| Вложенность групп в Zero Block, изменение текста с помощью AI, новые блоки в библиотеке и другие обновления | |
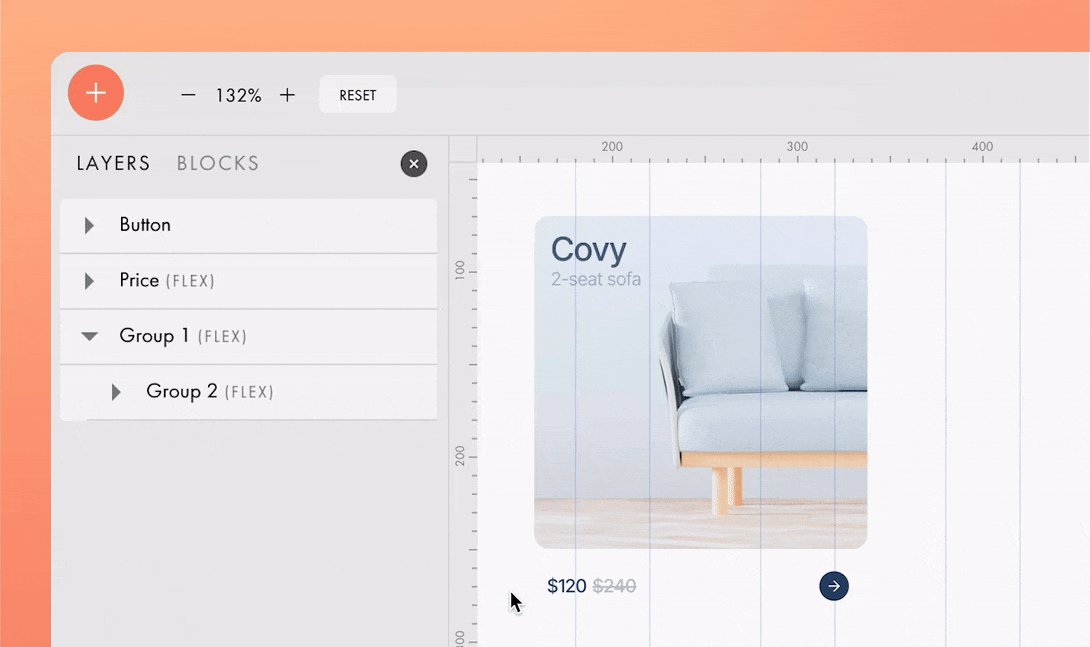
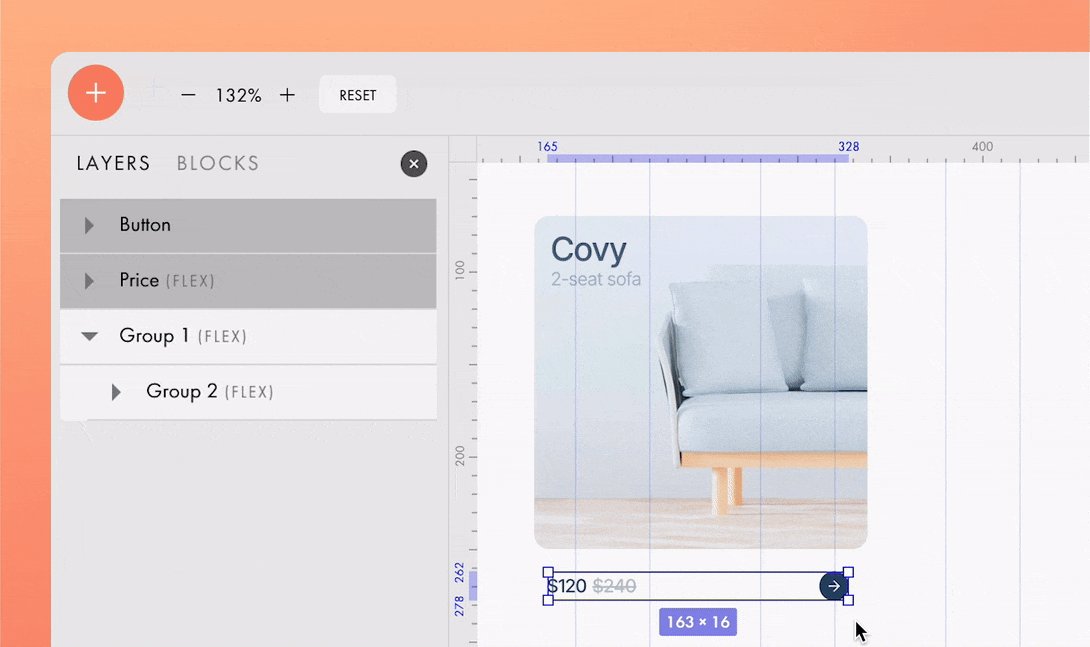
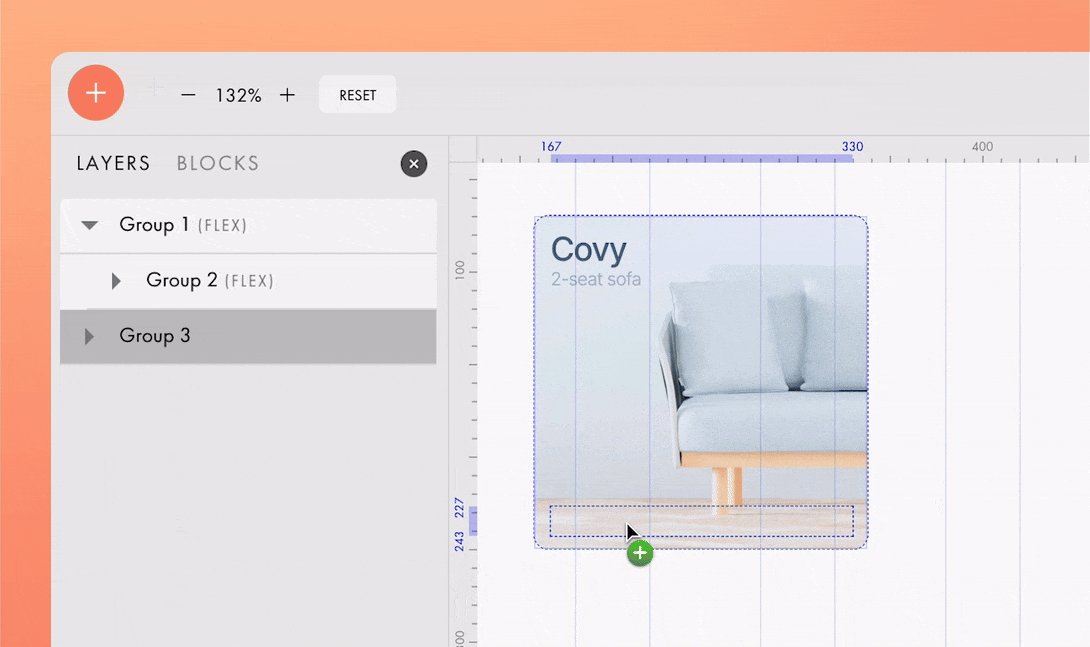
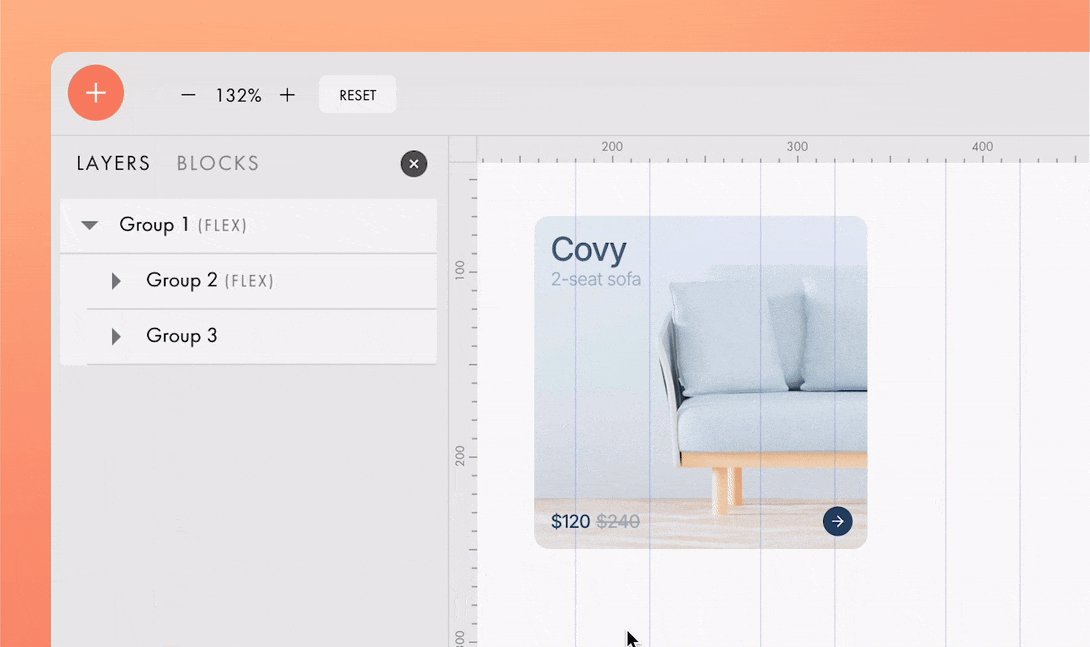
|  | | Вложенность групп | | Теперь в Zero Block можно добавить группу, состоящую из одного или нескольких элементов, внутрь другой группы. Это может пригодиться для вёрстки с помощью автолейаутов, создания карточек, галерей и многого другого. В