| Новый блок для создания квизов, обновления векторного редактора, Tilda Docs и другое | |
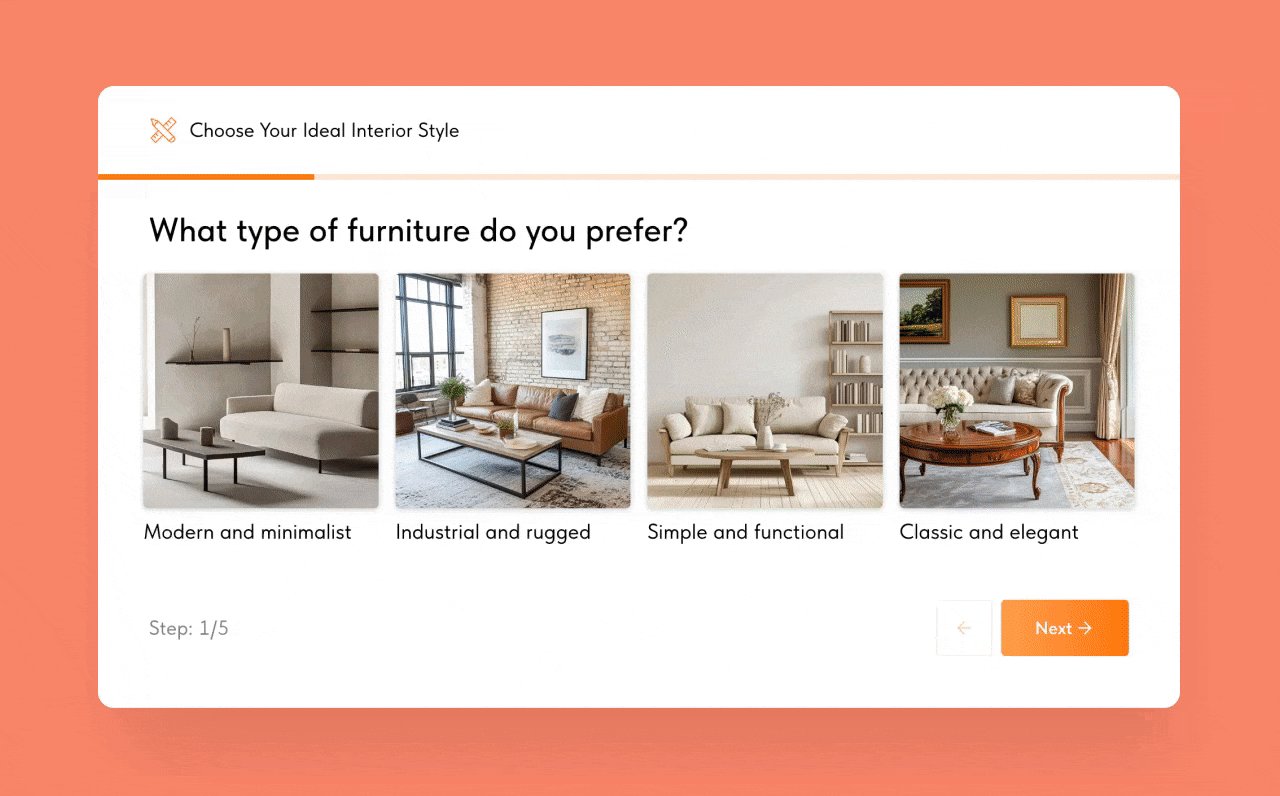
|  | | QZ101 «Квиз-форма» — новый блок для создания пошаговых форм | Создавайте эффектные маркетинговые квизы с новым блоком QZ101 из категории Формы. Блок позволяет гибко менять внешний вид пошаговой формы, добавлять приветственное сообщение и комментарии от «консультанта», а также настраивать, какой результат увидит пользователь в конце квиз-формы в зависимости от его ответов. В библиотеке можно выбрать одну из семи вариаций блока (QZ101A—QZ101F), чтобы настраивать квиз было быстрее и удобнее. Смотреть демо-видео → | | | | | |
| | Вы можете выбрать, как отображать вопросы и варианты ответов: в две колонки или в одну. А также настраивать стиль квиз-формы: внешний вид и наличие панели с информацией о квизе, обводку, скругление, тень, отступы, индикатор прогресса и его цвет и многое другое. | |
|  | | Задавайте обложку квиз-формы | | |
| | В Контенте блока доступно новое поле «Обложка». Его можно использовать для оформления первого шага формы или для разделения пошаговой формы на секции.
Где найти: Контент → Шаги квиз-формы → Обложка | |
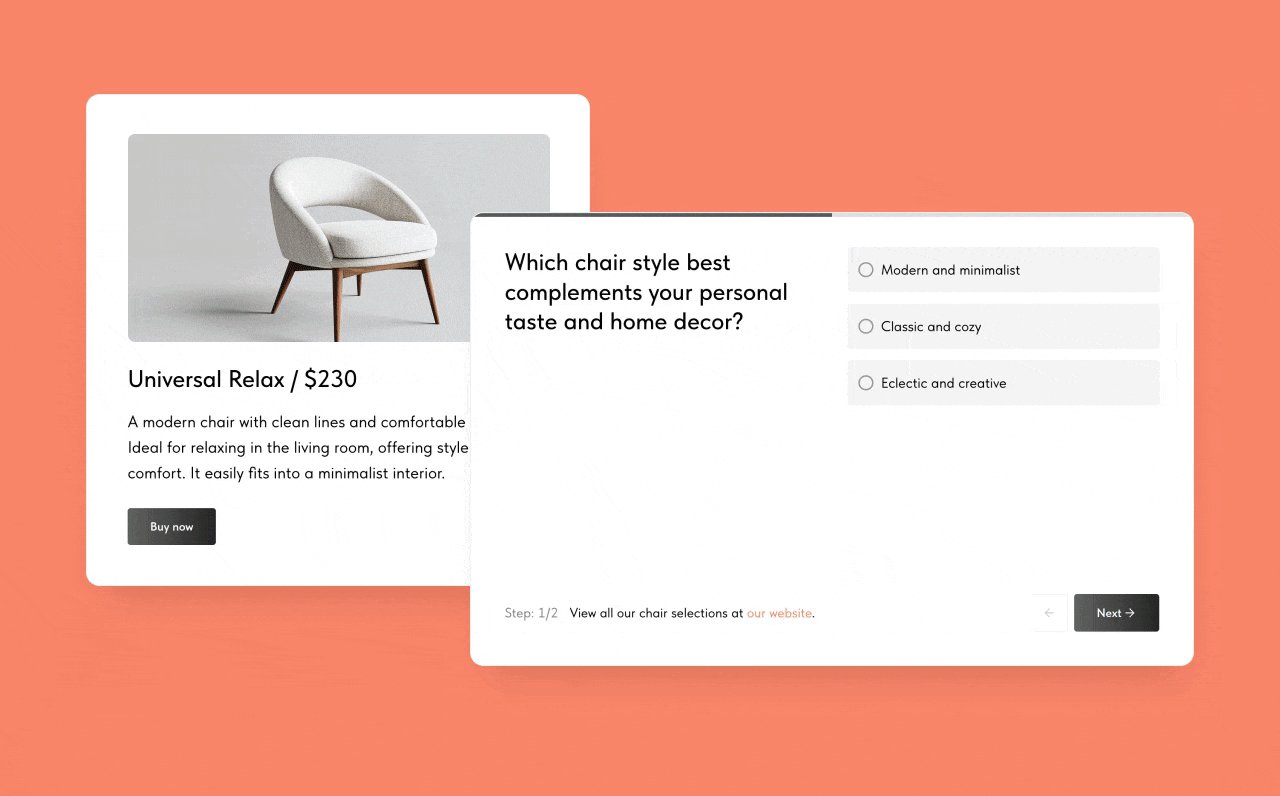
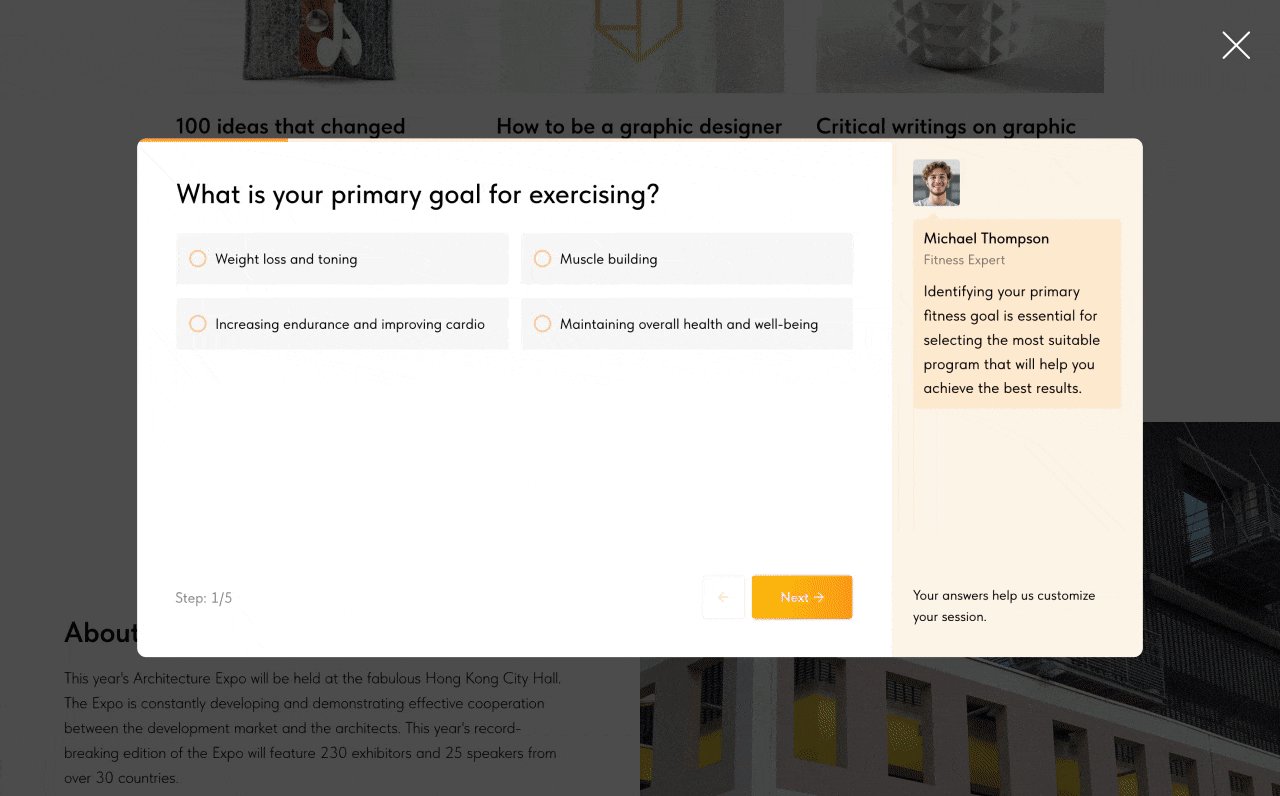
|  | | Сделайте форму на весь экран или показывайте в попапе | | |
| | В Настройках блока можно выбрать отображение квиза в попапе или на весь экран, а также задать фиксированную высоту блока. Если установить значение, высота блока не будет меняться в зависимости от количества контента в форме.
