настройки сайта → Шрифты и цвета → Цвета → Дополнительные настройки. | |
| | При создании промокодов теперь вы можете добавить для них описание. Это пригодится, если вам нужно добавить заметки о промокодах, которые будут видны только вам. | |
| Вы получили это письмо, потому что согласились получать ежемесячную рассылку о новостях платформы при регистрации на https://tilda.cc. Если вы больше не хотите получать рассылку, нажмите: UNSUBSCRIBE | |
| |