блоге рассказываем, когда могут быть полезны вложенные группы и как их использовать. | | | | | |
|  | | Пиксельная сетка | | При зуме 600% и больше, автоматически включится пиксельная сетка. Чтобы отключить её, уберите в меню галочку у пункта Show pixel grid или используйте сочетание клавиш: Shift+'. | | |
|  | | Zoom до 20 000% | | Масштаб рабочей области можно увеличивать до 20 000%. | | |
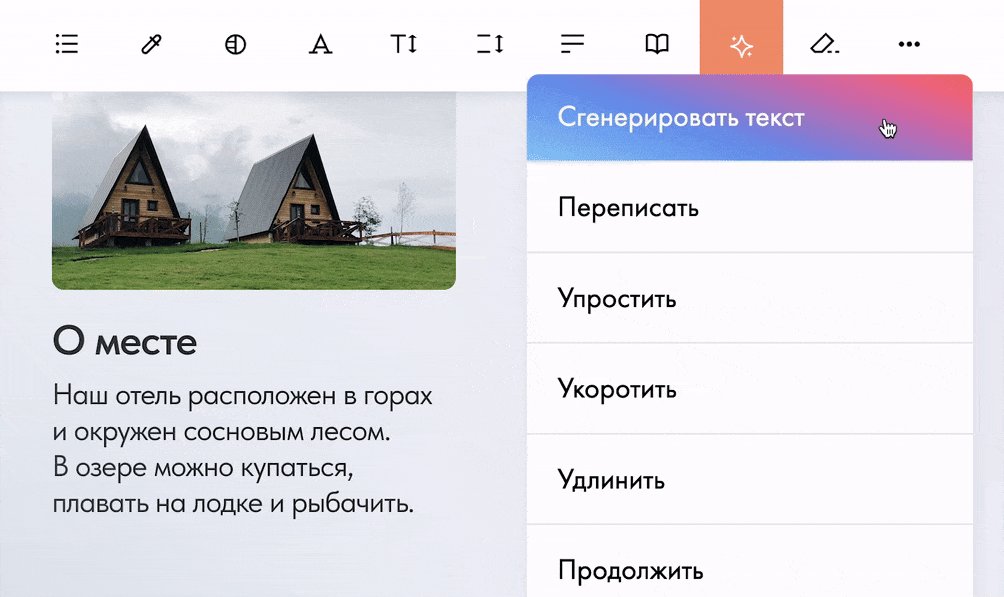
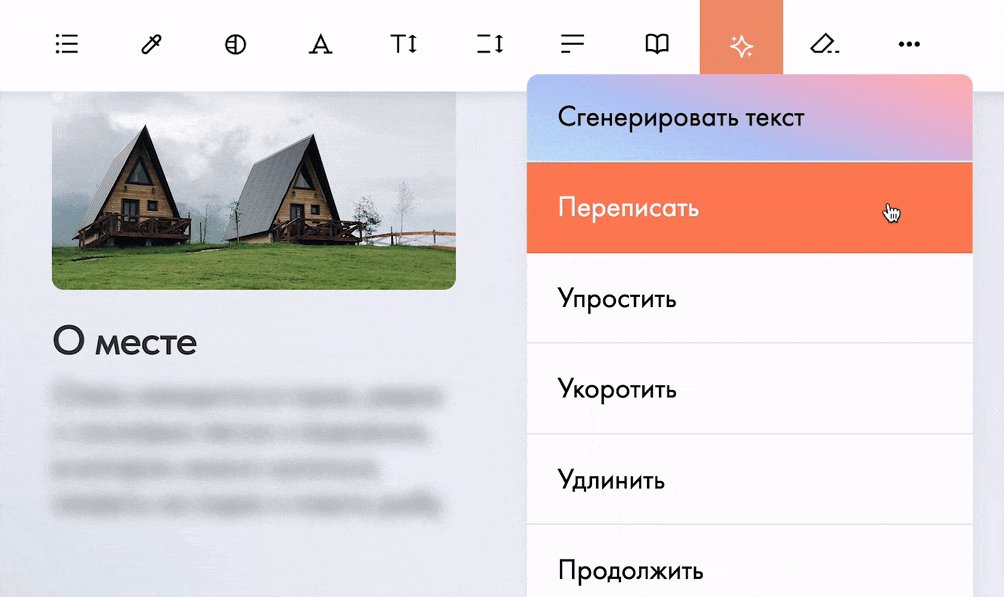
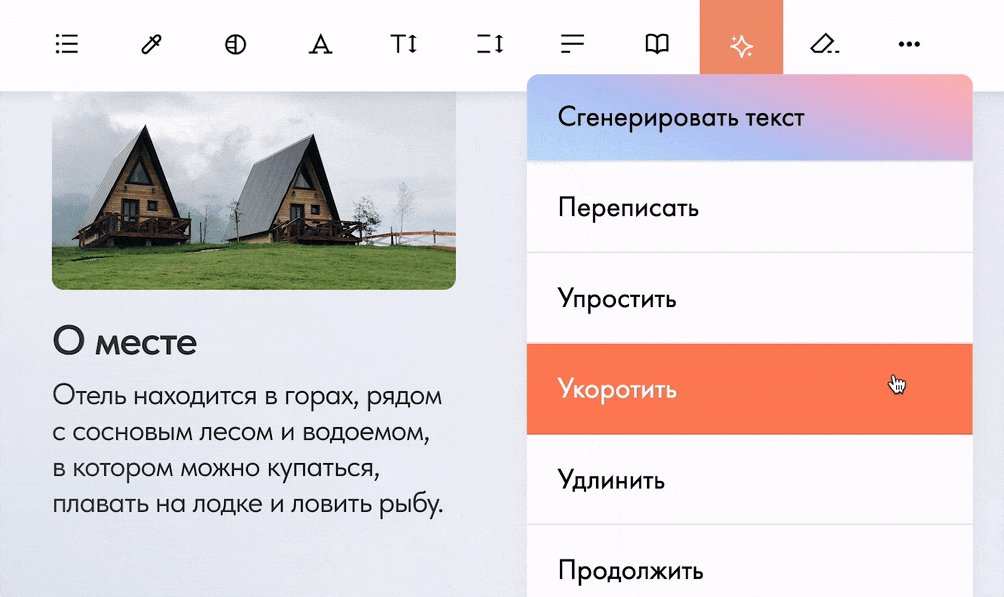