Где найти: Настройки → Основные настройки | |
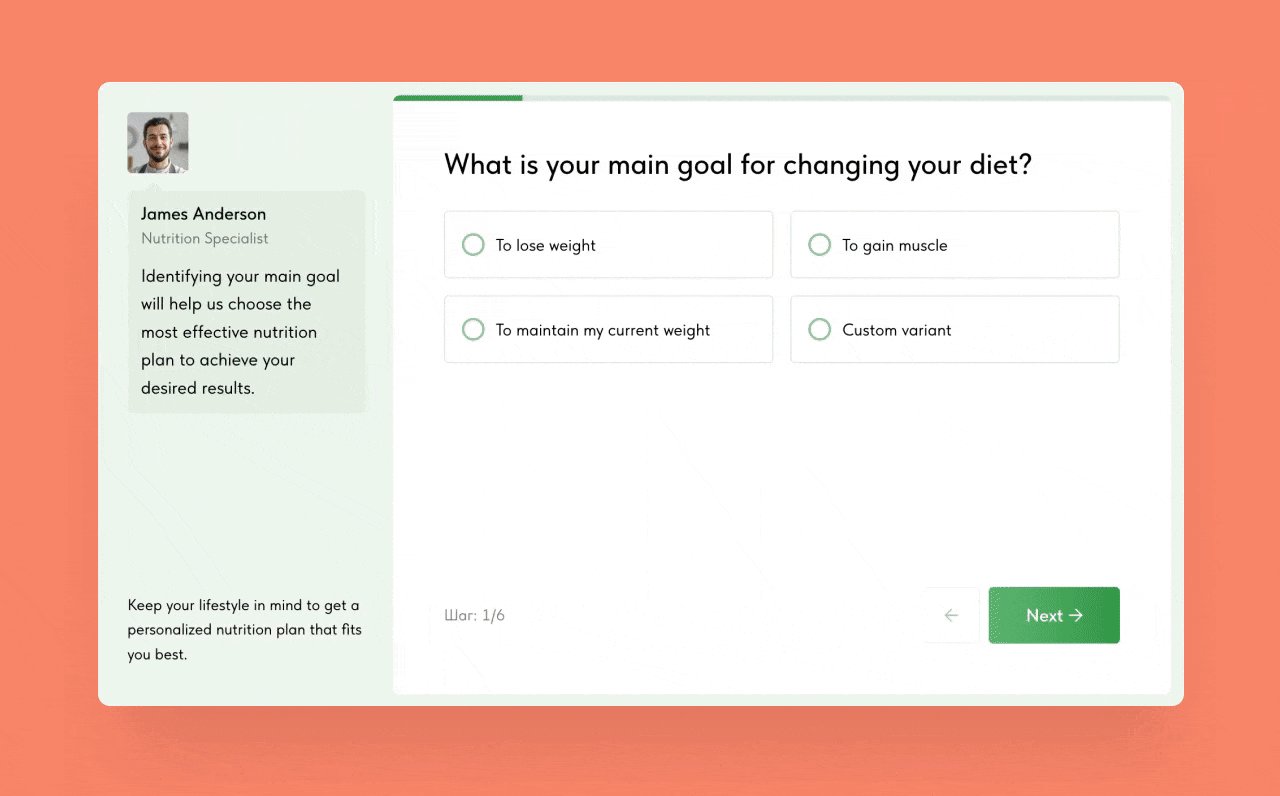
|  | | Добавьте сообщения от «консультанта» | | |
| | В квиз-форму можно добавить «Консультанта» — приветственное сообщение от вашего сотрудника с его фотографией. Используйте это, чтобы привлечь внимание пользователя и объяснить, зачем ему заполнять пошаговую форму и какую выгоду он получит.