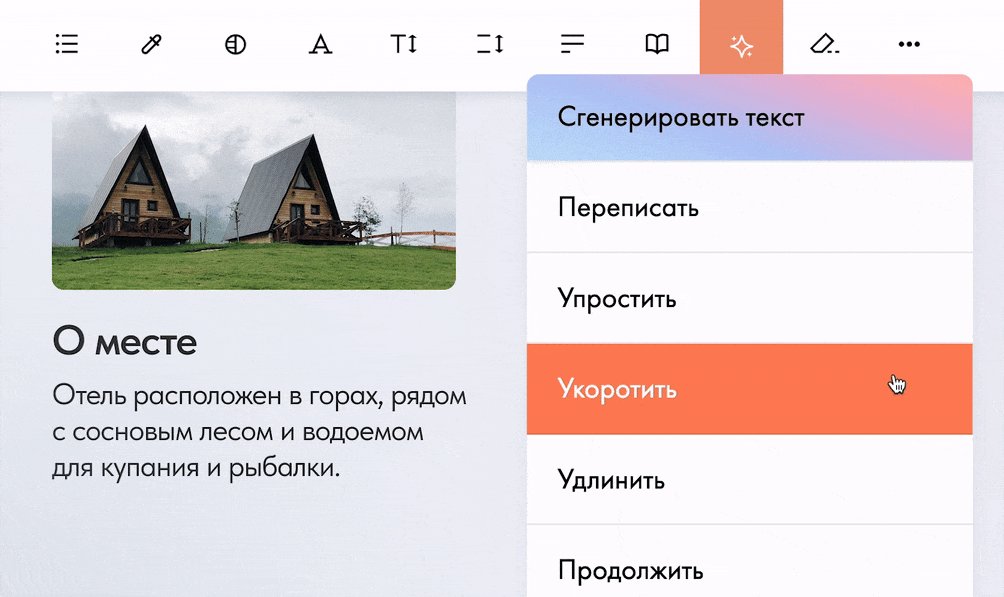
|  | | Изменение текстов с помощью AI | С помощью ИИ-помощника вы можете быстро изменить текст и подобрать подходящую формулировку. Выделите текст, который хотите поправить, нажмите на иконку ИИ-помощника и выберите, что нужно сделать с текстом: - переписать — меняет формулировки;
- упростить — делает текст легче для восприятия;
- удлинить — увеличивает длину текста, сохраняя смысл;
- укоротить — сокращает длину текста;
- продолжить — дополняет текст одним предложением или больше.
Все результаты генераций сохраняются, и вы можете легко к ним вернуться. Чтобы посмотреть историю в ИИ-помощнике, кликните на иконку с часами. | |
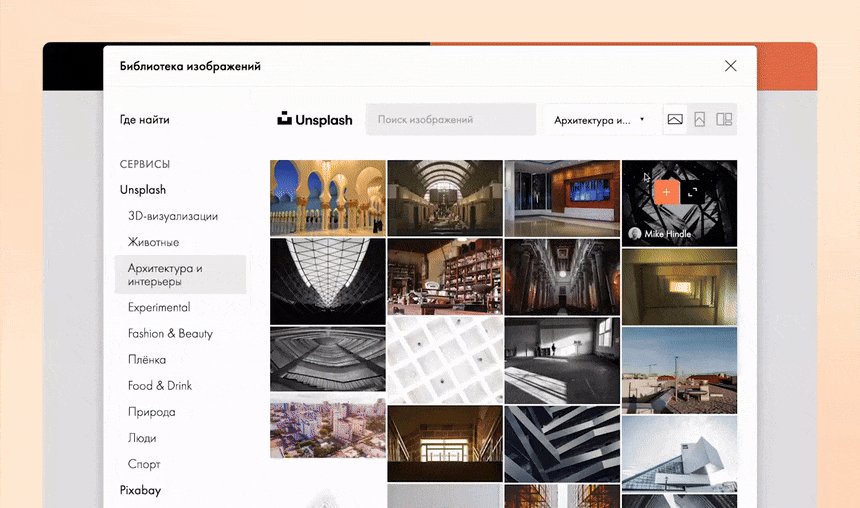
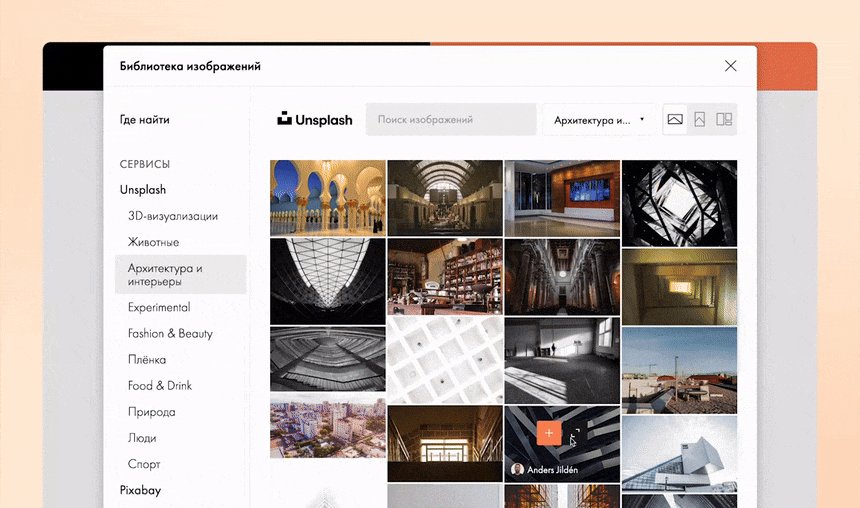
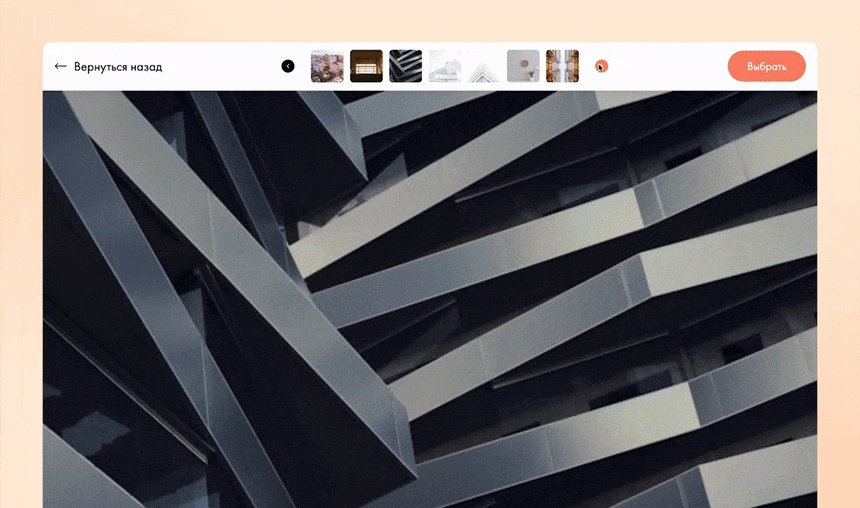
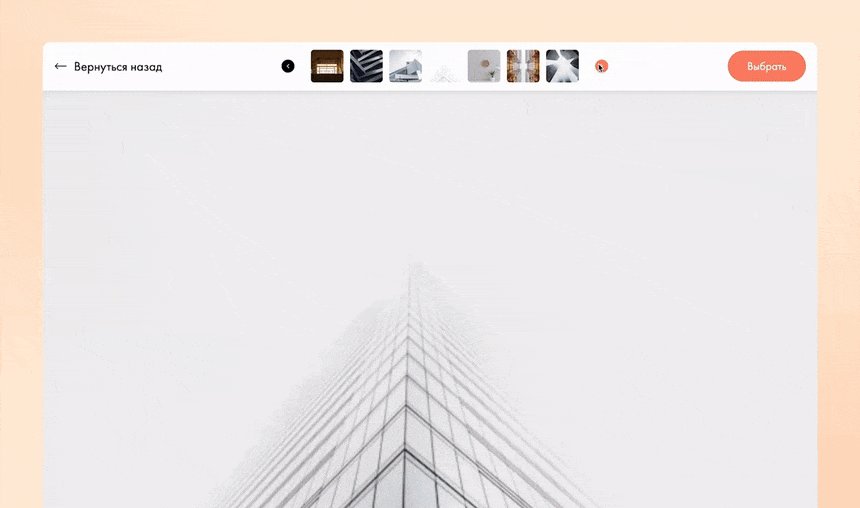
|  | | Обновлённый виджет поиска изображений | | В блоках с изображением при поиске картинок в библиотеке откроется виджет с двумя интегрированными сервисами — Unsplash и Pixabay. Вы можете сразу добавить изображение из фотостока в блок или сначала прокликать несколько картинок, а затем выбрать подходящую. В виджете также доступны ссылки на сервисы, где можно найти или сгенерировать изображения и иконки.