Где найти: Контент → Другое → Сообщение от консультанта | |
|  | | Показывайте разный результат в зависимости от ответа пользователей | | |
| В блоке доступны два новых поля, которые помогут завершить квиз: «Результат: контент (изображение + текст)» и «Результат: редирект». Первый вариант подойдёт, когда нужно дать больше информации тому, кто заполнил форму. Второй вариант — когда хотите сразу отправить человека на другую страницу. В зависимости от ответов пользователя вы можете настроить, какое поле показать. Ветвление настраивается с помощью условий видимости полей. | |
| | Что нового в векторном редакторе | | | |
| | Улучшенная механика рисования векторов | |
| | Мы оптимизировали векторный редактор, чтобы работа в нём была удобнее и стабильнее. Также стало проще сгибать векторные линии и менять радиус скругления. Чтобы скруглить углы базовых фигур или нарисованного вектора, кликните на нужную точку и потяните за radius. | |
|  | | Freehand (свободное рисование) | | Инструмент позволяет от руки рисовать фигуры, которые преобразуются в кривые. Их можно дорисовывать из начальной или конечной точки, и менять так же, как и другие векторы. | | |
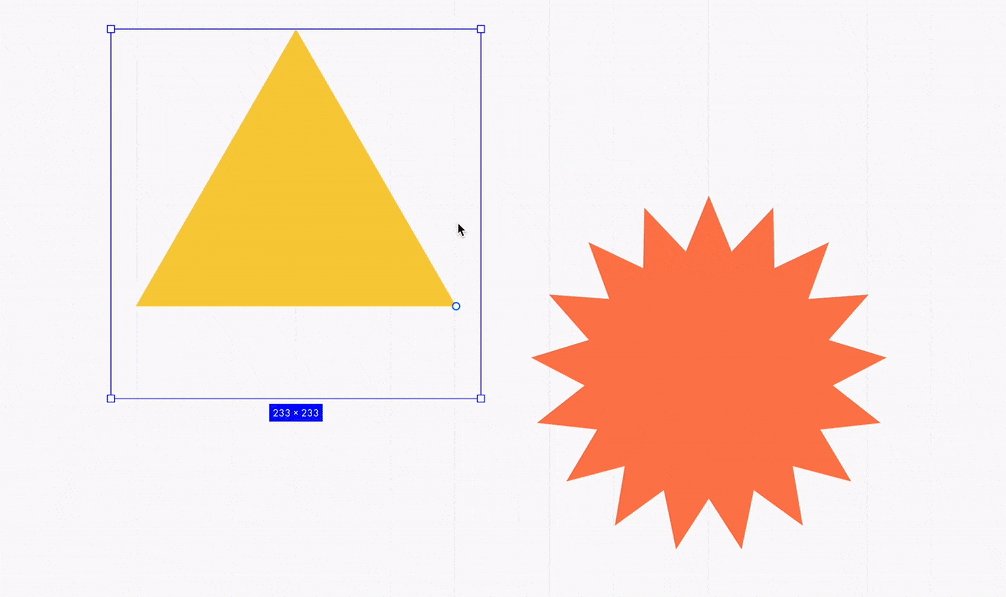
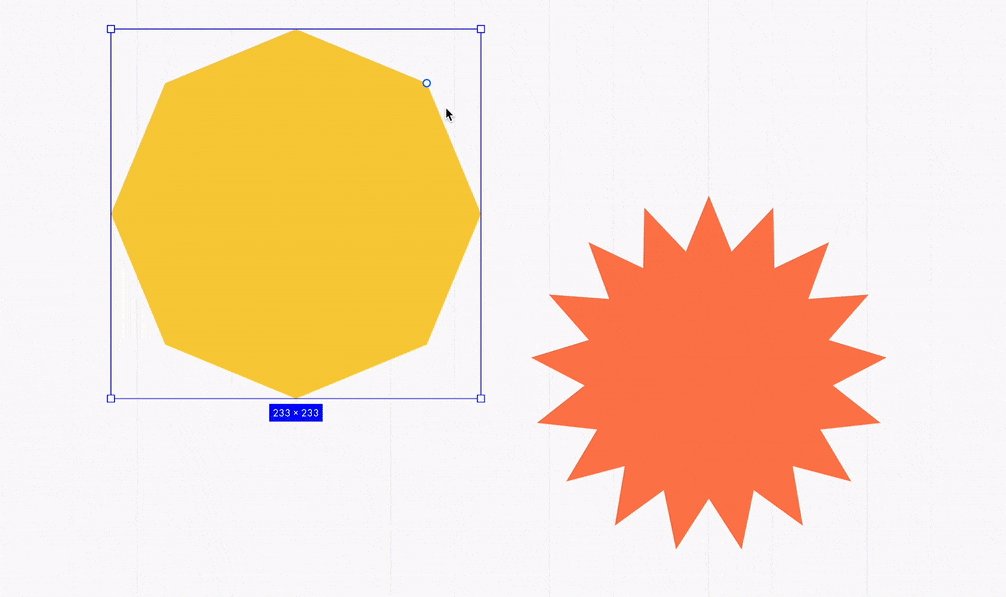
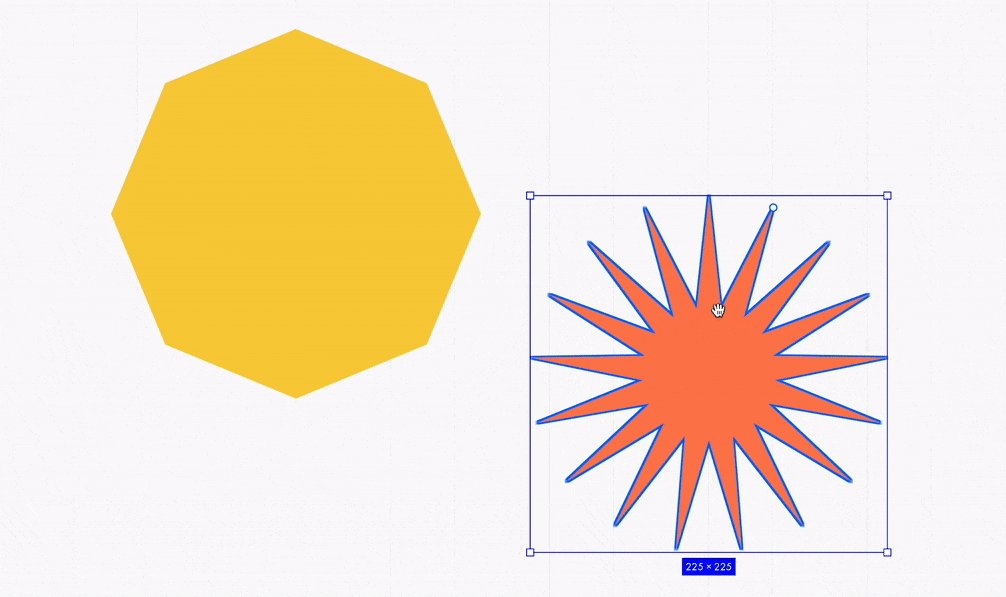
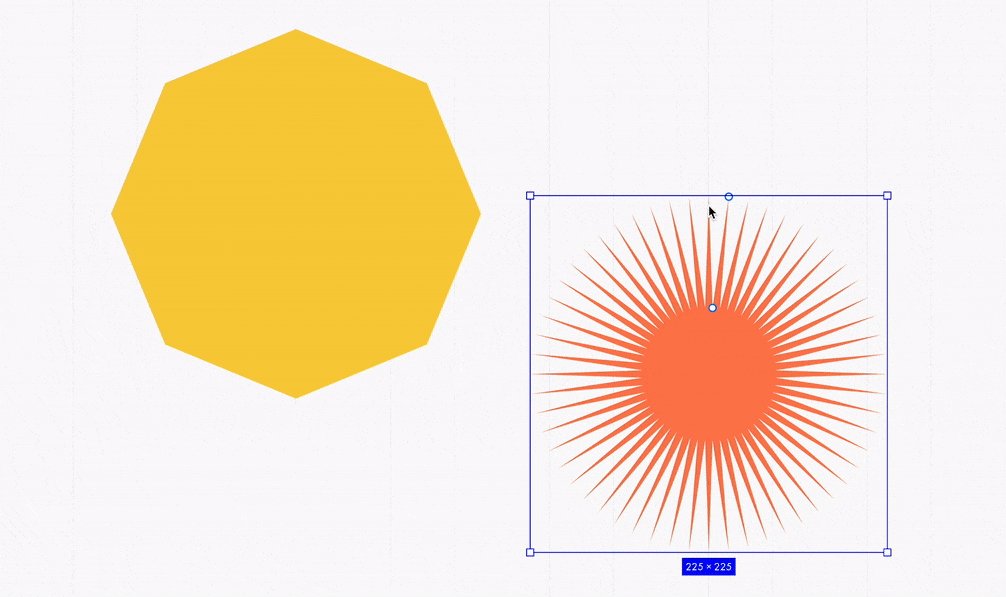
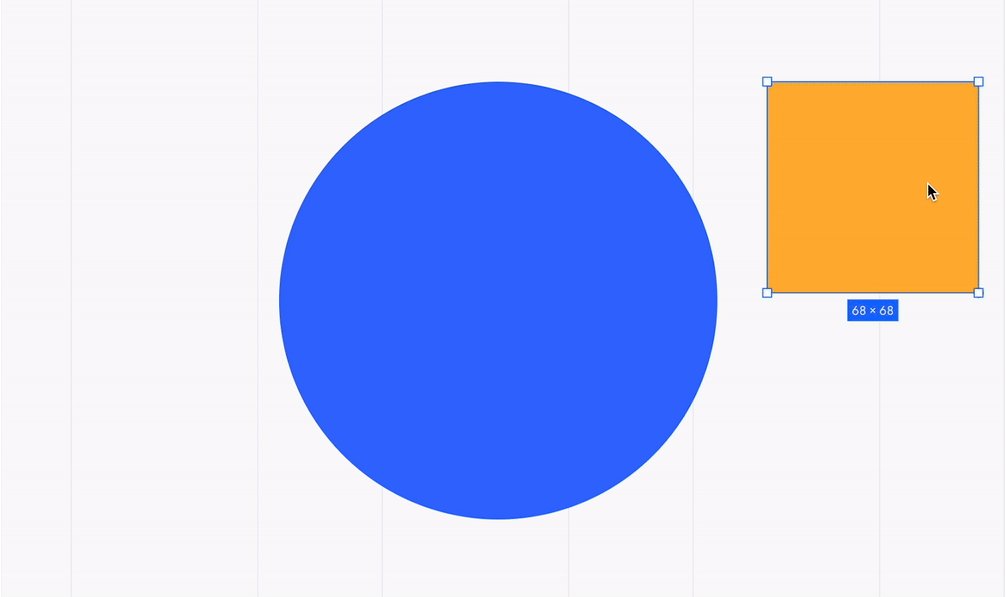
|  | | Фигуры Polygon и Star | | Рисуйте многоугольники и звёзды с заданным количеством вершин. Чтобы изменить параметры фигуры, воспользуйтесь контролами на фигуре или введите значение в поля Count и Ratio. | | |
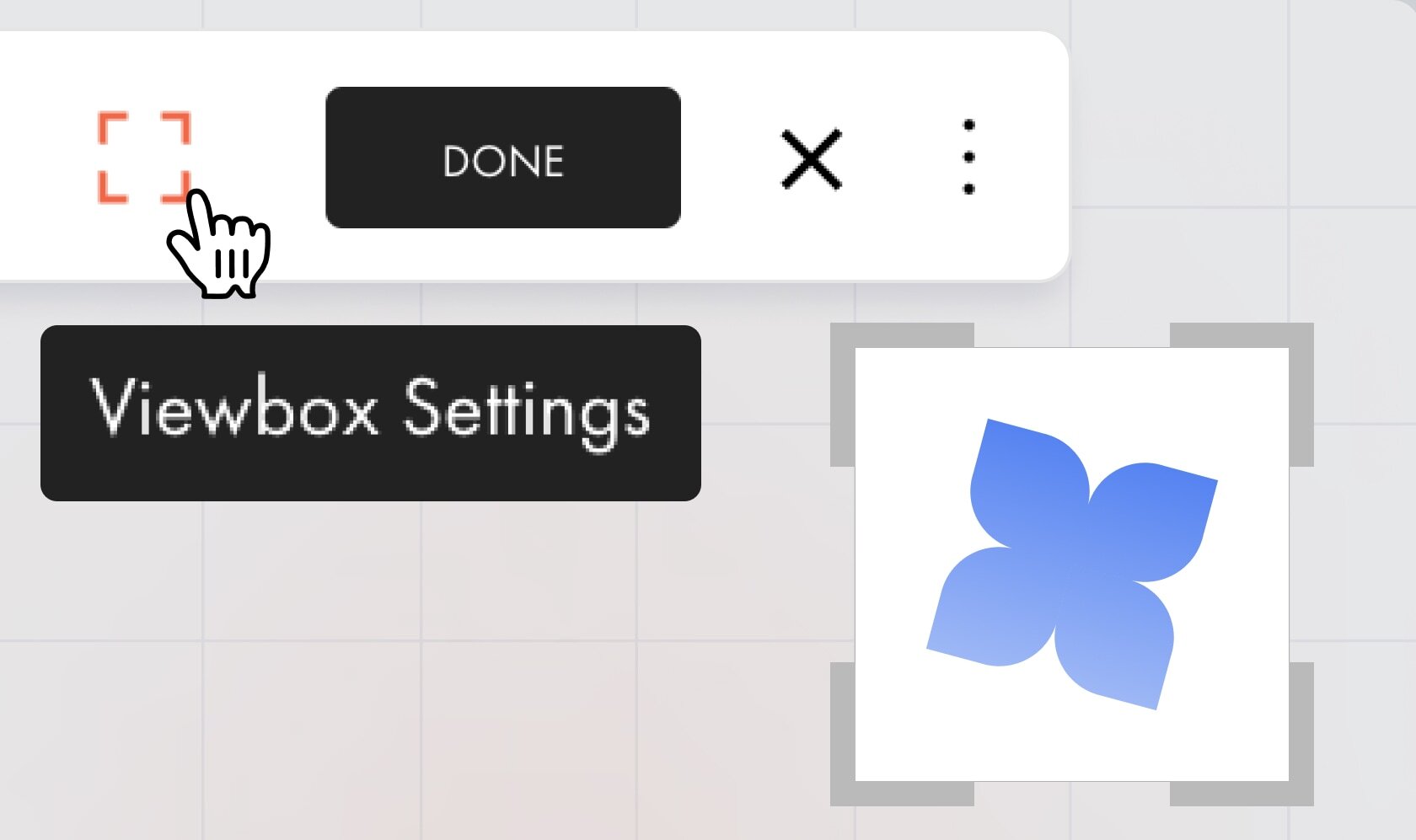
|  | | Редактирование области отображения вектора (viewbox settings) | | Viewbox позволяет изменить область отображения вектора — обрезать его или оставить вокруг пустое пространство. Например, если задать ссылку для иконки и сделать viewbox больше самого элемента, это увеличит кликабельную область и на неё будет удобнее кликать. | | |
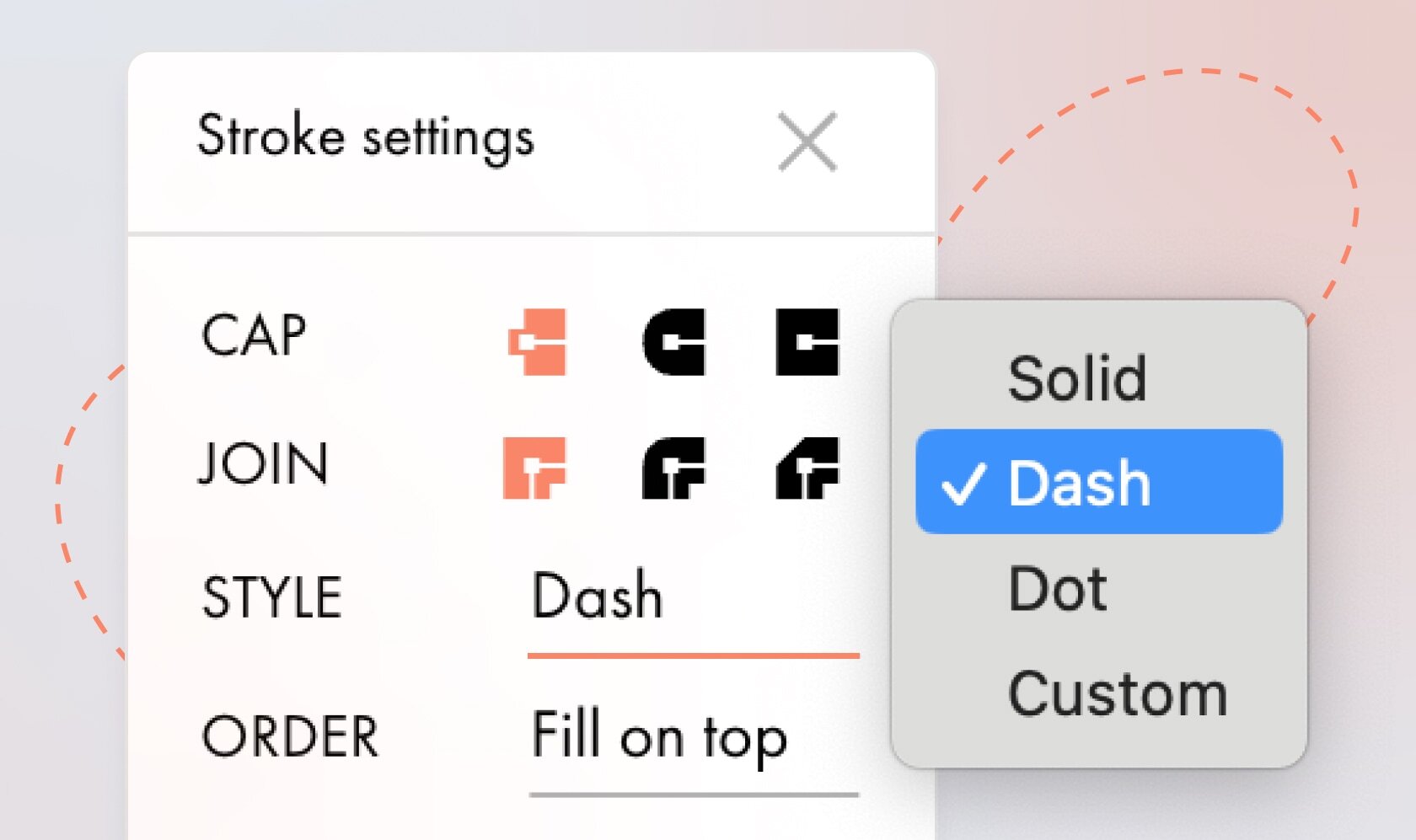