Где найти виджет: Контент блока → Искать в библиотеке | |
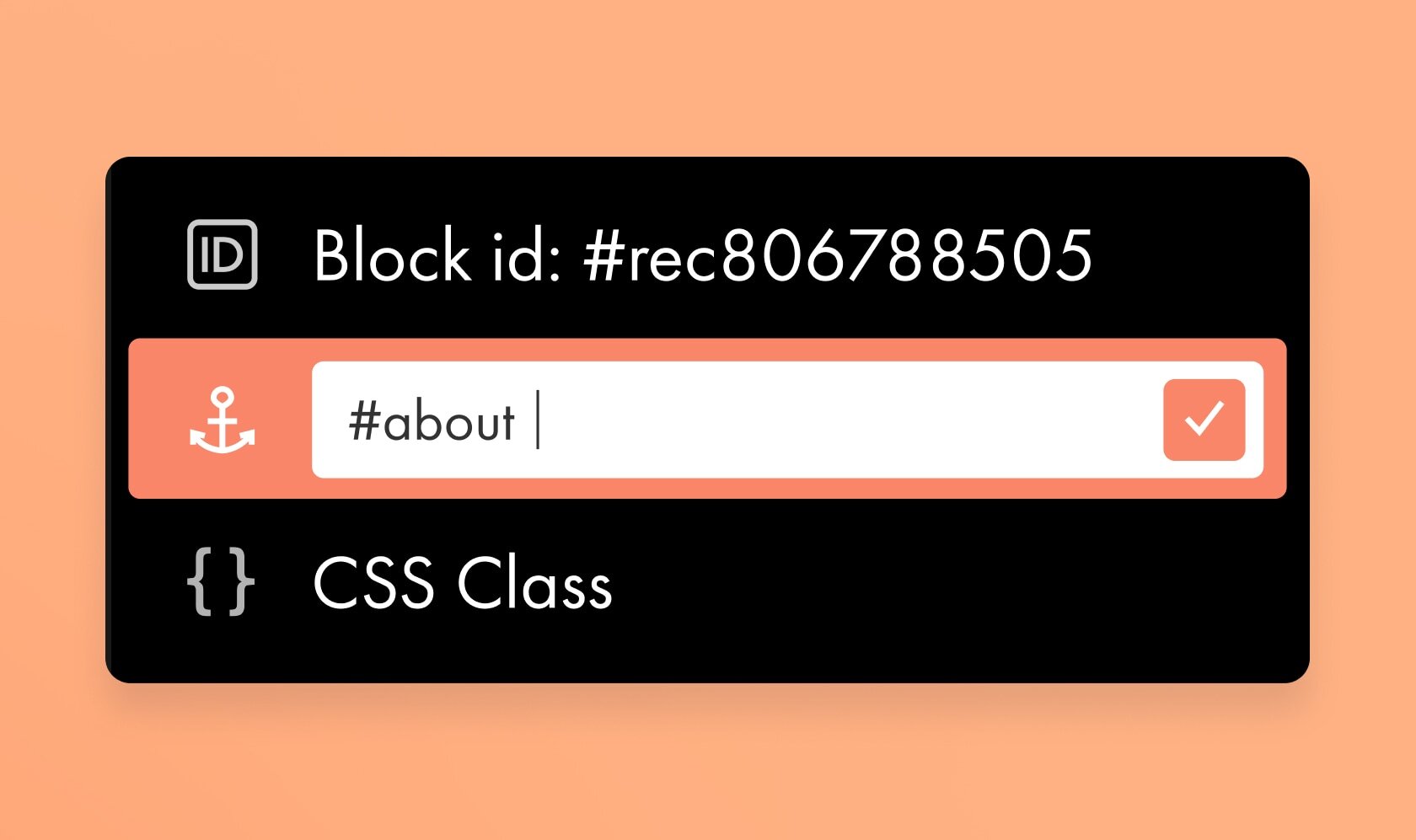
|  | | Якорная ссылка для блока | | Вы можете задать свою якорную ссылку для блока. Например, #features для раздела преимуществ. Это можно сделать через выпадающее меню блока или через контекстное меню, кликнув на блок правой кнопкой мыши. После этого ссылка автоматически скопируется в буфер обмена. | |
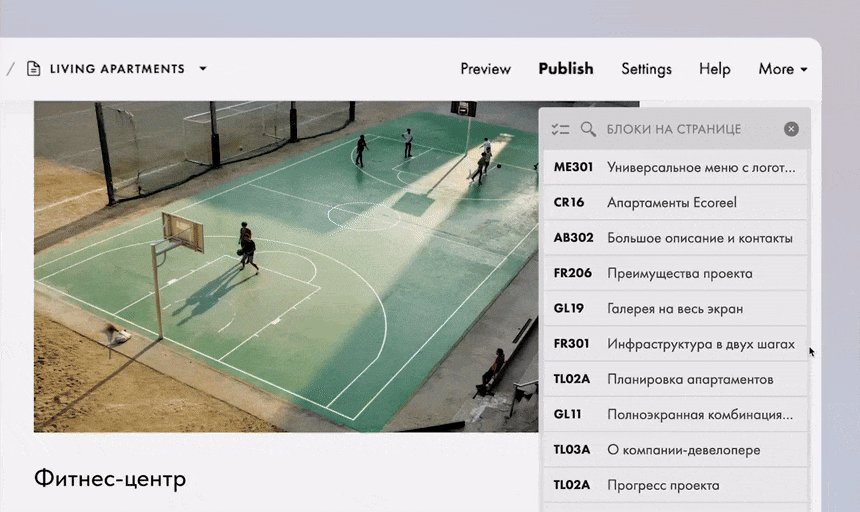
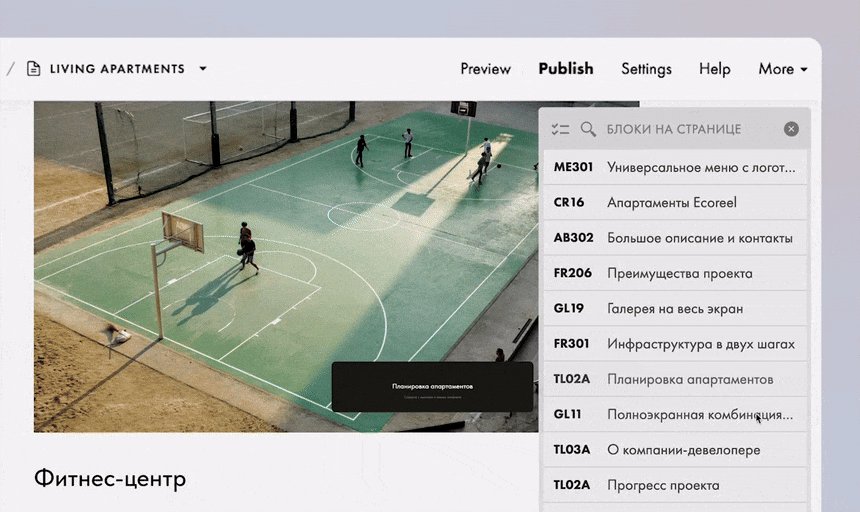
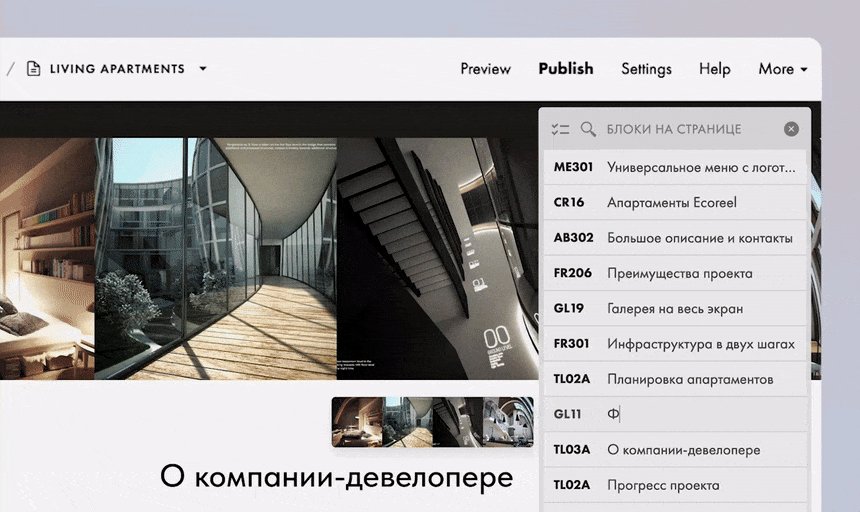
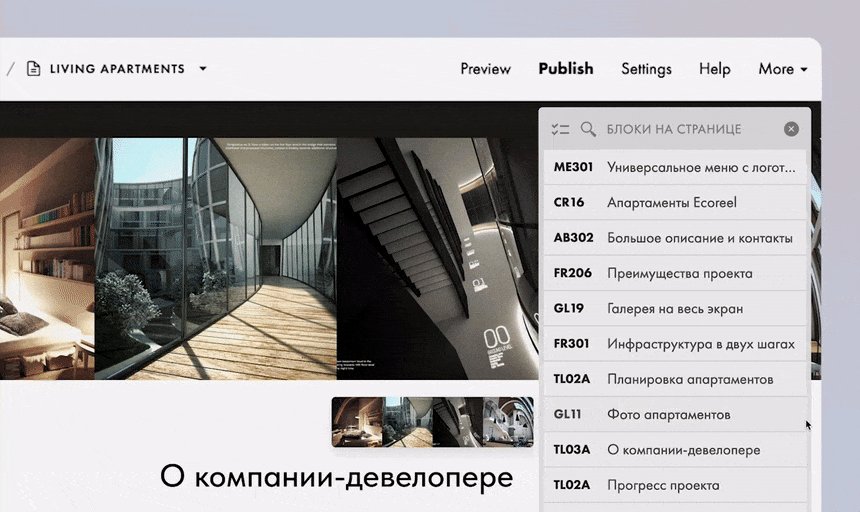
|  | | Обновлённая панель со списком блоков на странице | | В панели «Блоки на странице» при наведении на список можно посмотреть миниатюры блоков, чтобы ориентироваться в них было проще. В панели отображается номер и название блока. Вы можете его изменить, дважды кликнув на текст. Также появилась возможность найти блок через поиск и из панели перейти в режим мультивыделения блоков, кликнув на иконку «Режим выделения».