|  | | Расширенные настройки обводки (stroke) | | Выбирайте один из заданных стилей обводки или настройте свой вариант. Укажите тип соединения точек вектора, порядок заливки и обводки, а также как будет выглядеть начало и конец линии. | | |
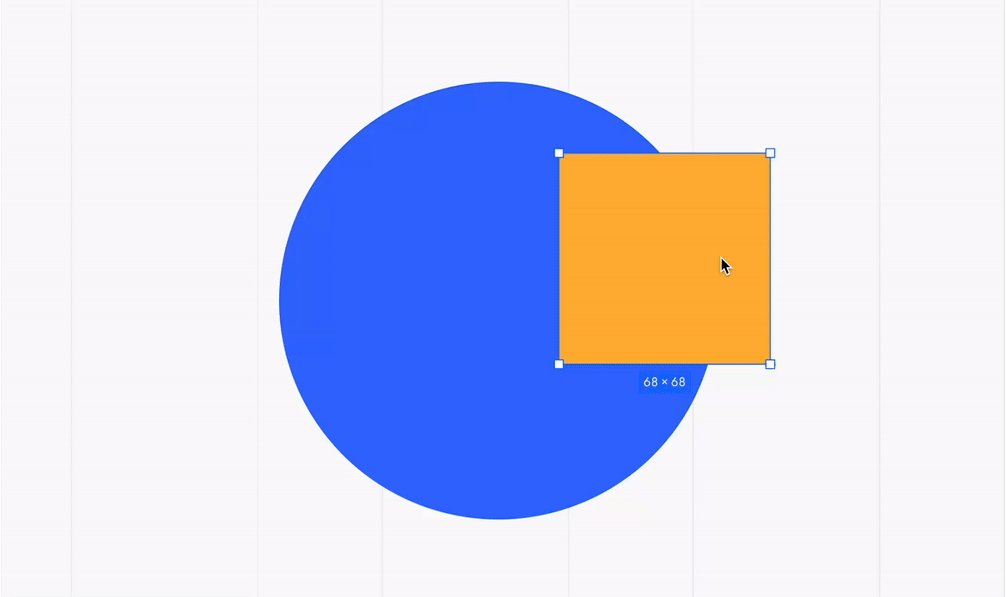
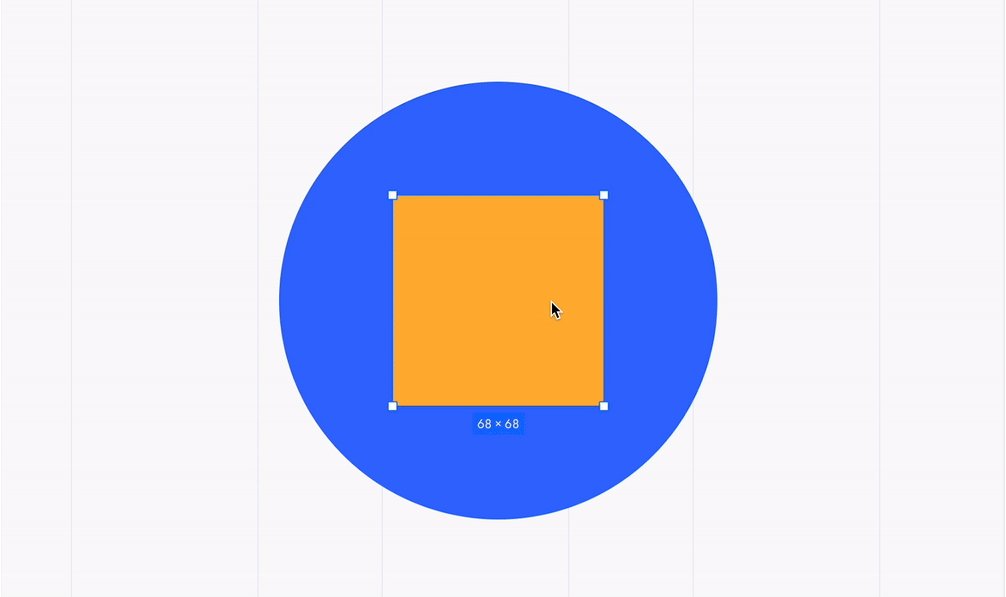
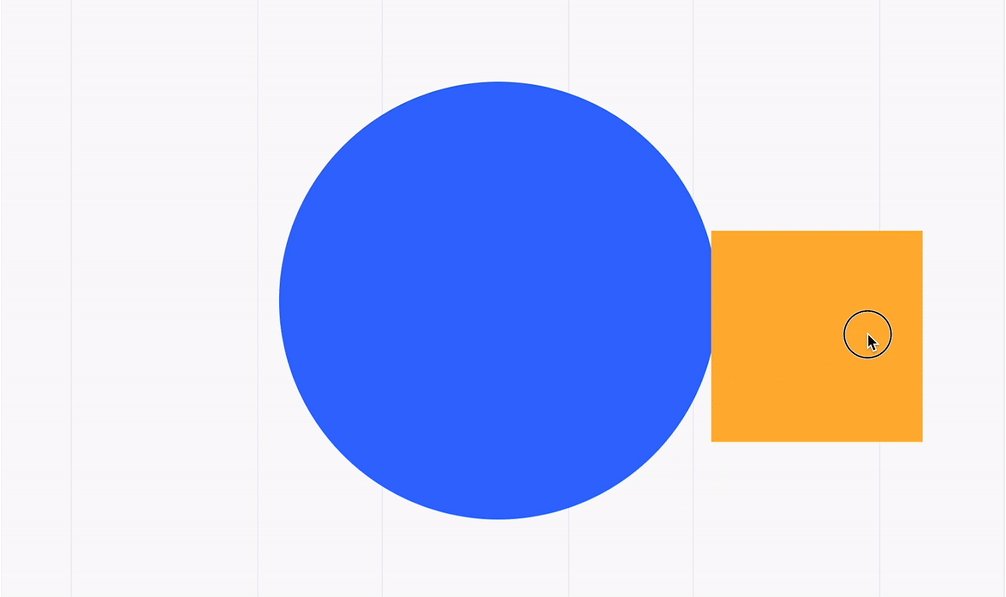
|  | | Прилипание объектов друг к другу | | При перемещении фигур и рисовании новых элементов появляются направляющие, которые помогут выровнять объекты по центру, граням или точкам нарисованных кривых. | | |
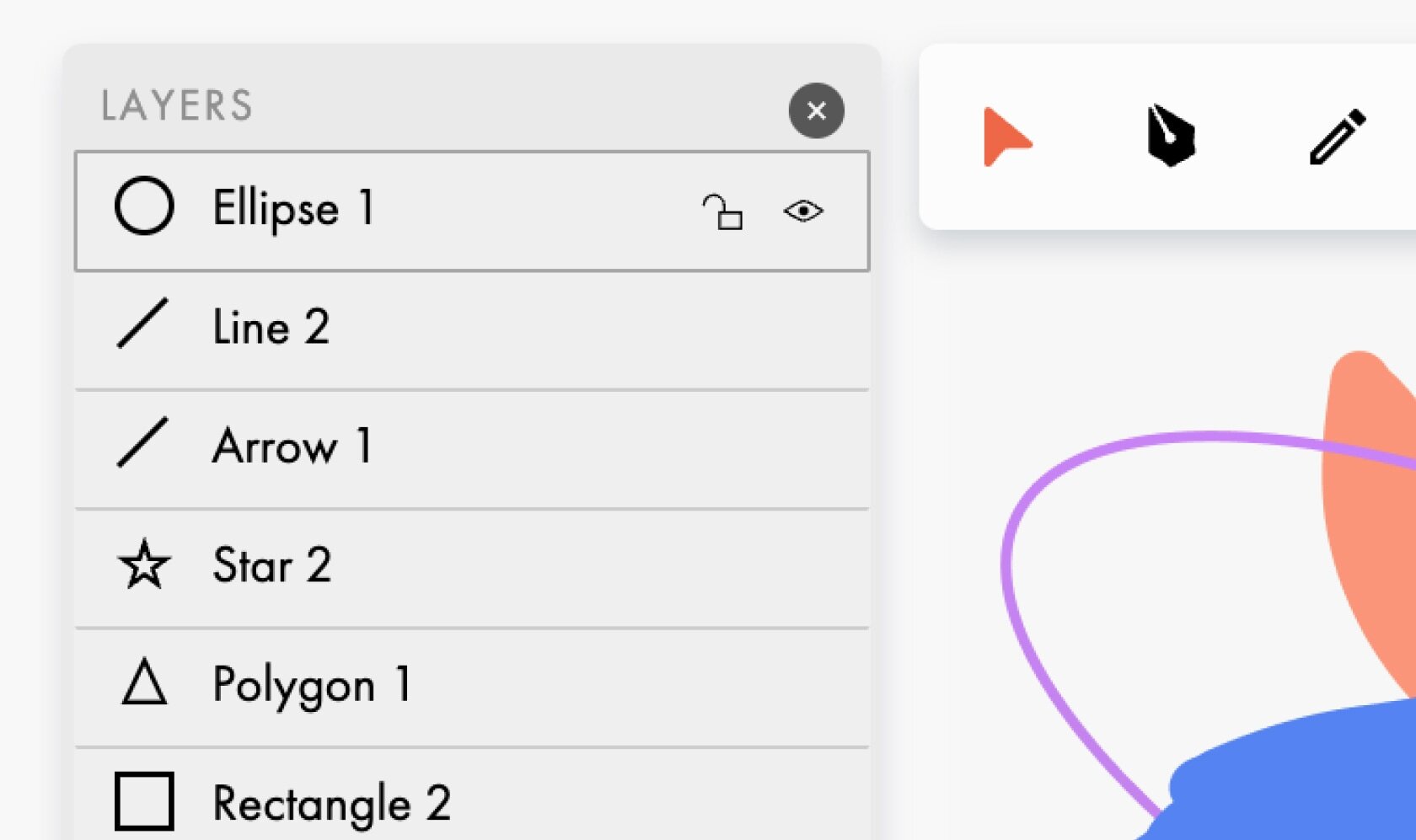
|  | | Панель слоёв | | В панели слоёв можно редактировать порядок фигур, фиксировать и скрывать их, а также переименовывать. Чтобы открыть панель слоёв, кликните на кнопку в левом нижнем углу экрана или выберите Layers в меню верхней панели. | | |
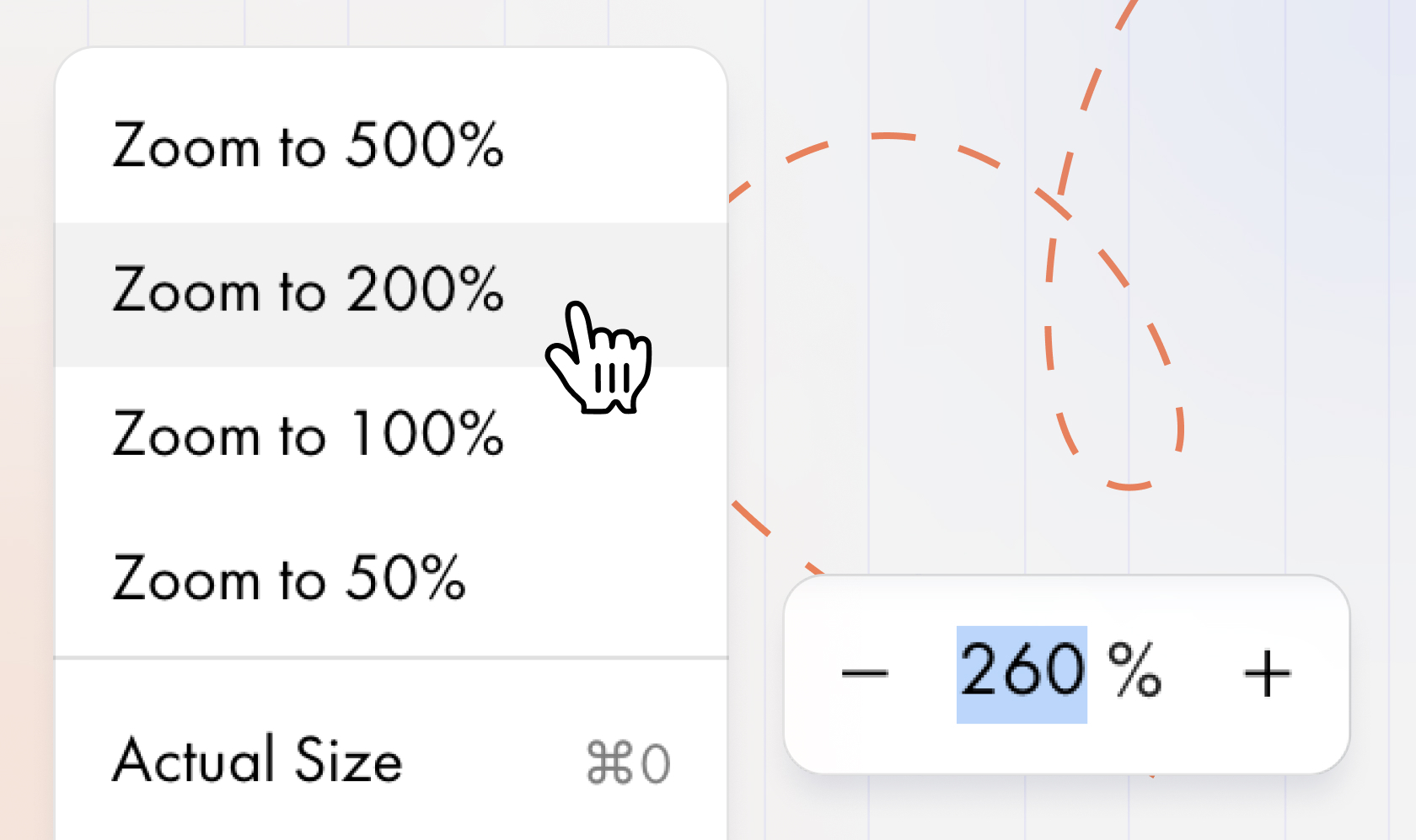
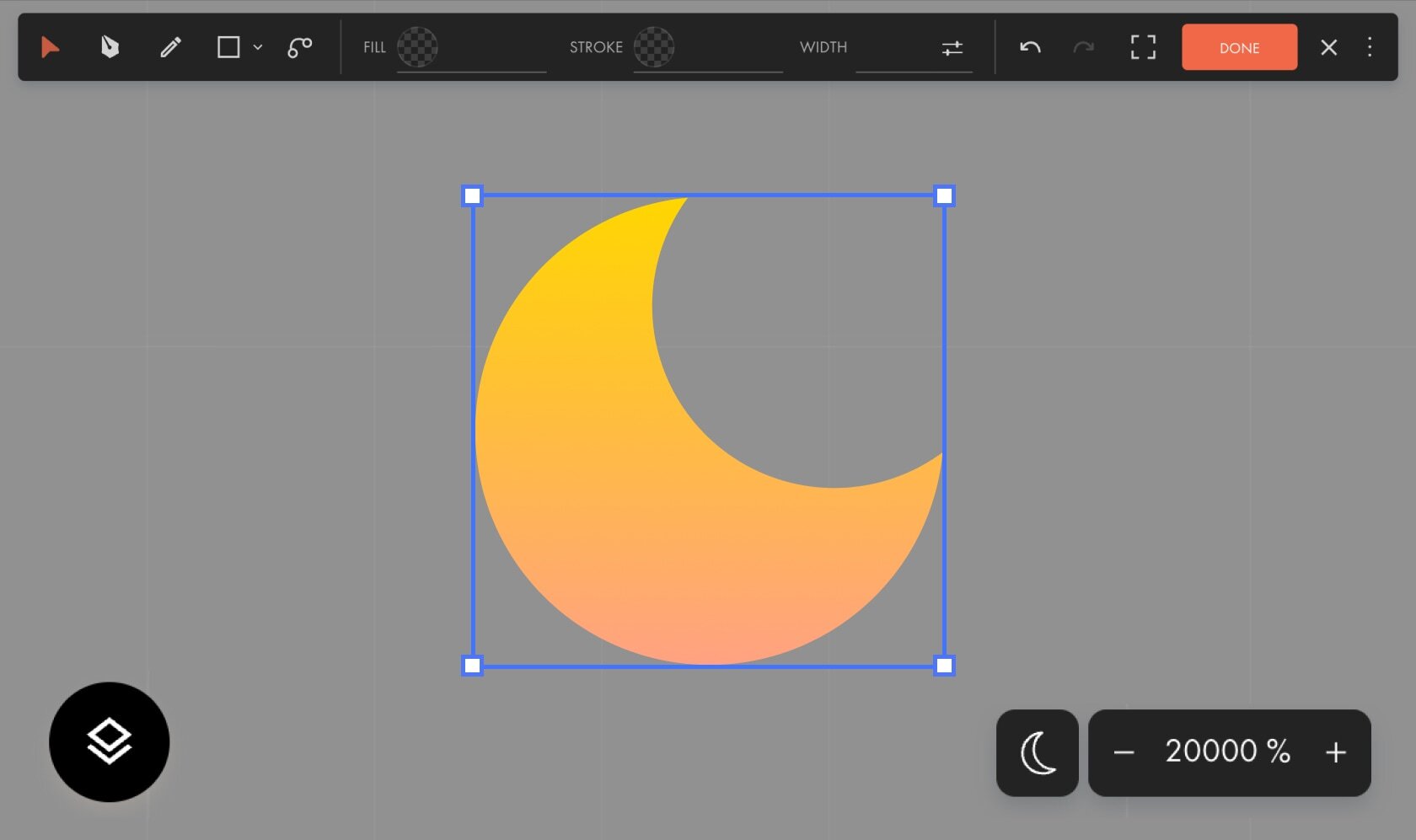
|  | | Управление зумом | | Управляйте масштабом холста. Введите значение зума с клавиатуры или воспользуйтесь командами из выпадающего меню. | | |
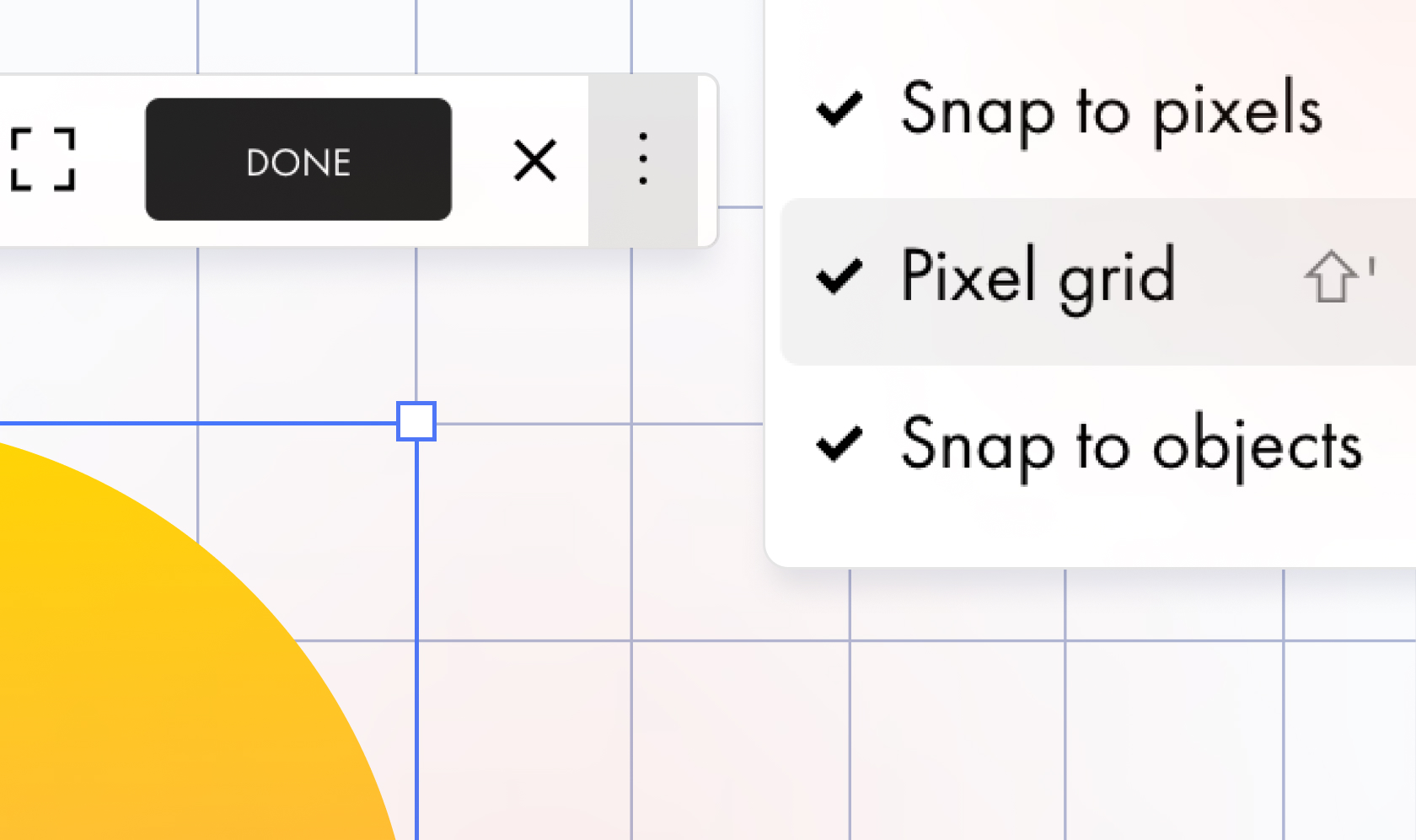
|  | | Пиксельная сетка | | При зуме 600% и больше, автоматически включится пиксельная сетка. Чтобы отключить её, уберите в меню галочку у пункта Pixel grid или используйте сочетание клавиш: Shift + '. | | |
|  | | Переключение темы интерфейса | | Вы можете переключиться на тёмный режим интерфейса векторного редактора. Для этого в меню выберите Dark mode. | | |
| | Где доступен векторный редактор | Векторный редактор доступен в базовых блоках, в Zero Block, а также на отдельной странице, где можно создать или отредактировать svg-файл, не заходя в аккаунт Тильды. Открыть онлайн-редактор → | | |
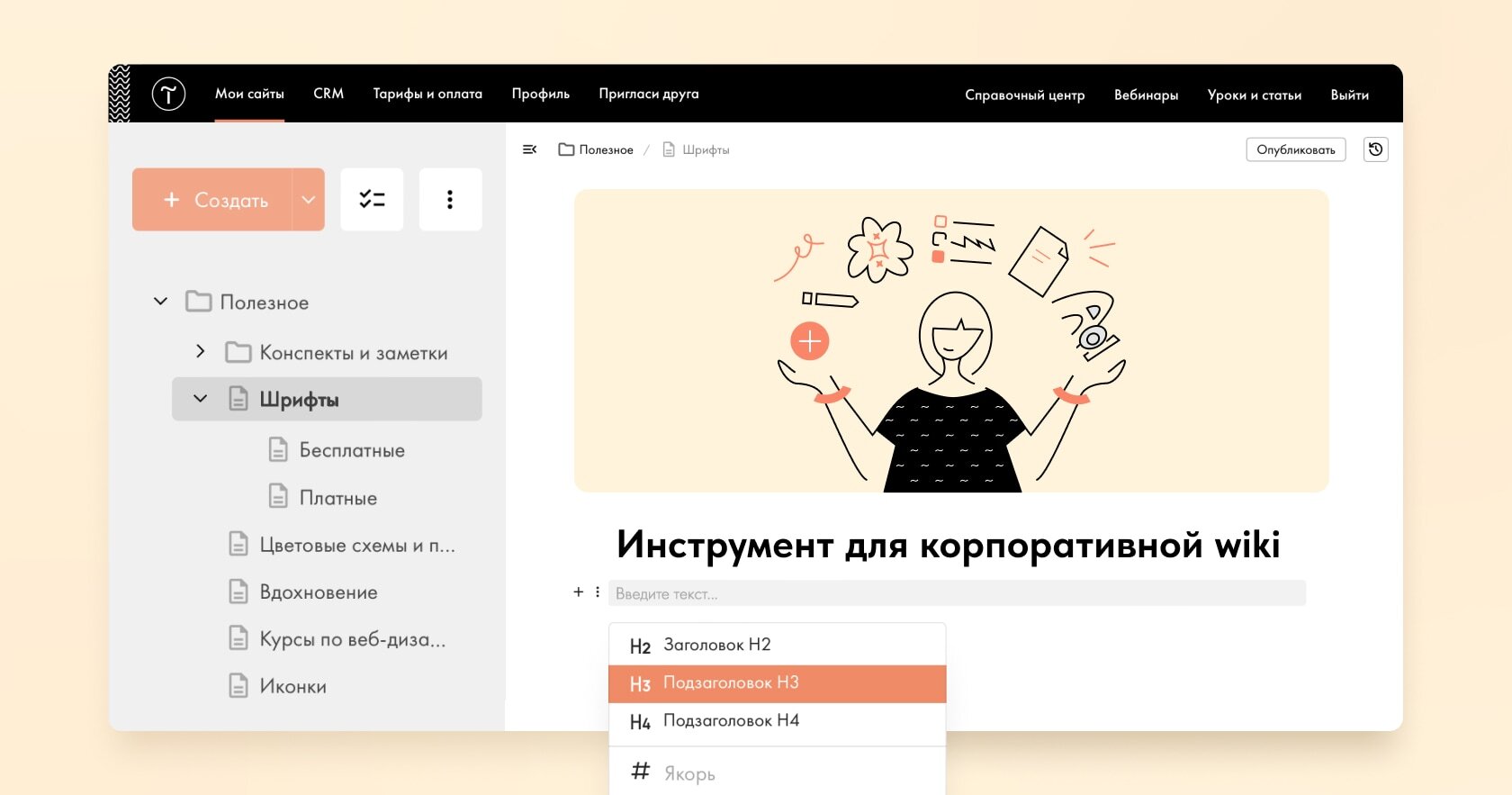
|  | | Tilda Docs. Создайте базу знаний для компании
или своих проектов | | В Tilda Docs удобно вести регламенты компании, документацию по проекту, инструкции или заметки. Создавайте документы в интуитивном блочном редакторе