Где найти: Ещё → Блоки на странице или Cmd/Ctrl+L | |
| | Контекстное меню для действий с блоком | |
| | При клике на блок правой кнопкой мыши откроется контекстное меню, где можно выбрать, что нужно сделать с блоком: копировать, дублировать, спрятать, добавить блок сверху или снизу, удалить и так далее. | |
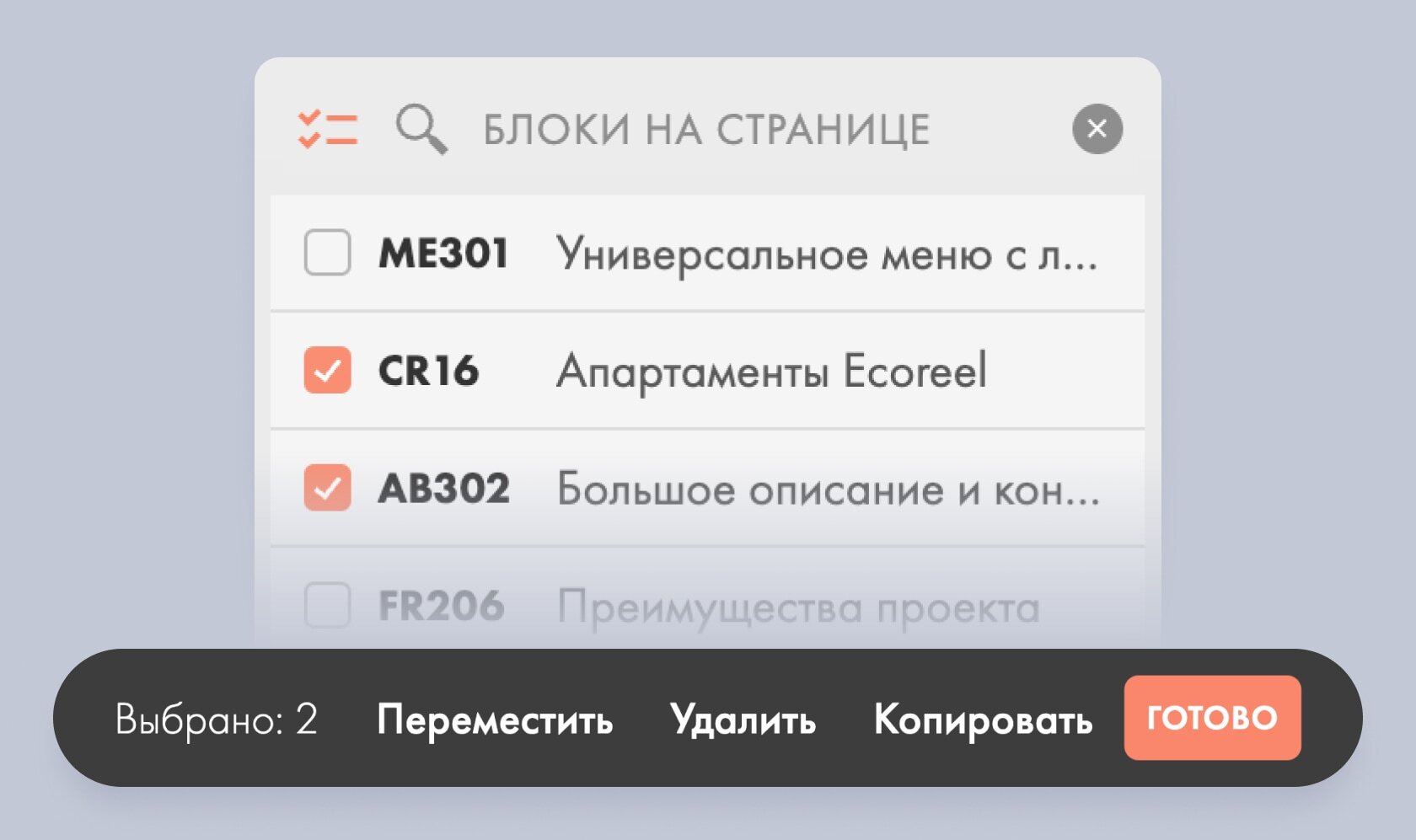
|  | | Работать с мультивыделением блоков стало удобнее | | Выделив несколько блоков, вы можете их переместить, скопировать, вставить или удалить. Чтобы выделить несколько блоков, перейдите в Ещё → Блоки на странице → Режим выделения или перейдите в выпадающее меню блока → Выделить. | | |
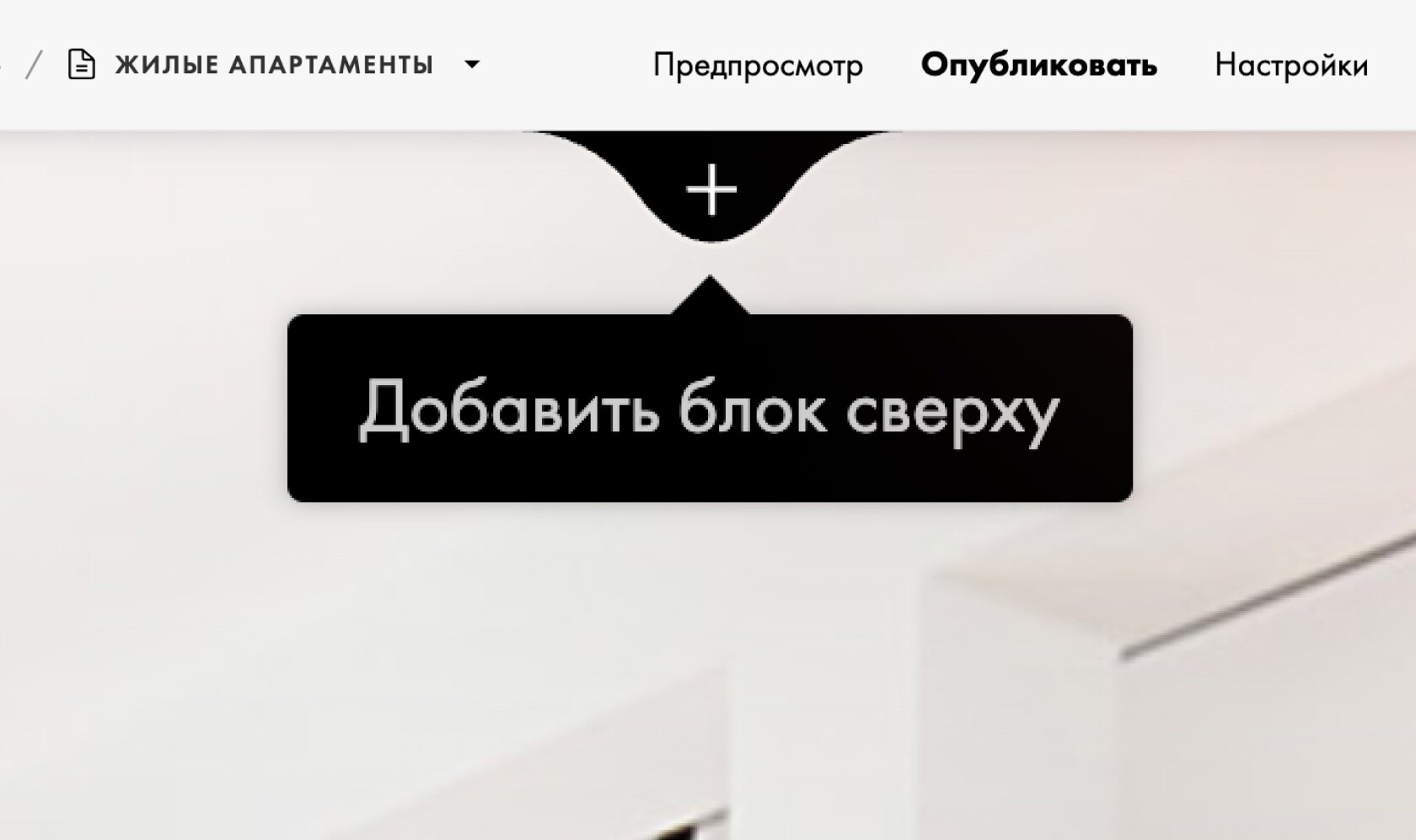
|  | | Добавление нового блока в начало страницы | | Теперь вы можете быстрее добавлять новый блок в начале страницы. Для этого наведите курсор выше первого блока и нажмите на иконку с плюсом. | | |
|  | | CR48. Обложка в две колонки с изображением внизу | | Блок позволяет настраивать ширину изображения с отступами по краям: увеличивать её до 100% или выбрать ширину 12 колонок. Вы также можете выбрать позицию изображения — над или под текстом. | | |
|  | | CR49. Обложка в две колонки | | В новом блоке можно менять ширину контейнера с текстом и кнопками, а также выравнивать текст в двух колонках относительно друг друга или всей обложки. | | |
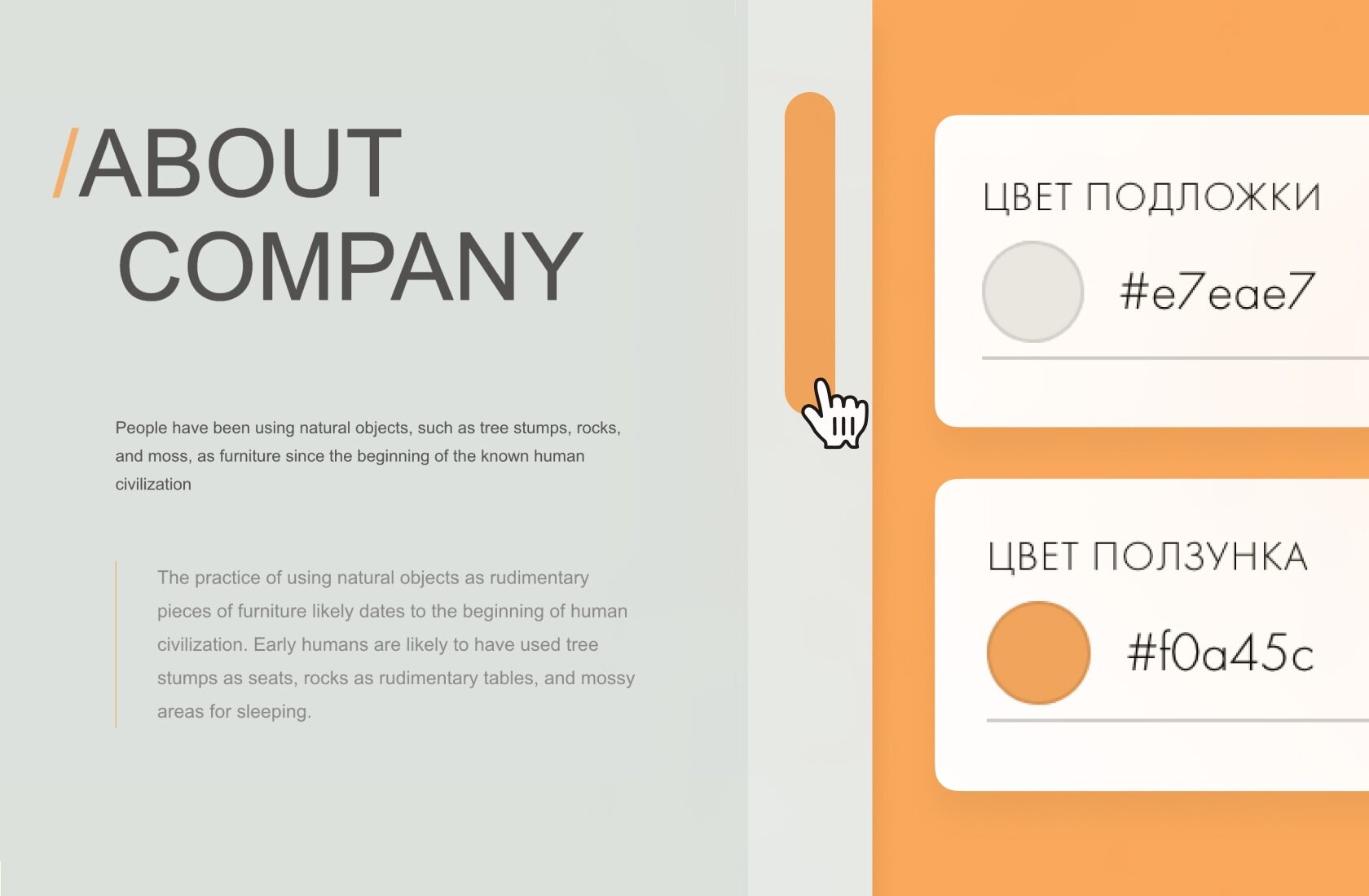
|  | | T1084. Модификатор: стиль скроллбара | | Блок T1084 из категории «Другое» позволяет настраивать стиль скроллбара на странице: менять цвет подложки и ползунка, его размеры, отступы от краёв подложки, скругления, а также цвет ползунка при наведении. | | |
|  | | Участвуйте в Tilda Design Battle! | | Участвуйте в новой творческой битве дизайнеров на Тильде! Попробуйте свои силы и вдохновитесь на создание классных сайтов в борьбе за призовые места.
Как проходит баттл?