и объединяйте их в папки, чтобы структурировать хранение. Вы можете гибко настраивать доступы к базе знаний. Например, дать возможность сотруднику редактировать wiki или только просматривать. | | | | | |
| | Скрытие части текста (под кат) | |
| | В любом базовом блоке, где есть текст, можно спрятать его часть и показывать по клику на кнопку раскрытия. Это может пригодиться, например, для длинных отзывов, описания услуг или текста о компании. Чтобы спрятать текст, выделите его и во всплывающем контекстом меню кликните на иконку с тремя точками → Скрыть текст (под кат). | |
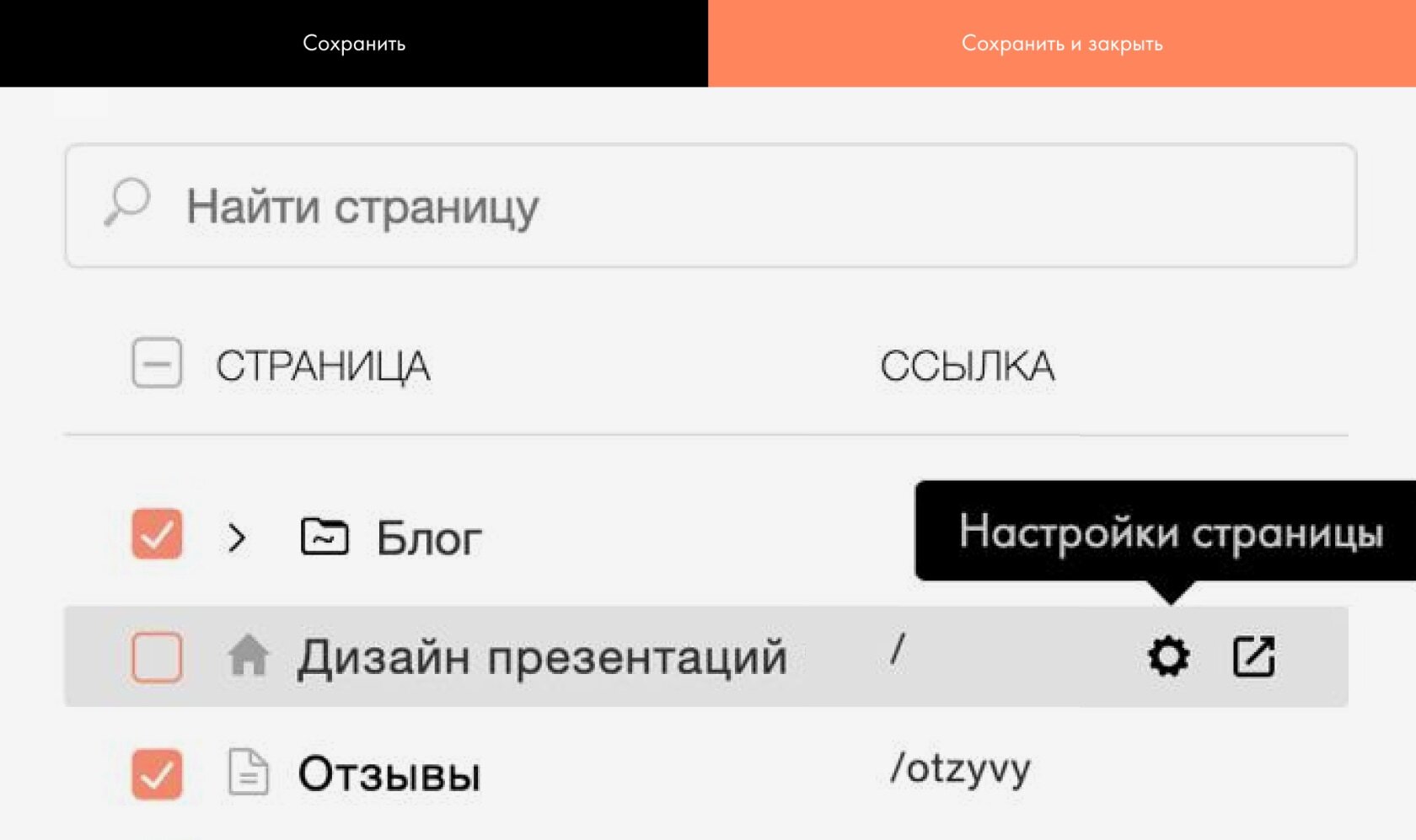
|  | | Новый вид списка страниц в блоках из категории «Список страниц» | | Страницы в Контенте блоков из категории «Список страниц» отображаются с разделением на папки. Ищите нужную страницу через поиск, выбирайте все страницы в папке или интервал страниц через зажатую клавишу Shift. | | |
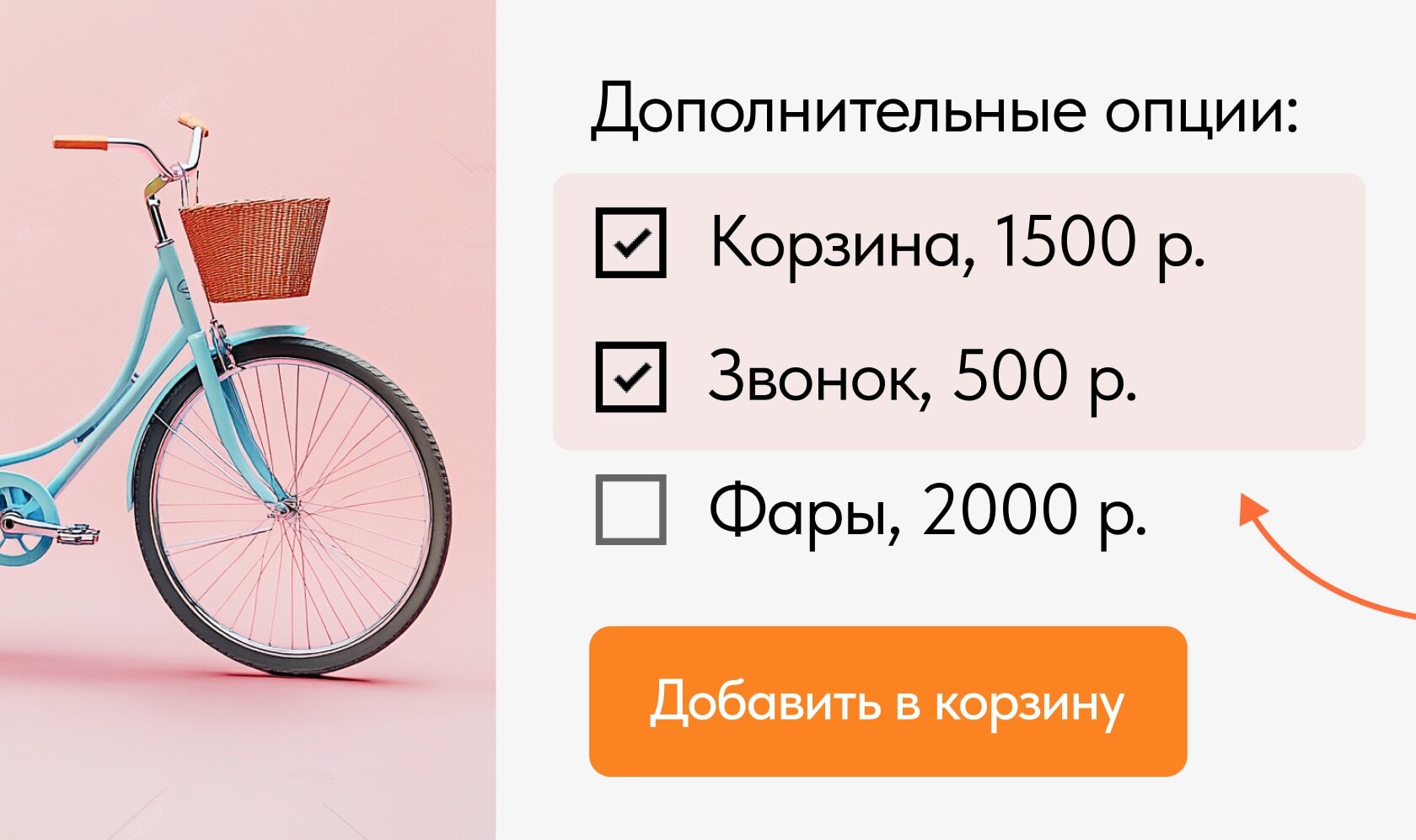
|  | | Множественный выбор в дополнительных опциях товаров | При оформлении заказа в интернет-магазине покупатель может добавить к покупке несколько значений дополнительных опций. Как настроить множественный выбор — читайте в Справочном центре. | | |
|  | | Расписание вебинаров на октябрь | Создание интернет-магазина на Тильде8 октября 13:00−14:30 Ведущая Дарья Кулепова, эксперт службы поддержки Tilda Publishing ЗаписатьсяДизайн-ревью сайтов на Тильде в прямом эфире16 октября 13:00−14:00 Ведущий Юрий Ерошин, веб-дизайнер, 14 проектов в #madeontilda ЗаписатьсяКак грамотно передать сайт клиенту23 октября 13:00−14:00 Ведущий Антон Командин, арт-директор Experience © Agency ЗаписатьсяТексты для сайта: как продавать нативно и экологично30 октября 13:00−14:00 Ведущая Александра Зимина, веб-дизайнер и редактор Записаться | | | | | |
| Вы получили это письмо, потому что согласились получать ежемесячную рассылку о новостях платформы при регистрации на https://tilda.cc. Если вы больше не хотите получать рассылку, нажмите: UNSUBSCRIBE | |
| |