10 ноября в 09:00 по московскому времени на странице баттла появится задание, которое нужно будет выполнить и прислать до конца дня. А на следующий день, 11 ноября в 15:00, пройдёт прямой эфир, где жюри разберёт работы и объявит победителей. | | | | | |
|  | | Расписание вебинаров на ноябрь | Стратегия продвижения дизайнера на фрилансе7 ноября 13:00−14:00 Ведущая Снежанна Воскресенская, независимый UX/UI-дизайнер ЗаписатьсяДизайн-ревью сайтов на Тильде в прямом эфире14 ноября 13:00−14:00 Ведущая Лия Альмухамедова, мульти-дизайнер ЗаписатьсяВёрстка с использованием автолейаутов в Zero Block21 ноября 13:00−14:00 Ведущий Егор Зелёный, дизайнер в Tilda Publishing ЗаписатьсяНастройка анимации в Zero Block в прямом эфире26 ноября 13:00−14:00 Ведущая Алика Кельдибекова, веб-дизайнер, 10 сайтов в #madeontilda Записаться | | | | | |
| Вы получили это письмо, потому что согласились получать ежемесячную рассылку о новостях платформы при регистрации на https://tilda.cc. Если вы больше не хотите получать рассылку, нажмите: UNSUBSCRIBE | |
| |